Vá até o "Modelo de seu blog", clique em "Editar HTML"
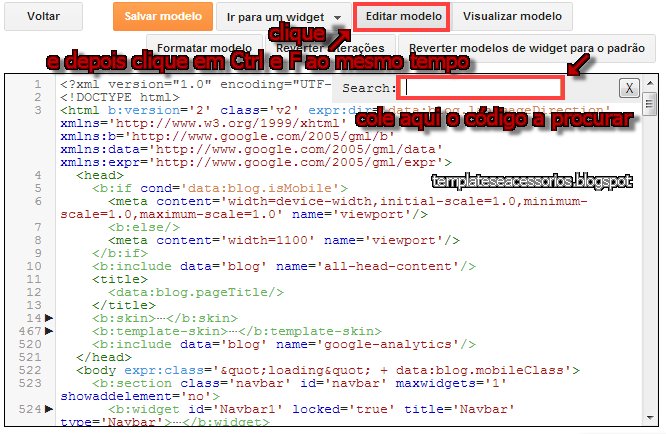
Clique no butão "Editar modelo" e depois nas teclas Ctrl e F. Ao abrir a janela, procure pelo seguinte trecho.
Procure por </body> e acima dele cole o código abaixo
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js' type='text/javascript'/>
<div class='button_up' id='button_up' style='display:none;'/>
<div class='button_down' id='button_down' style='display:none;'/>
<script>
//<![CDATA[
(function(){var special=jQuery.event.special,uid1='D'+(+new Date()),uid2='D'+(+new Date()+1);special.scrollstart={setup:function(){var timer,handler=function(evt){var _self=this,_args=arguments;if(timer){clearTimeout(timer)}else{evt.type='scrollstart';jQuery.event.handle.apply(_self,_args)}timer=setTimeout(function(){timer=null},special.scrollstop.latency)};jQuery(this).bind('scroll',handler).data(uid1,handler)},teardown:function(){jQuery(this).unbind('scroll',jQuery(this).data(uid1))}};special.scrollstop={latency:300,setup:function(){var timer,handler=function(evt){var _self=this,_args=arguments;if(timer){clearTimeout(timer)}timer=setTimeout(function(){timer=null;evt.type='scrollstop';jQuery.event.handle.apply(_self,_args)},special.scrollstop.latency)};jQuery(this).bind('scroll',handler).data(uid2,handler)},teardown:function(){jQuery(this).unbind('scroll',jQuery(this).data(uid2))}}})();
$(function() {
var $elem = $('body');
$('#button_up').fadeIn('slow');
$('#button_down').fadeIn('slow');
$(window).bind('scrollstart', function(){
$('#button_up,#button_down').stop().animate({'opacity':'0.2'});
});
$(window).bind('scrollstop', function(){
$('#button_up,#button_down').stop().animate({'opacity':'1'});
});
$('#button_down').click(
function (e) {
$('html, body').animate({scrollTop: $elem.height()}, 800);
} );
$('#button_up').click(
function (e) {
$('html, body').animate({scrollTop: '0px'}, 800);
} );});
//]]>
</script>
<div class='button_up' id='button_up' style='display:none;'/>
<div class='button_down' id='button_down' style='display:none;'/>
<script>
//<![CDATA[
(function(){var special=jQuery.event.special,uid1='D'+(+new Date()),uid2='D'+(+new Date()+1);special.scrollstart={setup:function(){var timer,handler=function(evt){var _self=this,_args=arguments;if(timer){clearTimeout(timer)}else{evt.type='scrollstart';jQuery.event.handle.apply(_self,_args)}timer=setTimeout(function(){timer=null},special.scrollstop.latency)};jQuery(this).bind('scroll',handler).data(uid1,handler)},teardown:function(){jQuery(this).unbind('scroll',jQuery(this).data(uid1))}};special.scrollstop={latency:300,setup:function(){var timer,handler=function(evt){var _self=this,_args=arguments;if(timer){clearTimeout(timer)}timer=setTimeout(function(){timer=null;evt.type='scrollstop';jQuery.event.handle.apply(_self,_args)},special.scrollstop.latency)};jQuery(this).bind('scroll',handler).data(uid2,handler)},teardown:function(){jQuery(this).unbind('scroll',jQuery(this).data(uid2))}}})();
$(function() {
var $elem = $('body');
$('#button_up').fadeIn('slow');
$('#button_down').fadeIn('slow');
$(window).bind('scrollstart', function(){
$('#button_up,#button_down').stop().animate({'opacity':'0.2'});
});
$(window).bind('scrollstop', function(){
$('#button_up,#button_down').stop().animate({'opacity':'1'});
});
$('#button_down').click(
function (e) {
$('html, body').animate({scrollTop: $elem.height()}, 800);
} );
$('#button_up').click(
function (e) {
$('html, body').animate({scrollTop: '0px'}, 800);
} );});
//]]>
</script>
Implementar CSS
No modelo de seu blog", clique em "Personalizar"
Ao abrir essa janela, vá em Avançado -------> Adicionar CSS
Copie o código abaixo e cole no local indicado.
