Vá até o "Modelo de seu blog", clique em "Editar HTML"
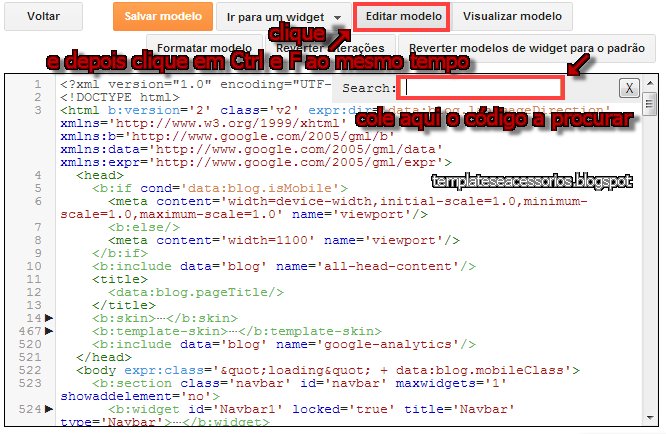
Clique no botão "Editar modelo" e depois nas teclas Ctrl e F. Ao abrir a janela, procure pelo seguinte trecho.
Procure por <b:skin>...</b:skin> que está logo acima no código.
Abaixo dele, cole o próximo código:
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js" type="text/javascript"></script>
<!--Início lavalamp menu -->
<script type='text/javascript'>
//<![CDATA[
$(document).ready(function () {
var dleft = $('.lavalamp li.active').offset().left - $('.lavalamp').offset().left;
var dwidth = $('.lavalamp li.active').width() + "px";
$('.floatr').css({
"left": dleft+"px",
"width": dwidth
});
$('li').hover(function(){
var left = $(this).offset().left - ($(this).parents('.lavalamp').offset().left + 15);
var width = $(this).width() + "px";
var sictranslate = "translate("+left+"px, 0px)";
$(this).parent('ul').next('div.floatr').css({
"width": width,
"-webkit-transform": sictranslate,
"-moz-transform": sictranslate
});
},
function(){
var left = $(this).siblings('li.active').offset().left - ($(this).parents('.lavalamp').offset().left + 15);
var width = $(this).siblings('li.active').width() + "px";
var sictranslate = "translate("+left+"px, 0px)";
$(this).parent('ul').next('div.floatr').css({
"width": width,
"-webkit-transform": sictranslate,
"-moz-transform": sictranslate
});
}).click(function(){
$(this).siblings('li').removeClass('active');
$(this).addClass('active');
return false;
});
});
//]]>
</script>
<!-- Fim do lavamap menu -->
Procure por: <header> e acim dele, cole o código abaixo, colocando seus links nos locais indicados e, se quiser trocar a cor do meu. troque o código que está grifdo em vermelho por um dos códigos
magenta
yellow
orange
cyan
<div class="lavalamp dark">
<ul>
<li class="active"><a href="ENDEREÇO DE SEU BLOG">Home</a></li>
<li><a href="ENDEREÇO DO LINK 1">LINK 1</a></li>
<li><a href="ENDEREÇO DO LINK 2">LINK 2</a></li>
<li><a href="ENDEREÇO DO LINK 3">LINK 3</a></li>
<li><a href="ENDEREÇO DO LINK 4">LINK 4</a></li>
<li><a href="ENDEREÇO DO LINK 5">LINK 5</a></li>
<li><a href="ENDEREÇO DO LINK 6">LINK 6</a></li>
<li><a href="ENDEREÇO DO LINK 7">LINK 7</a></li>
</ul>
<div class="floatr"></div>
</div>
<ul>
<li class="active"><a href="ENDEREÇO DE SEU BLOG">Home</a></li>
<li><a href="ENDEREÇO DO LINK 1">LINK 1</a></li>
<li><a href="ENDEREÇO DO LINK 2">LINK 2</a></li>
<li><a href="ENDEREÇO DO LINK 3">LINK 3</a></li>
<li><a href="ENDEREÇO DO LINK 4">LINK 4</a></li>
<li><a href="ENDEREÇO DO LINK 5">LINK 5</a></li>
<li><a href="ENDEREÇO DO LINK 6">LINK 6</a></li>
<li><a href="ENDEREÇO DO LINK 7">LINK 7</a></li>
</ul>
<div class="floatr"></div>
</div>
Implementar CSS
No modelo de seu blog", clique em "Personalizar"
Ao abrir essa janela, vá em Avançado -------> Adicionar CSS
Copie o código abaixo e cole no local indicado.
