31 de out. de 2009
28 de out. de 2009
23 de out. de 2009
Template Princesa Tiana
Template em 3 colunas sendo uma delas os posts. Imagens Disney, buscador, menu horizontal, leia mais.
Template Brush
Template em 3 colunas sendo 1 delas as postagens. Menu, buscador, leia mais, menu de navegação e header dividida.
22 de out. de 2009
Mamar na égua ninguém quer.
Já percebi que o tipo de post como este que estou fazendo tem que ser publicado de tempos em tempos. Já escrevi muitas vezes que não dou consultoria a blogueiros, não vou a seu blog dar uma olhadinha, não vou a seu blog responder perguntas específicas nem adiciono NINGUÉM ao meu MSN. Se você está desesperado porque não consegue implementar um código, ou baixar um template, ou colocar link nos menus é simples:
$-$-$-$-$-$-$-$-$-$-$-$-$-$-$-$-$-$-$-$-$-$-$-$-$
PAGUE !
$-$-$-$-$-$-$-$-$-$-$-$-$-$-$-$-$-$-$-$-$-$-$-$-$-$-$
Não tenho tempo para atender a pedidos de ajuda. Por favor, tenha um pouquinho de senso, não faz mal, não machuca, não engorda e nem causa rugas.
Veja aqui ao lado tenho um menu de "MARCADORES", é aí que você deve recorrer, com certeza o que vc procura estará aí. Sabe ler, né ? Pois então, veja aí o que você procura ou então procure no buscador, se não encontrou, ao rodapé do blog tenho linkado muitos blogs de ajuda. Em português, espanhol e inglês, portanto, se vire !
Vá até o Google e faça sua busca. Se o seu problema é falta de tempo ou preguiça meu caro, então é só pagar ou pra mim, ou para quem mais faz este tipo de trabalho, tenho certeza que você ficará satisfeito e não terá que cansar sua linda cabecinha com esse horror que é a leitura, neam ?
Então fica assim, se quer ajuda exclusiva, separe parte de seu salário e envie-me através de depósito bancário no Banco do Brasil. Eu e seus neurônios iremos agradecer.
Deixo aqui uma relação de blogs que ajudam.

21 de out. de 2009
Template Sóbrio
Este template foi feito no Paint Shop Pro. Possui menu horizontal, slide, marcadores em forma de menu suspenso, e só.
Demo|Pegar código
O slide deverá ser colocado no HTML/Javascript. Copie o código abaixo, cole. Depois cole o endereço de seu blog no local indicado.
<style>#slideshow {width: 335px;height:235px;margin: 10px 5px;padding:0;background:#fff;overflow:hidden;border:3px solid #fff;}#slideshow ul {background:transparent;margin: 0;padding: 0;list-style-type: none;}#slideshow .slides {width: 335px;overflow: hidden;float:left;color:#fff;}#slideshow .slides ul {float:left;overflow: hidden;width:34px;height:235px;}#slideshow .slides li {display:none;left:-99999em;width: 335px;height:235px;display:block;overflow: hidden;background:#fff;position:relative;z-index:1;}#slideshow img {width:320px; height:235px;}.js #slideshow .slides li {margin: 0;padding: 0;list-style-type: none;width: 335px;height:235px;display:block;overflow: hidden;background:#fff;position:relative;z-index:1;}.js #slideshow .slides li .entry {width: 335px;height: 30px;padding: 5px;overflow: hidden;position:absolute;bottom:0;left:0;background:#3A3B4C;filter:alpha(opacity=70);-moz-opacity:0.7;-khtml-opacity: 0.7;opacity: 0.7;}#slideshow .slides li .entry p {margin: 0;}#slideshow .slides li .entry h2 ,#slideshow .slides li .entry h2 a,#slideshow .slides li .entry h2 a:link,#slideshow .slides li .entry h2 a:visited,#slideshow .slides li .entry h2 a:hover,#slideshow .slides li .entry h2 a:active {font-size: 12px;line-height: 1.1em;margin:0;color:#fff !important;margin: 0;letter-spacing:0;border:none !important;}#slideshow ul.slides-nav {height:215px;width:335px;margin:0;padding: 0;float:right;overflow:hidden;}#slideshow .slides-nav li {display:block;margin:0;padding:0;list-style-type:none;display:block;border-bottom: 1px solid #3A3B4C;border-left: 1px solid #3A3B4C;}#slideshow .slides-nav li a {width:335px;font-family:arial,helvetica,sans-serif;display:block;margin:0;padding:10px;list-style-type:none;display:block;height:22px;color:#aaa;font-size:10pt;overflow:hidden;background: #fff;line-height:1.35em;}slides.ul li {background-attachment:scroll;background-color:transparent;background-position:center top;background-repeat:no-repeat;display:block;height:205px;left:0;opacity:1;position:absolute;top:0;width:335px;z-index:6;}.js #slideshow .slides-nav li.on a {background: #3A3B4C;filter:alpha(opacity=70);-moz-opacity:0.7;-khtml-opacity: 0.7;opacity: 0.7;color:#aaa;}.js #slideshow .slides-nav li a:hover,.js #slideshow .slides-nav li a:active {color:#000;}#slideshow .slides-nav li a img.post-thum,#slideshow .slides-nav li a img.thumbnail {float:left;margin: -2px 10px 0 0;padding:2px;border: 1px solid #aaa;width:70px;height:30px;}.js #slideshow .slides-nav li.on a img.post-thum,.js #slideshow .slides-nav li.on a img.thumbnail {background:#fff !important;} </style> <script language="JavaScript"> //<![CDATA[
imgr = new Array();imgr[0] = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEijy85fGDnnK9hY2tMQ14JKiwduEWec9evLW3K3gR3gbpcvu-AwtYWsGWotJRILJ6ert7qTeT2VYlK8S5z8GLk5rQu-UpMgbtkVq6ejpG1You7sQLcdBapzjFVVUiT-jumbdy1_Z-iolqbO/s1600/simles.png";showRandomImg = true;aBold = true;summaryPost = 00; //summaryTitle = 25; //numposts = 10; //home_page = "AQUI O ENDEREÇO DE SEU BLOG/";function removeHtmlTag(strx,chop){var s = strx.split("<");for(var i=0;i<s.length;i++){if(s[i].indexOf(">")!=-1){s[i] = s[i].substring(s[i].indexOf(">")+1,s[i].length);}}s = s.join("");s = s.substring(0,chop-1);return s;}function showrecentposts(json) {j = (showRandomImg) ? Math.floor((imgr.length+1)*Math.random()) : 0;img = new Array();document.write('<ul class="slides-nav">');for (var i = 0; i < numposts; i++) {var entry = json.feed.entry[i];var posttitle = entry.title.$t;var pcm;var posturl;if (i == json.feed.entry.length) break;for (var k = 0; k < entry.link.length; k++) {if (entry.link[k].rel == 'alternate') {posturl = entry.link[k].href;break;}}for (var k = 0; k < entry.link.length; k++) {if (entry.link[k].rel == 'replies' && entry.link[k].type == 'text/html') {pcm = entry.link[k].title.split(" ")[0];break;}}if ("content" in entry) {var postcontent = entry.content.$t;}elseif ("summary" in entry) {var postcontent = entry.summary.$t;}else var postcontent = "";postdate = entry.published.$t;if(j>imgr.length-1) j=0;img[i] = imgr[j];s = postcontent ; a = s.indexOf("<img"); b = s.indexOf("src=\"",a); c = s.indexOf("\"",b+5); d = s.substr(b+5,c-b-5);if((a!=-1)&&(b!=-1)&&(c!=-1)&&(d!="")) img[i] = d;//cmtext = (text != 'no') ? '<i><font color="'+acolor+'">('+pcm+' '+text+')</font></i>' : '';posttitle = (aBold) ? ""+posttitle+"" : posttitle;var trtd = ' <li id="post-'+i+'" class="clearfix"> <a href="#main-post-'+i+'" class=""><img height="150px" width="150px" class="post_thumbnail thumbnail thumbnail post_thumbnail" alt="" src="'+img[i]+'"/>'+posttitle+'</a> </li> ';document.write(trtd);j++;}document.write('</ul>');}function showrecentposts1(json) {j = (showRandomImg) ? Math.floor((imgr.length+1)*Math.random()) : 0;img = new Array();document.write('<ul class="clearfix" style="position: relative;">');for (var i = 0; i < numposts; i++) {var entry = json.feed.entry[i];var posttitle = entry.title.