Para quem quer o sistema de comentários do Facebook em seu blog, conforme ensinei neste post mas não quer perder o sistema de comentários do Blogger, eis uma solução: coloca-los em sistema de menu de abas, assim, seu leitor decidirá onde comentar. Para isso é necessário conseguir o ID do Facebook. A primeira coisa a fazer é se logar no Facebook, depois clique AQUI e escreva o endereço completo de seu blog.
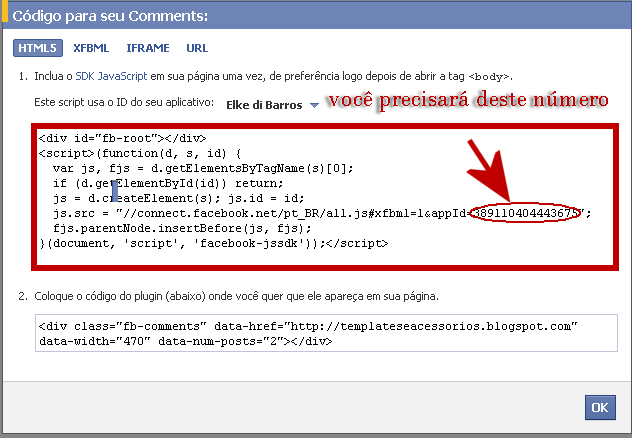
Depois clique em "GET CODE", abrirá uma janela, copie e cole todo o código em algum local (pode ser o bloco de notas) para separar apenas o número.
No modelo de seu blog clique em Personalizar
Cole então o código abaixo no local indicado.
/*Sistem comentarios Facebook e Blogger------------------------------------------------*/
.comments-page { background-color: #f2f2f2;}
#blogger-comments-page { padding: 0px 5px; display: none;}
.comments-tab { background-color: #808080; float: left; padding: 5px; margin-right: 3px; cursor: pointer; }
.comments-tab-icon { height: 14px; width: auto; margin-right: 3px;}
.comments-tab:hover { background-color: #eeeeee;}
.inactive-select-tab { background-color: #d1d1d1;}
Volte ao modelo de seu blog
<head>
E depois dele cole o seguinte código, colocando o número do ID do Facebook no local indicado.
<script src='http://connect.facebook.net/pt_BR/all.js#xfbml=1'/>
<script src='http://code.jquery.com/jquery-latest.js'/>
<meta content='AQUI O NÚMERO DE SEU ID DO FACEBOOK' property='fb:admins'/>
<script type='text/javascript'>
function commentToggle(selectTab) {
$(".comments-tab").addClass("inactive-select-tab");
$(selectTab).removeClass("inactive-select-tab");
$(".comments-page").hide();
$(selectTab + "-page").show();
}
</script>
Salve.
Clique então em Ir para um widget e depois clique em Blog1
Procure por <b:includable id='comments' var='post'>...</b:includable>
Procure por <div class='comments' id='comments'>
Troque-o por: (número grifado em rosa representa a largura da área do Facebook, troque-a caso necessário.)
<div class='comments-tab' id='fb-comments' onclick='javascript:commentToggle("#fb-comments");' title='Comentários no Facebook'>
<img class='comments-tab-icon' src='http://static.ak.fbcdn.net/rsrc.php/v1/yH/r/eIpbnVKI9lR.png'/>
<fb:comments-count expr:href='data:post.url'/> Comentários
</div>
<div class='comments-tab inactive-select-tab' id='blogger-comments' onclick='javascript:commentToggle("#blogger-comments");' title='Comentários no Blogger'>
<img class='comments-tab-icon' src='http://www.blogger.com/img/icon_logo32.gif'/> <data:post.numComments/> Comentários
</div><div class='clear'/>
<div class='comments-page' id='fb-comments-page'>
<b:if cond='data:blog.pageType == "item"'>
<div id='fb-root'/>
<fb:comments expr:href='data:post.url' num_posts='52' width='400'/>
</b:if>
</div>
<div class='comments comments-page' id='blogger-comments-page'>
Procure agora por:
<b:includable id='comment-form' var='post'>...</b:includable>
Clique na setinha para expandir.
