Para quem usa vídeos com frequencia em seu blog, um bom efeito é este de "apagar luzes". Ao clicar, o vídeo fica em destaque, deixando o resto do blog em segundo plano e todo escuro, conforme puderam constatar na demonstração. Siga as dicas e instale este hack em seu blog.
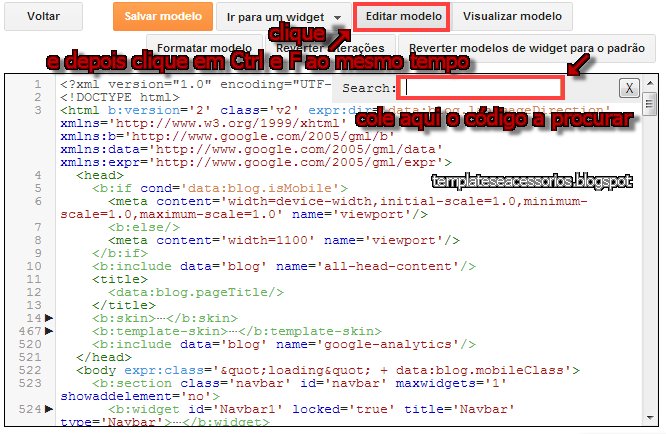
Vá até o "Modelo de seu blog", clique em "Editar HTML"
Acima dele cole este próximo código.
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js' type='text/javascript'/>
<script type='text/javascript'>
//<![CDATA[
$(document).ready(function(){
$("#oscuridad").css("height", $(document).height()).hide();
$(".lightSwitcher").click(function(){
$("#oscuridad").toggle();
if ($("#oscuridad").is(":hidden"))
$(this).html("Apagar a Luz").removeClass("turnedOff");
else
$(this).html("Acender as Luzes").addClass("turnedOff");
});
});
//]]>
</script>
Agora procure por </body>
Acima dele cole este próximo código
<div id='oscuridad'/>
Salve.
Agora vamos dar estilo. Vá até o layot de seu blog.
Ao abrir essa janela, vá em Avançado -------> Adicionar CSS
Copie o código abaixo e cole no local indicado.
/* Apagar las luces
----------------------------------------------- */
#videoLuces {
position:relative;
z-index:102;
}
#apagador {
max-width:640px;
text-align:left;
position:relative;
height:25px;
display:block;
margin: 25px 0 0 60px;
}
.lightSwitcher {
position:absolute;
z-index:101;
background-image:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhYCDPSv1LTTiH4eRFxn2T0jnve6sTJksI25B0ssIIvhZjZvWFLs-PbOYTvMLEXn892Sc6sGqegdUnXWTEXr3czgGAFvPY30NGWsgJoQgQItqBK7xTJO7gcQq7kzqfjB3n5_IkjV6oU31A/s16/luces-on.png);
background-repeat:no-repeat;
background-position:left;
padding: 0 0 0 20px;
outline:none;
text-decoration:none;
}
.lightSwitcher:hover {text-decoration:underline;}
.turnedOff {
color:#ffff00 !important;
background-image:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjXcPTCrrxjDGm9I4hEpEG5PTNoxn83L2tCihzm8wFFCb1fYishpa6d6BVc9cLXCZYvRC6wBtfPEYwrBMhS3uNBVVHB3VDhc-ZTkmaU23Svh54J0gjUyorWxE5_0JVwCbwjb6Z7aZsisFM/s16/luces-off.png);
}
#oscuridad {
background:#000;
opacity:0.9; /* Opacidade da Tela */
filter:alpha(opacity=90); /* Opacidade da tela */
position:absolute;
left:0;
top:0;
width:100%;
z-index:100;
}
Depois, clique em "Aplicar ao blog", no canto direito de seu monitor, na parte superior para salvar.
Salve. Agora clique em Layout...
Clique em Adicionar um Gadget
Ao abrir, clique em HTML/Javascript
Cole então o próximo código colando o código do vídeo no local indicado.
<center>
<div id="apagador"><a class="lightSwitcher" href="javascript:void(0);">Apagar as luzes</a></div>
<div id="videoLuces">
COLE AQUI O CÓDIGO DO VÍDEO DO YOU TUBE
</div>
</center>