$t;var pcm;var posturl;if (i == json.feed.entry.length) break;for (var k = 0; k < entry.link.length; k++) {if (entry.link[k].rel == 'alternate') {posturl = entry.link[k].href;break;}}for (var k = 0; k < entry.link.length; k++) {if (entry.link[k].rel == 'replies' && entry.link[k].type == 'text/html') {pcm = entry.link[k].title.split(" ")[0];break;}}if ("content" in entry) {var postcontent = entry.content.$t;}elseif ("summary" in entry) {var postcontent = entry.summary.$t;}else var postcontent = "";postdate = entry.published.$t;if(j>imgr.length-1) j=0;img[i] = imgr[j];s = postcontent ; a = s.indexOf("<img"); b = s.indexOf("src=\"",a); c = s.indexOf("\"",b+5); d = s.substr(b+5,c-b-5);if((a!=-1)&&(b!=-1)&&(c!=-1)&&(d!="")) img[i] = d;//cmtext = (text != 'no') ? '<i><font color="'+acolor+'">('+pcm+' '+text+')</font></i>' : '';posttitle = (aBold) ? ""+posttitle+"" : posttitle;var trtd = '<li style="background: transparent url('+img[i]+')" id="main-post-'+i+'"><div class="entry"><h2 class="post-title"><a href="'+posturl+'">'+posttitle+'</a></h2> <p>'+removeHtmlTag(postcontent,summaryPost)+'</p></div></li> ';document.write(trtd);j++;}document.write('</ul>');}//]]></script><script src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js" type="text/javascript"></script><script src="http://sites.google.com/site/slide2334/slide234/jquery.cycle.js" type="text/javascript"></script><script type="text/javascript">//<![CDATA[$slideshow = {context: false,tabs: false,timeout: 7000,slideSpeed: 1000,tabSpeed: 1000,fx: 'toss',init: function() {this.context = $('#slideshow');this.tabs = $('ul.slides-nav li', this.context);this.prepareSlideshow();},prepareSlideshow: function() {$('div.slides > ul', $slideshow.context).cycle({fx: $slideshow.fx,timeout: $slideshow.timeout,speed: $slideshow.slideSpeed,fastOnEvent: $slideshow.tabSpeed,pager: $('ul.slides-nav', $slideshow.context),pagerAnchorBuilder: $slideshow.prepareTabs,before: $slideshow.activateTab,pauseOnPagerHover: true,pause: true});},prepareTabs: function(i, slide) {return $slideshow.tabs.eq(i);},activateTab: function(currentSlide, nextSlide) {var activeTab = $('a[href="#' + nextSlide.id + '"]', $slideshow.context);if(activeTab.length) {$slideshow.tabs.removeClass('on');activeTab.parent().addClass('on');}}};$(function() {$('body').addClass('js');$slideshow.init();});//]]></script><div id="slideshow" class="clearfix"><div class="slides"><script language="JavaScript">document.write("<script src=\""+home_page+"feeds/posts/default/?max-results="+numposts+"&orderby=published&alt=json-in-script&callback=showrecentposts1\"><\/script>");</script></div></div>
Gerador de caixinha expansível
Bom, espero que ninguém repare no meu português sofrível, rs. Bom, encontrei este gerador de caixinhas expansíveis e trouxe a novidade.
Entre no site clicando AQUI.
Depois clique em "get it free"para ser direcionado a página baixo para escrever o conteúdo da caixinha.
Você verá uma página como esta. Escreva sua mensagem e atenção a seleção do menu suspenso. Deixe selecionado em "Initially Hidden" conforme o modelo abaixo.
O segundo código poderá ser colado nos posts ou na sidebar de seu blog. A escolha é sua.
Faça caixinhas como essa, facinho demais.
| Clique-me | [−] |
Blá, blá blá blá
Blá, blá blá blá
Blá, blá blá blá
Blá, blá blá blá
Blá, blá blá blá Blá, blá blá blá
Blá, blá blá blá
Blá, blá blá blá
Blá, blá blá blá
Blá, blá blá blá Blá, blá blá blá
Entre no site clicando AQUI.
Depois clique em "get it free"para ser direcionado a página baixo para escrever o conteúdo da caixinha.
Você verá uma página como esta. Escreva sua mensagem e atenção a seleção do menu suspenso. Deixe selecionado em "Initially Hidden" conforme o modelo abaixo.
Agora que vc escreveu o que queria, clique em "Get Code !"