Agora procure por:
<h4 id='comment-post-message'>
<a expr:id='data:widget.instanceId + "_comment-editor-toggle-link"' href='javascript:void(0)'><data:postCommentMsg/></a></h4>
<p><data:blogCommentMessage/></p>
<data:blogTeamBlogMessage/>
<a expr:href='data:post.commentFormIframeSrc' id='comment-editor-src'/>
<iframe allowtransparency='true' class='blogger-iframe-colorize blogger-comment-from-post' frameborder='0' height='410' id='comment-editor' name='comment-editor' src='' style='display: none' width='100%'/>
<b:else/>
<h4 id='comment-post-message'><data:postCommentMsg/></h4>
<p><data:blogCommentMessage/></p>
<data:blogTeamBlogMessage/>
<a expr:href='data:post.commentFormIframeSrc' id='comment-editor-src'/>
<iframe allowtransparency='true' class='blogger-iframe-colorize blogger-comment-from-post' frameborder='0' height='410' id='comment-editor' name='comment-editor' src='' width='100%'/>
</b:if>
Onde estiver o número: 410
Troque-o por: 1410
Salve e pronto



















Faz um no modelo Viagem, por que nesse eu não consegui...
ResponderExcluirBom
ExcluirSee everything you need to know about Facebook Collections and Facebook Gifts, and how they can potentially benefit bloggers.
ResponderExcluirUm pouco complicado hehehe
ResponderExcluirI can't!!
Ahhh!!! Socorro! Nunca consigo! Já tentei de tudo quanto é jeito, e agora tá aparecendo o erro:
ResponderExcluirThe reference to entity "appId" must end with the ';' delimiter.
Help!!!
(número em rosa representa a largura da área do Facebook, troque-a caso necessário.) ??? Onde ???
ResponderExcluirErro - na ultima etapa corrija por favor ?!
ResponderExcluir:)]
ResponderExcluirA última etapa dá erro.
ResponderExcluira última etapa dá esse erro aqui oj "Erro ao analisar XML, linha 1407, coluna 3: The element type "b:includable" must be terminated by the matching end-tag "".
ResponderExcluirserá q vc poderia me ajudar?
Estou com o mesmo problema.
ExcluirTodos estamos com o mesmo problema
ExcluirO MEU ANO APARECEU ESTE NUMERO, OQUE FAÇO?
ResponderExcluird+
ResponderExcluir=D
o meu não aparece número
ResponderExcluirÚltima estapa sempre dá erro! Como solucionar? Vejo todo mundo questionando e nada de resposta.
ResponderExcluirDeu certo aqui, valeu mesmo administradora que não lembro o nome: hehehe
ResponderExcluirE quando eu uso os cogido la do começo ? o.O
ResponderExcluircomo vocês conseguiram? eu fiz todos os passos mas dá erro, o meu blog é novo e ficou a mesma coisa... olhem só www.deyvsonaguiar.blogspot.com
ResponderExcluirO meu tava dando erro igual ao de vocês, mas é porque a linha desse ultimo código não podia ser fechada.
ResponderExcluirNa décima linha desse ultimo código achem a palavra clear e tirem a barra que não deixa o código fechar. E é só salvar!
E na linha 15 tbm desse ultimo código, troquei o 400 width para 600, ficou bem maior a área de comentários.
Espero que ajude vocês!!!
Deu certo, obg
Excluire pro caso de nao aparecer o "tal numero"?
ResponderExcluireh o meu caso =/
Thais, pra aparecer esse "tal número", que é o ID do seu Facebook, tem que ser um Facebook comum e não uma página tipo "Empresa"!
Excluirmas q lugar cola ultimo codigo ela n explica depois do q?
ExcluirO meu tava dando erro igual ao de vocês, mas é porque a linha desse ultimo código não podia ser fechada.
ResponderExcluirNa décima linha desse ultimo código achem a palavra clear e tirem a barra que não deixa o código fechar. E é só salvar!
E na linha 15 tbm desse ultimo código, troquei o 400 width para 600, ficou bem maior a área de comentários.
Espero que ajude vocês!!!
Dica de Lila, que deu certo ;D
muito boa dica já estou aplicando este sistema de comentários do Facebook no meu blog. mais estou tendo um problema em algumas paginas que já estão comentadas o blogger o sistema de comentários do Facebook não aparece mais sabe o que tenho que fazer para resolve este problema ?
ResponderExcluirCONSEGUIIIIIIIIIIIIIIIII!!!
ResponderExcluirDEPOIS DE TRÊS TENTATIVAS.... UFA!!!
Querisa, passa lá no meu blog:
http://bebelvirtuosa.blogspot.com.br/
Bjs!
Parabéns pela dicas!
ResponderExcluirUm ótimo trabalho :-)
Oi tudo bem?