/*Lavalamp menu------------------------------------------*/
.lavalamp {
position: relative;
border: 1px solid #d6d6d6;
background: #fff;
padding: 15px;
-webkit-box-shadow: 0 3px 6px rgba(0,0,0,.25);
-moz-box-shadow: 0 3px 6px rgba(0,0,0,.25);
border-radius : 10px;
-moz-border-radius : 10px;
-webkit-border-radius : 10px;
background : -webkit-gradient(linear, left top, left bottom, from(rgb(240,240,240)), to(rgb(204,204,204)));
background : -moz-gradient(linear, left top, left bottom, from(rgb(240,240,240)), to(rgb(204,204,204)));
height: 18px;
font-family: calibri;
}
.magenta {
background : rgb(190,64,120);
background : -webkit-gradient(linear, left top, left bottom, from(rgb(190,64,120)), to(rgb(177,24,91)));
background : -moz-gradient(linear, left top, left bottom, from(rgb(190,64,120)), to(rgb(177,24,91)));
border: 1px solid #841144;
}
.cyan {
background : rgb(64,181,197);
background : -webkit-gradient(linear, left top, left bottom, from(rgb(64,181,197)), to(rgb(7,165,187)));
background : -moz-gradient(linear, left top, left bottom, from(rgb(64,181,197)), to(rgb(7,165,187)));
border: 1px solid #2f8893;
}
.yellow {
background : rgb(255,199,79);
background : -webkit-gradient(linear, left top, left bottom, from(rgb(255,199,79)), to(rgb(255,188,43)));
background : -moz-gradient(linear, left top, left bottom, from(rgb(255,199,79)), to(rgb(255,188,43)));
border: 1px solid #c08c1f;
}
.orange {
background : rgb(255,133,64);
background : -webkit-gradient(linear, left top, left bottom, from(rgb(255,133,64)), to(rgb(255,107,24)));
background : -moz-gradient(linear, left top, left bottom, from(rgb(255,133,64)), to(rgb(255,107,24)));
border: 1px solid #c04f11;
}
.dark {
background : rgb(89,89,89);
background : -webkit-gradient(linear, left top, left bottom, from(rgb(89,89,89)), to(rgb(54,54,54)));
background : -moz-gradient(linear, left top, left bottom, from(rgb(89,89,89)), to(rgb(54,54,54)));
border: 1px solid #272727;
}
.magenta li a , .cyan li a, .yellow li a , .orange li a, .dark li a{
color: #fff;
text-shadow: 0 -1px 0 rgba(0,0,0,.40);
}
.lavalamp a {
text-decoration: none;
color: #262626;
line-height: 20px;
}
.lavalamp ul {
margin: 0;
padding: 0;
z-index: 300;
position: absolute;
}
.lavalamp ul li {
list-style: none;
float:left;
text-align: center;
}
.lavalamp ul li a {
padding: 0 20px;
text-align: center;
}
.floatr {
position: absolute;
top: 10px;
z-index: 50;
width: 70px;
height: 30px;
border-radius : 8px;
-moz-border-radius : 8px;
-webkit-border-radius : 8px;
background : rgba(0,0,0,.20);
-webkit-transition: all .4s ease-in-out;
-moz-transition: all .4s ease-in-out;
}
Depois, clique em "Aplicar ao blog", no canto direito de seu monitor, na parte superior para salvar.
Créditos: HelpBlogger

















consegui fazer mas eu queria que ficasse pra baixo da capa e não tvesse mais o marcador, tem outra forma? se tiver eu agradeço :)
ResponderExcluirMuito procurado esses menus em Jquery, dê uma olhada no menu do Artigital que bonito *-*
ResponderExcluirAcredite ou naum, mesmo depois de meses ou anos sempre os blogueiros estão insatisfeitos e querem um novo menu u.u ótima postagem
Este comentário foi removido pelo autor.
ResponderExcluircomo passo para baixo? :/
ResponderExcluirEu fiz tudo igual, mas agora a barra não funciona! Porque? Quando eu clico nela por exemplo na página inicial não vai a lado nenhum! Porque? :/
ResponderExcluir