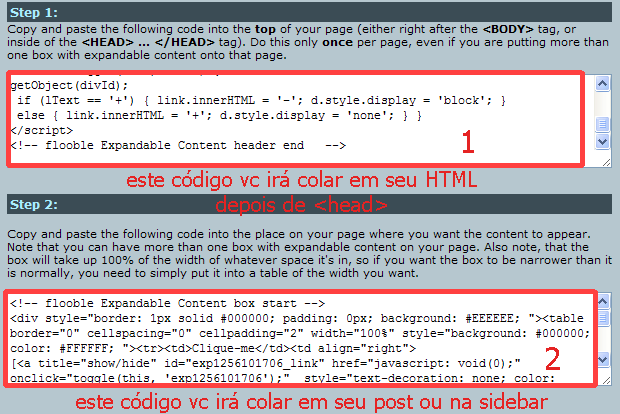
Atenção aí. O primeiro código deverá ser colado no HTML do blog, abaixo de <head> apenas e somente uma vez. Entendeu, né ? Você só colará este código uma vez e poderá colar quantas caixinhas expansíveis quiser.
O segundo código poderá ser colado nos posts ou na sidebar de seu blog. A escolha é sua.
Marcadores em forma de menu suspenso
Para fazer os marcadores de seu blog em forma de menu suspenso, vá até o HTML de seu blog, clique em "Expandir modelo de widget" e procure pelo seguinte trecho:
 Não se esqueça de antes de começar salvar uma cópia de seu template, caso não dê certo, é só reinstalá-lo.
Não se esqueça de antes de começar salvar uma cópia de seu template, caso não dê certo, é só reinstalá-lo.<b:widget id='Label1' locked='false' title='Marcadores' type='Label'>
<b:includable id='main'>
<b:if cond='data:title'>
<h2><data:title/></h2>
</b:if>
<div expr:class='"widget-content " + data:display + "-label-widget-content"'>
<b:if cond='data:display == "list"'>
<ul>
<b:loop values='data:labels' var='label'>
<li>
<b:if cond='data:blog.url == data:label.url'>
<span expr:dir='data:blog.languageDirection'><data:label.name/></span>
<b:else/>
<a expr:dir='data:blog.languageDirection' expr:href='data:label.url'><data:label.name/></a>
</b:if>
<b:if cond='data:showFreqNumbers'>
<span dir='ltr'>(<data:label.count/>)</span>
</b:if>
</li>
</b:loop>
</ul>
<b:else/>
<b:loop values='data:labels' var='label'>
<span expr:class='"label-size label-size-" + data:label.cssSize'>
<b:if cond='data:blog.url == data:label.url'>
<span expr:dir='data:blog.languageDirection'><data:label.name/></span>
<b:else/>
<a expr:dir='data:blog.languageDirection' expr:href='data:label.url'><data:label.name/></a>
</b:if>
<b:if cond='data:showFreqNumbers'>
<span class='label-count' dir='ltr'>(<data:label.count/>)</span>
</b:if>
</span>
</b:loop>
</b:if>
<b:include name='quickedit'/>
</div>
Substitua então o código que está na cor verde pelo seguinte código:
<select onchange='location=this.options[this.selectedIndex].value;' style='width:100%;'>
<option>Selecione o marcador aqui</option>
<b:loop values='data:labels' var='label'>
<option expr:value='data:label.url'><data:label.name/>
(<data:label.count/>)
</option>
</b:loop>
</select>20 de out. de 2009
Como dividir o cabeçalho do Blogger
 Não se esqueça de antes de começar salvar uma cópia de seu template, caso não dê certo, é só reinstalá-lo.
Não se esqueça de antes de começar salvar uma cópia de seu template, caso não dê certo, é só reinstalá-lo.#header-wrapper {
width:660px;
margin:0 auto 10px;
border:1px solid $bordercolor;
}
#header-inner {
background-position: center;
margin-left: auto;
margin-right: auto;
}
#header {
margin: 5px;
border: 1px solid $bordercolor;
text-align: center;
color:$pagetitlecolor;
}
#header h1 {
margin:5px 5px 0;
padding:15px 20px .25em;
line-height:1.2em;
text-transform:uppercase;
letter-spacing:.2em;
font: $pagetitlefont;
}
#header a {
color:$pagetitlecolor;
text-decoration:none;
}
#header a:hover {
color:$pagetitlecolor;
}
#header .description {
margin:0 5px 5px;
padding:0 20px 15px;
max-width:700px;
text-transform:uppercase;
letter-spacing:.2em;
line-height: 1.4em;
font: $descriptionfont;
color: $descriptioncolor;
}
#header img {
margin-$startSide: auto;
margin-$endSide: auto;
}
Substitua por este código abaixo.