ResponderExcluirE que fiz do jeitonho que você explicou, mais o problema e que quando a pessoa entra aparece normal né? Ai depois ex: a pessoa comenta pelo blog e some a area do facebook.. e que queria quando comenta-se pelo blogger continua-se o do face que acho que e melhor .. Me ajuda
www.galerainsana.blogspot.com.br
O meu fica repetindo os comentários em todo post!
ResponderExcluirDeu tudo certo vlw manolo
ResponderExcluirDeu tudo certo
ResponderExcluirhahaaa... deu certo pai vei, vlw... ~~
ResponderExcluiro unico problema foi q o icone do face e do blog com o nome cometarios não ficaram um na frente do outro mais deu certo se tiver como ficar igual la da imagem me diz ae blz, uzkchorrao@hotmail.com me manda um email ae pode ser...
ResponderExcluirDependendo do template buga... fiz em 1 deu normal, no outro n entra nem ferrando.
ResponderExcluirBrigadão guria,
ResponderExcluirestava procurando a um tempão esse APP.
gracias,
muito bom funciona perfeitamente da uma olhada no meu blog pra ver como ficou *__*
ResponderExcluirhttp://culpadohumor.blogspot.com.br
O meu funcionou, por 5 minutos e depois sumiu, fui verificar e os codigos estao lá certinhos, mas nao aparece nada lá!
ResponderExcluirAcabei de colocar um template novo, deu tudo certo obrigado! =)
ResponderExcluiro meu da erro no <html/ o que fazer me ajudem
ResponderExcluirDeu tudo certo no meu blog obrigada pelo tutorial :) https://www.estupidamentesua.blogspot.com
ResponderExcluirObrigado :) deu certo
ResponderExcluirLegal. Funcionou perfeitamente, mas será que tem alguma forma de saber quando alguém comenta?
ResponderExcluirObrigado.
seria legal tbm se o numero de comentario do face ficasse no fim de cada postagem sem precisar expandir...
ResponderExcluirñ estar ficando escuro nem a pau só fica no modo light pq ñ ta ficando no Dark alguém sabe me dizer?? vlw
ResponderExcluirñ precisa mais já aprende vlw rapaziada... hahaha
ResponderExcluirOs códigos funcionaram corretamente, porém a caixa de comentários do Blog desapareceu.
ResponderExcluirComigo aconteceu a mesma coisa!
ExcluirEste comentário foi removido pelo autor.
ResponderExcluirgoatei tbm
ResponderExcluirto com um problema quando peço o codigo nao sai o numero codigo do meu face nao sai la
ResponderExcluircomo faço???
O único tutorial que deu certo aqui. Porém não cheguei a fazer a ultima parte, pois não encontrei no html. Mesmo assim deu certo. Obrigada
ResponderExcluirNo meu os comentários estão repetindo em todos os posts. O que fazer?
ResponderExcluirNão rola usar isso galera. Depois que se comenta usando o blogger, a opção de usar o facebook desaparece.
ResponderExcluirEste comentário foi removido pelo autor.
ResponderExcluirEste comentário foi removido pelo autor.
ResponderExcluirPo cara brigadão!!!!!!!!!!!!!!!!!!!!!!!!!!!!!
ResponderExcluirRodei todo o google e o unico sie que me deu uma solução foi esse aki!
Vlw msm!
http://meucoracaonacaneta.blogspot.com.br/
*<*head> ou *<*/head> ?
ResponderExcluirQuando tem comentário via blog não aparece a opção via facebook ? o que houve ?
ResponderExcluirEstou nesse mesmo dilema, instalei e pensei que tava tudo certo, ae quando comentaram com o blogger a opção do facebook simplismente sumiu. e o dono desse blog parece q nao responde mais a ngm =/
ExcluirConsegui mas está dando conflito com o slide... :(
ResponderExcluiro meu não apareceu o numero do ID.
ResponderExcluirPORQUE SERÁ?
SOCORRO O MAIS RÁPIDO POSSÍVEL
O MEU TAMBÉM NÃO
ResponderExcluirOownt , brigada pela dica , adorei e deu tudo certinho , Bjoos
ResponderExcluirhttp://polianaaraujo.blogspot.com
Cara ótimo o seu tutorial sobre como colocar comentários no blog com o perfil do facebook, mas eu to com um problemão, eu tinha visto um tutorial antes aeh o meu blog ta com 2 tipos de comentários com o face, olha aeh ~~~>> http://rub5m3rc10.blogspot.com.br/2013/06/a-terra-sem-o-homem.html , por favor se tiver como me ajudar seria muito grato, desde já obrigado
ResponderExcluirfuncionou de primeiraaa, muito obrigada *-*
ResponderExcluirMuito obrigado , foi bem util.
