Com este hack você dividi a área do cabeçalho do blog em duas colunas acrescentando mais uma coluna abaixo que servirá para colocar banners, botões sociais, menus, slide, enfim, o que quiser.
Vá até o "Modelo de seu blog", clique em "Editar HTML"
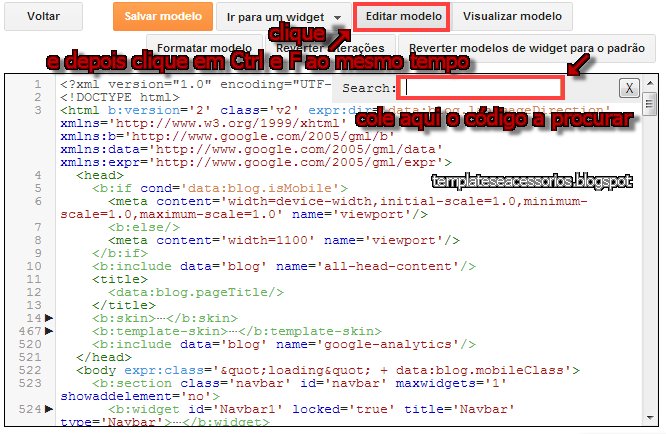
Clique em "Formatar modelo" e depois clique em Ctrl e F.
Procure então pelo seguinte trecho:
<header>
<div class='header-outer'>
<div class='header-cap-top cap-top'>
<div class='cap-left'/>
<div class='cap-right'/>
</div>
<div class='fauxborder-left header-fauxborder-left'>
<div class='fauxborder-right header-fauxborder-right'/>
<div class='region-inner header-inner'>
<b:section class='header' id='header' maxwidgets='1' showaddelement='no'>
<b:widget id='Header1' locked='true' title='Template Modelo 2 (Cabeçalho)' type='Header'>...</b:widget>
</b:section>
</div>
</div>
<div class='header-cap-bottom cap-bottom'>
<div class='cap-left'/>
<div class='cap-right'/>
</div>
</div>
</header>
Troque-o por:
<header>
<div class='header-outer'>
<div class='header-cap-top cap-top'>
<div class='cap-left'/>
<div class='cap-right'/>
</div>
<div class='fauxborder-left header-fauxborder-left' style='float:left; width: 45%;'>
<div class='region-inner header-inner'>
<b:section class='header' id='header' maxwidgets='1' showaddelement='no'>
<b:widget id='Header1' locked='true' title='Template Modelo 2 (Cabeçalho)' type='Header'></b:widget>
</b:section>
</div>
</div>
<div class='fauxborder-right header-fauxborder-right' style='float:right; width: 53%;'>
<b:section class='banner' id='banner' maxwidgets='1' showaddelement='no'>
<b:widget id='HTML188' locked='false' title='' type='HTML'></b:widget>
</b:section>
</div>
<div class='header-cap-bottom cap-bottom'>
<div class='cap-left'/>
<div class='cap-right'/>
</div>
</div>
</header>
<div style='clear: both'/>
<div class='col-ext-elk' style='width: 98%; margin: 10px 3px;'>
<b:section class='banner2' id='banner2' maxwidgets='1' showaddelement='no'>
<b:widget id='HTML189' locked='false' title='' type='HTML'></b:widget>
</b:section>
</div>
<div style='clear: both'/>
<div class='header-outer'>
<div class='header-cap-top cap-top'>
<div class='cap-left'/>
<div class='cap-right'/>
</div>
<div class='fauxborder-left header-fauxborder-left' style='float:left; width: 45%;'>
<div class='region-inner header-inner'>
<b:section class='header' id='header' maxwidgets='1' showaddelement='no'>
<b:widget id='Header1' locked='true' title='Template Modelo 2 (Cabeçalho)' type='Header'></b:widget>
</b:section>
</div>
</div>
<div class='fauxborder-right header-fauxborder-right' style='float:right; width: 53%;'>
<b:section class='banner' id='banner' maxwidgets='1' showaddelement='no'>
<b:widget id='HTML188' locked='false' title='' type='HTML'></b:widget>
</b:section>
</div>
<div class='header-cap-bottom cap-bottom'>
<div class='cap-left'/>
<div class='cap-right'/>
</div>
</div>
</header>
<div style='clear: both'/>
<div class='col-ext-elk' style='width: 98%; margin: 10px 3px;'>
<b:section class='banner2' id='banner2' maxwidgets='1' showaddelement='no'>
<b:widget id='HTML189' locked='false' title='' type='HTML'></b:widget>
</b:section>
</div>
<div style='clear: both'/>
Implementar CSS
No modelo de seu blog", clique em "Personalizar"
Ao abrir essa janela, vá em Avançado -------> Adicionar CSS
/*Header --------------------------------*/
.header-inner{
float: left; width: 50%;
margin: 6px;
}
.header-fauxborder-right{
float: right;
width: 46%; height: auto;
margin: 6px 6px;
}
.col-ext-elk{
margin: 10px 3px 5px 3px;
}
Depois clique em "Aplicar ao blog", no canto direito de seu monitor, na parte superior.

















o trecho que manda procurar com control f não aparece no html do meu blog nem colocando o sozinho na caixa de pesquisa
ResponderExcluirUso blogger personalizado e não tem a tague ""
ResponderExcluirMe ajuda por favor, eu não uso esse modelo simples, meu blogger tem template personalizado...
Cara esse tutorial foi uma mão na roda, boa técnica para personalizar o layout do blog. Thanks man
ResponderExcluir