/* Header
-----------------------------------------------
*/
#header-wrapper {
width:980px;
height: 300px;
margin:0 auto 10px;
}
#header {
height: 300px;
margin: 35px 0 0 0;
text-align: left;
float:left;
width:56%;
color:#E2DBD4;
}
#header-right{
margin: 10px 0 0 0;
padding: 30px 0 0 10px;
text-align: left;
float:right;
width:40%;
color:$pagetitlecolor;
}
#header-inner {
background-position: center;
margin-left: auto;
margin-right: auto;
}
#header h1 {
font-size: 35px;
margin:55px 0 5px 0;
padding:45px 0 0 20px;
line-height:1.2em;
letter-spacing:.2em;
font: #907095;
color: #907095;
}
#header a {
color:$pagetitlecolor;
text-decoration:none;
}
#header a:hover {
color:$pagetitlecolor;
}
#header .description {
margin:0 5px 5px;
padding:0 20px 15px;
max-width:700px;
letter-spacing:.2em;
line-height: 1.4em;
font-size: 25px;
font-family:'Tangerine', arial, serif;
text-shadow: 0px 2px 2px #000;
color: #E2DBD4;
}
#header img {
margin-$startSide: auto;
margin-$endSide: auto;
}
Código em azul representa o tamanho total de seu cabeçalho
código em laranja, largura
Agora procure pelo seguinte código:
<div id='header-wrapper'>
<b:section class='header' id='header' maxwidgets='5' showaddelement='no'>
<b:widget id='Header1' locked='true' title='AQUI DEVERÁ ESTAR O NOME DE SEU BLOG(Cabeçalho)' type='Header'/>
</b:section>
</div>
E substitua por este:
<div id='header-wrapper'>
<b:section class='header' id='header' maxwidgets='1' showaddelement='no'>
<b:widget id='Header1' locked='true' title='NOME DO SEU BLOG (Cabeçalho)' type='Header'/>
</b:section>
<b:section class='header-right' id='header-right' maxwidgets='1' showaddelement='yes'>
<b:widget id='CustomSearch1' locked='false' title='' type='CustomSearch'/>
</b:section>
</div>
Provavelmente seu teplate deverá ficar torto, conserte isso trocando as medidas do seu blog em "outer-wrapper" que deverá ter a mesma medida de seu "header" (código em azul). Depois troque os demais códigos.
Verde-------largura dos post
Rosa--------largura da sidebar#outer-wrapper {
width: 960px;
margin:0 auto;
padding:10px;
text-align:$startSide;
font: $bodyfont;
}
#main-wrapper {
width: 620px;
float: $startSide;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
}
#sidebar-wrapper {
width: 330px;
float: $endSide;
word-wrap: break-word; /* fix for long text breaking sidebar float in IE */
overflow: hidden; /* fix for long non-text content breaking IE sidebar float */
}
19 de out. de 2009
Template Scrap Rústico
Template em 2 colunas, estilo revista. Leia mais e menu horizontal aplicados já no código.
18 de out. de 2009
Os Maias
Hoje estou absurdamente romântica e apaixonada...
Fábio Asssunção em seu melhor papel, insuperável até hoje e a bela e competente Ana Paula Arósio.
Maria AdelaideAmaral nos presenteou com a minisérie Os Maias, essa obra irretocável.
17 de out. de 2009
Vanessa Huguinin, as logos que vc encomendou estão prontas.
Para um bom entendedor, um pingo é letra.
Estão prontas as logos que vc me solicitou através de email.
*essas imagens foram tratadas por mim, mas não sei quem as fez.
15 de out. de 2009
Template Silver
Template em 3 colunas + 3 colunas no Footer. Cabeçalho em duas partes, slide, leia mais, menu de navegação por página, menu horizontal, marcadores com estilo de botão, etc, etc...
Para ativar o slide basta ir até Elementos de página e o ativar clicando em "Apresentação de slides" Atenção, não deixe o widget com o título para não atrapalhar na configuração do template.
Para ativar o slide basta ir até Elementos de página e o ativar clicando em "Apresentação de slides" Atenção, não deixe o widget com o título para não atrapalhar na configuração do template.