ResponderExcluirMeu blog : http://brilhanosite.blogspot.com.br/
eu to querendo sabe coloca os comentario a cada postagens ..
ResponderExcluiresse ai
e simples so copia em java scrip que da serto
não pre desse trabalho todo
no meu não apareceu essa ultima parte " ... " oque eu faço??
ResponderExcluirExcelente dica. Ótimo para ficar mais conhecido o blog. Quem comenta e publica no facebook o que comenta, faz com que outras pessoas fiquem curiosas. :) Parabéns
ResponderExcluirOlá, boa noite.
ResponderExcluirÓtimo tutorial, parabéns.
Porém, identifiquei um problema... quando alguém publica algum comentário através do Blogger, a opção de publicar comentários pelo Facebook some! Como resolver isso? Poderia me dar um help, por favor?
Obrigado e um abraço!
Olá, boa noite.
ResponderExcluirÓtimo tutorial, parabéns.
Porém, identifiquei um problema... quando alguém publica algum comentário através do Blogger, a opção de publicar comentários pelo Facebook some! Como resolver isso? Poderia me dar um help, por favor?
Obrigado e um abraço!
Como faz para deixar com cor escura?
ResponderExcluirComo faz para deixar com cor escura?
ResponderExcluirMais um problema, quando comenta com o blogger, os do facebook somem, como resolver?
ResponderExcluirno meu nao tem esse b: include id comments etc etc e agora?
ResponderExcluirFinalmente consegui achar uma explicação que dá certo. Já tinha tentado várias vezes com outras explicações da net e não tava dando certo.
ResponderExcluirValeu pela ajuda. Deu certinho.
Bjs
Aqui não deu. O código do facebook apareceu 1, já desconfiei, fiz tudo certo e não aconteceu nada. Tentei o link que ja vem por padrão "example.com", também aparece 1.
ResponderExcluirNo meu deu tudo certo! Tô até feliz porque consegui :D
ResponderExcluirTem como mudar esse sistema, em vez de ser em abas o do blogger e o do facebook, tem como os comentários do facebook ficarem em cima e os do blogger em baixo?
http://www.queridosdevaneios.com/
Cara sera que da para consertar uma tag que vc errou é a head
ResponderExcluirNão aparece o numero. Porque?
ResponderExcluirNo meu não deu certo
ResponderExcluirMais um problema, quando comenta com o blogger, os do facebook somem, como resolver?
ResponderExcluirMoça Me onça Ícone social esta travado o seu Template
ResponderExcluirMuito bom, adorei!
ResponderExcluirmuito bom mano esse foi o único que deu certo!
ResponderExcluirolha como ficou: http://osbanguelaz.blogspot.com.br/
Mas um problema, quando comenta com o blogger, os do facebook somem, como resolver?
ResponderExcluirRESOLVAM ISSO PELO AMOR DE DEUS, VOCÊS QUEREM POSTAR A PORRA DO TUTORIAL ENTÃO POSTA DIREITO.
Bom, estou com o mesmo problema da Debiie, quando comentam no blogger os comentários do facebook somem! :(
ResponderExcluirNão dá certo pro facebook,aparece a aba, mas não tem o lugar de comentar comentários
ResponderExcluirNão consegui! quando já tinha comentário do blogger não aparecia a opção do facebook e vice e versa... e agora, como faz?
ResponderExcluirAqui explica como conseguir o número
ResponderExcluirPost muito útil, me ajudou muito, muito obrigado mesmo
ResponderExcluirOla no meu estalo certinho mais tipo quando alguém comento pelo o Facebook não mostra pra mim ou para outra pessoa o comentário e se comentar pelo o blogger ele some os comentários do face pode me dizer porque ta acontecendo isto ?
ResponderExcluirmaneiro deu certinho!
ResponderExcluirmas será que existe uma maneira de seguir os comentários sem ter que cometar?
no sistema de comentários original do Bloger ja me avisa por email quando alguém comenta, com o sistema do FB so avisa se eu mesmo comentar para seguir o post
Boa tarde!
ResponderExcluirGostaria de aplicar esta dica, mas na criação do script não gera o numero, embora eu saiba vendo no meu álbum as fotos do face.
Tem como resolver isso?
Agradeço atenção...abçs