/* Up and Down Buttons with jQuery
----------------------------------------------- */
.button_up{
padding:7px; /* Distance between the border and the icon */
background-color:white;
border:1px solid #CCC; /* Border Color */
position:fixed;
background: white url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhpvaWYVvMux3Cbgc08DIEzJCCD6gsLp3RbrpCqMwysIKPH-2hwc8Q07MgfCzYM0NC7YquVK3qpVP0DrwyMmu2Zp5_gbfynLjO-1zBd3k3_SM50AqO-jTJNVjZ03IyJGexHIEHRQkNOox8/s16/arrow_up.png) no-repeat top left;
background-position:50% 50%;
width:20px; /* Button's width */
height:20px; /* Button's height */
bottom:280px; /* Distance from the bottom */
right:5px; /* Change right to left if you want the buttons on the left */
white-space:nowrap;
cursor: pointer;
border-radius: 3px 3px 3px 3px;
opacity:0.7;
filter:progid:DXImageTransform.Microsoft.Alpha(opacity=70);
}
.button_down{
padding:7px; /* Distance between the border and the icon */
background-color:white;
border:1px solid #CCC; /* Border Color */
position:fixed;
background: white url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiChMLPUAvd6rcpQtb1M_mSujoqskLxl73uEjR5tQGpOCdrXKlg5GIEuzQBpzEeTcIN8psPWX_LQUOgUScD1beTKzy_b3Vwb_as8QajDPQKTlsVp5jIX31sw39EFOJwo88Ay-6o2VVSGD4/s16/arrow_down.png) no-repeat top left;
background-position:50% 50%;
width:20px; /* Button's width */
height:20px; /* Button's height */
bottom:242px; /* Distance from the bottom */
right:5px; /* Change right to left if you want the buttons on the left */
white-space:nowrap;
cursor: pointer;
border-radius: 3px 3px 3px 3px;
opacity:0.7;
filter:progid:DXImageTransform.Microsoft.Alpha(opacity=70);
}
Depois, clique em "Aplicar ao blog", no canto direito de seu monitor, na parte superior para salvar.
Crédito: Help Blog

















Nenhum comentário:
Postar um comentário
A legislação brasileira prevê a possibilidade de se responsabilizar o blogueiro pelo conteúdo do blog, inclusive quanto a comentários; portanto, o autor deste blog reserva a si o direito de não publicar comentários que firam a lei, a ética ou quaisquer outros princípios da boa convivência. Não serão aceitos comentários anônimos ou que envolvam crimes de calúnia, ofensa, falsidade ideológica, multiplicidade de nomes para um mesmo IP ou invasão de privacidade pessoal / familiar a qualquer pessoa. Comentários sobre assuntos que não são tratados aqui também poderão ser suprimidos, bem como comentários com links. Este é um espaço público e coletivo e merece ser mantido limpo para o bem-estar de todos nós.