13 de out. de 2009
Códigos em HTML nas postagens do blog
Sim meu querido blogueiro, agora é possível inserir códigos em HTML direto no editor de postagens do blog
\o/\o/\o/\o/\o/\o/\o/\o/\o/\o/\o/\o/\o/\o/\o/\o/\o/\o/\o/\o/\o/
Sem gambiarras, sem conversores de texto.
Ah, eu tô maluca !

\o/\o/\o/\o/\o/\o/\o/\o/\o/\o/\o/\o/\o/\o/\o/\o/\o/\o/\o/\o/\o/
S E N S A S I O N A L
Sem gambiarras, sem conversores de texto.
Ah, eu tô maluca !
Você terá primeiramente que modificar o editor de textos de seu blog para o novo. Para isso, vá em "Configurações" e na primeira página (básico) lá embaixo veja um trecho como o da imagem abaixo. Selecione como na foto e SALVE.
Veja que agora o seu editor é este novo modelo.

Depois que tiver colado o código de seu interesse com o editor no modo "Escrever"

Depois que tiver colado o código de seu interesse com o editor no modo "Escrever"

no editor de textos, antes de publicar clique em "Opções de postagem", irá abrir uma janela.
Clique em "Mostrar HTML literalmente".

Pronto, agora é só publicar.
Template Fêmina
TEMPLATE REFEITO EM JANEIRO DE 2011
Para ativar o slide, vá até elementos de página, clique no gadegt e ative o slide.

ATENÇÂO: Não deixe o título no slide ou o slide deixará o blog desconfigurado.
Para ativar o primeiro menu:
Procure por:
<div id='menu-table'>
e faça as modificações necessárias
Para ativar o segundo menu
Procure por:
<div class='menu'>
abaixo dele vc verá os itens para bubstituir pelos endereços que quiser.
3 de out. de 2009
Apague o link para "Assinar postagens atom" ao pé dos posts
Quer retirar o link para "Assinar: Postagens atom" do fim da postagem ?

Vá então até o HTML de seu blog e clique em "Expandir odelos de widgets"
Clique nas teclas F3 de seu teclado e ao abrir a janela, cole este código abaixo:
<!-- feed links -->
Agora apague uma inscrição como esta abaixo e depois salve.
<b:include name='feedLinks'/>

Vá então até o HTML de seu blog e clique em "Expandir odelos de widgets"
Clique nas teclas F3 de seu teclado e ao abrir a janela, cole este código abaixo:
<!-- feed links -->
Agora apague uma inscrição como esta abaixo e depois salve.
<b:include name='feedLinks'/>
2 de out. de 2009
1 de out. de 2009
Menu de navegação no Blogger
Coloque um menu de navegação no Blogger substituindo o simples "postagens" e antigas recentes "postagens"

Vá até o HTML de seu blog e procure pelo seguinte código:
]]></b:skin>
Acima dele cole o próximo código:
/* Page area-----------------------------------------------*/
Agora procure pelo seguinte trecho:
</body>
E cole o próximo código antes dele.
<!-- Inicio do codigo de navegacao -->
<!-- Final do codigo de navegacao -->

O número na cor verde no código acima deverá ser o mesmo da quantidade de postagens mostradas em seu blog. Verifique e faça a alteração.
Agora clique em "Expandir modelos de widget" e procure pelo código:
Créditos: Abu Farhan. Veja AQUI 6 estilos para o menu

Vá até o HTML de seu blog e procure pelo seguinte código:
]]></b:skin>
Acima dele cole o próximo código:
/* Page area-----------------------------------------------*/
.showpageNum a {
padding: 3px 8px;
margin:0 4px;
text-decoration: none;
border:1px solid #999;
-webkit-border-radius:3px;-moz-border-radius:3px;
background: #ddd;
}
.showpageOf {
margin:0 8px 0 0;
}
.showpageNum a:hover {
border:1px solid #888;
background: #ccc;
}
.showpagePoint {
color:#fff;
text-shadow:0 1px 2px #333;
padding: 3px 8px;
margin: 2px;
font-weight: 700;
-webkit-border-radius:3px;-moz-border-radius:3px;
border:1px solid #999;
background: #666;
text-decoration: none;
}Agora procure pelo seguinte trecho:
</body>
E cole o próximo código antes dele.
