Um menu podee ser muito útil para seu blog, conforme já afirmei aqui inúmeras vezes. Mas além de útil é necessário empregar a ele outras qualidades como beleza, facilidade de navegação, integração com o layout de seu blog e leveza. É possível fazer um menu com um bonito efeito hover somente com CSS.
Vá até o "Modelo de seu blog", clique em "Editar HTML"
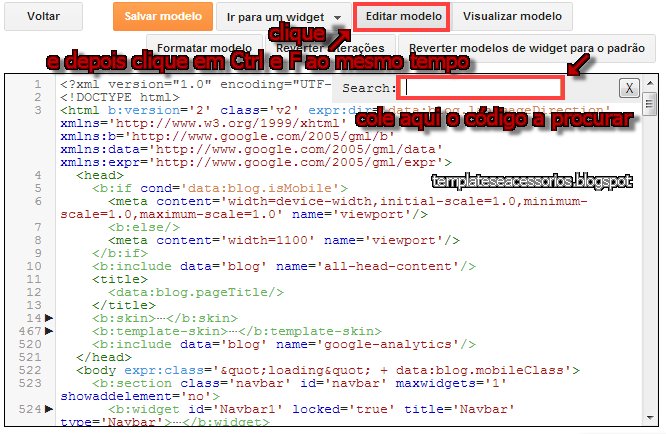
Clique no botão "Editar modelo" e depois nas teclas Ctrl e F. Ao abrir a janela, procure pelo seguinte trecho.
Procure por <header>
Acima dele, cole o próximo código:
<div class="ph-line-nav nav">
<a href="#">Home</a>
<a href="#">About</a>
<a href="#">Gallery</a>
<a href="#">Contact</a>
<div class="effect"></div>
</div>
Efeito bolinha
<div class="ph-dot-nav nav">
<a href="#">Home</a>
<a href="#">About</a>
<a href="#">Gallery</a>
<a href="#">Contact</a>
<div class="effect"></div>
</div>
Efeito coração
<div class="ph-heart-nav nav">
<a href="#">Home</a>
<a href="#">About</a>
<a href="#">Gallery</a>
<a href="#">Contact</a>
<div class="effect"></div>
</div>
Implementar CSS
No modelo de seu blog", clique em "Personalizar"
Ao abrir essa janela, vá em Avançado -------> Adicionar CSS
Copie o código abaixo e cole no local indicado.
/* --- for all three examples ----*/
.nav {
text-align: center;
overflow: hidden;
margin: 2em auto;
width: 480px;
position: relative; }
.nav a {
display: block;
position: relative;
float: left;
padding: 1em 0 2em;
width: 25%;
text-decoration: none;
color: #393939;
-webkit-transition: .7s;
-moz-transition: .7s;
-o-transition: .7s;
-ms-transition: .7s;
transition: .7s; }
.nav a:hover {
color: #c6342e; }
.effect {
position: absolute;
left: -12.5%;
-webkit-transition: 0.7s ease-in-out;
-moz-transition: 0.7s ease-in-out;
-o-transition: 0.7s ease-in-out;
-ms-transition: 0.7s ease-in-out;
transition: 0.7s ease-in-out; }
.nav a:nth-child(1):hover ~ .effect {
left: 12.5%; }
.nav a:nth-child(2):hover ~ .effect {
left: 37.5%; }
.nav a:nth-child(3):hover ~ .effect {
left: 62.5%; }
.nav a:nth-child(4):hover ~ .effect {
left: 87.5%; }
/* ----- line example -----*/
.ph-line-nav .effect {
width: 90px;
height: 2px;
bottom: 36px;
background: #c6342e;
box-shadow: 0 1px 0 white;
margin-left:-45px;
}
/* ----- dot example -----*/
.ph-dot-nav:after {
content: "";
display: block;
position: absolute;
width: 100%;
height: 1px;
background: #c6342e;
bottom: 40px; }
.ph-dot-nav a:after {
content: "";
position: absolute;
width: 4px;
height: 4px;
bottom: 38px;
left: 50%;
margin-left: -2px;
background: #c6342e;
border-radius: 100%; }
.ph-dot-nav .effect {
width: 10px;
height: 10px;
bottom: 36px;
margin-left: -5px;
background: #c6342e;
border-radius: 100%; }
/* ----- heart example -----*/
.ph-heart-nav .effect, .ph-heart-nav a:after, .ph-heart-nav a:before {
background: url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgnOMQ5tP1jEX71Jv8VCIHCYt-dwhK4QoePjK6ZmM6JplkT6uvHQHULnRlRN05javTp-RvvPyn0pV0QN7cQqIdeMlEhXnMgvNskEhLnrVCPvL18pqnprEl4l820MwR28cVQi9FJsJmz2H8/s1600/heart.png') no-repeat; }
.ph-heart-nav .effect {
position: absolute;
bottom: 26px;
background-position: 0 0;
height: 8px;
width: 62px;
margin-left:-31px; }
.ph-heart-nav a:before {
content: "";
display: block;
position: absolute;
left: 50%;
bottom: 20px;
background-position: -62px 0;
height: 20px;
width: 11px;
margin-left: -11px; }
.ph-heart-nav a:after {
content: "";
display: block;
position: absolute;
left: 50%;
bottom: 20px;
z-index: 1;
background-position: -73px 0;
height: 20px;
width: 11px; }
Depois, clique em "Aplicar ao blog", no canto direito de seu monitor, na parte superior para salvar.
Créditos: CSS Box
















ñ ficou legal tá com a linhazinha passando ppor cima do nome da página
ResponderExcluir