<!-- Inicio do codigo de navegacao -->
<script type='text/javascript'>
var home_page="/";
var urlactivepage=location.href;
var postperpage=7;
var numshowpage=4;
var upPageWord ='Prev';
var downPageWord ='Next';
</script>
<script src='http://scriptabufarhan.googlecode.com/svn/trunk/pagenaviv202-min.js' type='text/javascript'></script>
<!-- Final do codigo de navegacao -->

O número na cor verde no código acima deverá ser o mesmo da quantidade de postagens mostradas em seu blog. Verifique e faça a alteração.
Agora clique em "Expandir modelos de widget" e procure pelo código:
'data:label.url'
Substitua por este:
'data:label.url + "?&max-results=7"'
Créditos: Abu Farhan. Veja AQUI 6 estilos para o menu
Menu de navegação por página estilo Google
Coloque um menu de navegação no Blogger estilo Google como neste exemplo AQUI

Vá até o HTML de seu blog e procure pelo seguinte código:
]]></b:skin>
Acima dele cole o próximo código:
#nav a,#nav a:visited,.blk a{color:#000}
#nav a{display:block}
#nav .b a,#nav .b a:visited{color:#20c}
#nav .i{color:#a90a08;font-weight:bold}
.csb,.ss{background:url(http://i879.photobucket.com/albums/ab351/bloggerblogimage/pagenavi/nav_logo7.png) no-repeat 0 0;height:26px;display:block}
.ss{background-position:0 -88px;position:absolute;left:0;top:0}
.cps{height:18px;overflow:hidden;width:114px}
.mbi{width:13px;height:13px;background-position:-91px -74px;margin-right:3px}
#nav td{padding:0;text-align:center}
Agora procure pelo seguinte trecho:
<b:section class='main' id='main' showaddelement='yes'>
<b:widget id='Blog1' locked='true' title='Postagens no blog' type='Blog'/>
</ b: section>
E cole o próximo código depois de </ b: section>
<script type='text/javascript'>
var home_page_url = location.href;
var pageCount=7;
var displayPageNum=7;
var upPageWord ='Anterior';
var downPageWord ='Próximo';
function showpageCount(json) {
var thisUrl = home_page_url;
var htmlMap = new Array();
var thisNum = 7;
var postNum=7;
var itemCount = 0;
var fFlag = 0;
var eFlag = 0;
var html= '';
var upPageHtml ='';
var downPageHtml ='';
htmlMap[htmlMap.length]='/';
postNum++;
for(var i=pageCount-1, post; post = json.feed.entry[i]; i=i+pageCount) {
var timestamp1 = post.published.$t.substring(0,19)+post.published.$t.substring(23,29);
timestamp = encodeURIComponent(timestamp1);
var title = post.title.$t;
if(thisUrl.indexOf(timestamp)!=-1 ){
thisNum = postNum;
}
postNum++;
htmlMap[htmlMap.length] = '/search?updated-max='+timestamp+'&max-results='+pageCount;
}
var banyaknomer = htmlMap.length;
if (json.feed.entry.length % pageCount == 0){
var banyaknomer = htmlMap.length -1 ;
postNum=postNum-1;
};
for(var p =0;p< banyaknomer;p++){
if(p>=(thisNum-displayPageNum-1) && p<(thisNum+displayPageNum)){
if(fFlag ==0 && p == thisNum-2){
if(thisNum==2){
upPageHtml = '<a href="/"><span class="csb ch" style="background-position: 0pt 0pt; margin-left: auto; width: 44px;"></span><div style="margin-right: 8px;">'+ upPageWord +'</a></td>';
}else{
upPageHtml = '<a href="'+htmlMap[p]+'"><span class="csb ch" style="background-position: 0pt 0pt; margin-left: auto; width: 44px;"></span><div style="margin-right: 8px;">'+ upPageWord +'</a></td>';
}
fFlag++;
}
if(p==(thisNum-1)){
if(p==0){
html += '<span class="csb" style="background-position: -26px 0pt; width: 18px;"></span></td><td class="cur"><span class="csb" style="background-position: -44px 0pt; width: 16px;"></span>'+thisNum+'</td>';
}else{
html += '<td class="cur"><span class="csb" style="background-position: -44px 0pt; width: 16px;"></span>'+thisNum+'</td>';
}
}else{
if(p==0){
html += '<td><a href="/"><span class="csb ch" style="background-position: -60px 0pt; width: 16px;"></span>1</a></td>';
}else{
html += '<td><a href="'+htmlMap[p]+'"><span class="csb ch" style="background-position: -60px 0pt; width: 16px;"></span>'+ (p+1) +'</a></td>';
}
}
if(eFlag ==0 && p == thisNum){
downPageHtml = '<td class="b"> <a href="'+htmlMap[p]+'"><span class="csb ch" style="background-position: -76px 0pt; margin-right: 34px; width: 66px;"></span>'+ downPageWord +'</a></td>';
eFlag++;
}
}
}
if(thisNum>1){
html = ''+upPageHtml+' '+html +' ';
}
html2 = '<table id="nav" style="margin: auto auto 1.4em; border-collapse: collapse;text-align: center; direction: ltr;" align="center"><tbody><tr valign="top"><td class="b">Page ('+(postNum-1)+') </td><td class="b">';
html3 = '</tr></tbody></table>';
html = html2+html;
if(thisNum<(postNum-1)){
html += downPageHtml;
}else{
html += '<td class="b"><span class="csb" style="background-position: -76px 0pt; width: 42px;"></span></td>';
}
if(postNum==1) postNum++;
html += html3+ '</div>';
var pageArea = document.getElementsByName("pageArea");
var blogPager = document.getElementById("blog-pager");
if(postNum <= 2){
html ='';
}
for(var p =0;p< pageArea.length;p++){
pageArea[p].innerHTML = html;
}
if(pageArea&&pageArea.length>0){
html ='';
}
if(blogPager){
blogPager.innerHTML = html;
}
}
function showpageCount2(json) {
var thisUrl = home_page_url;
var htmlMap = new Array();
var isLablePage = thisUrl.indexOf("/search/label/")!=-1;
var thisLable = isLablePage ? thisUrl.substr(thisUrl.indexOf("/search/label/")+14,thisUrl.length) : "";
thisLable = thisLable.indexOf("?")!=-1 ? thisLable.substr(0,thisLable.indexOf("?")) : thisLable;
var thisNum = 1;
var postNum=1;
var itemCount = 0;
var fFlag = 0;
var eFlag = 0;
var html= '';
var upPageHtml ='';
var downPageHtml ='';
var labelHtml = '<a href="/search/label/'+thisLable+'?&max-results='+pageCount+'">';
var thisUrl = home_page_url;
htmlMap[htmlMap.length]=labelHtml;
postNum++;
for(var i=pageCount-1, post; post = json.feed.entry[i]; i=i+pageCount) {
var timestamp1 = post.published.$t.substring(0,19)+post.published.$t.substring(23,29);
timestamp = encodeURIComponent(timestamp1);
var title = post.title.$t;
if(thisUrl.indexOf(timestamp)!=-1 ){
thisNum = postNum;
}
if(title!='') postNum++;
htmlMap[htmlMap.length] = '/search/label/'+thisLable+'?updated-max='+timestamp+'&max-results='+pageCount;
itemCount++;
}
var banyaknomer = htmlMap.length;
if (json.feed.entry.length % pageCount == 0){
var banyaknomer = htmlMap.length -1 ;
postNum=postNum-1;
};
for(var p =0;p< banyaknomer;p++){
if(p>=(thisNum-displayPageNum-1) && p<(thisNum+displayPageNum)){
if(fFlag ==0 && p == thisNum-2){
if(thisNum==2){
upPageHtml = labelHtml +'<span class="csb ch" style="background-position: 0pt 0pt; margin-left: auto; width: 44px;"></span><div style="margin-right: 8px;">'+ upPageWord +'</a></td>';
}else{
upPageHtml = '<a href="'+htmlMap[p]+'"><span class="csb ch" style="background-position: 0pt 0pt; margin-left: auto; width: 44px;"></span><div style="margin-right: 8px;">'+ upPageWord +'</a></td>';
}
fFlag++;
}
if(p==(thisNum-1)){
if(p==0){
html += '<span class="csb" style="background-position: -26px 0pt; width: 18px;"></span></td><td class="cur"><span class="csb" style="background-position: -44px 0pt; width: 16px;"></span>'+thisNum+'</td>';
}else{
html += '<td class="cur"><span class="csb" style="background-position: -44px 0pt; width: 16px;"></span>'+thisNum+'</td>';
}
}else{
if(p==0){
html = '<td>'+labelHtml+'<span class="csb ch" style="background-position: -60px 0pt; width: 16px;"></span>1</a></td>';
}else{
html += '<td><a href="'+htmlMap[p]+'"><span class="csb ch" style="background-position: -60px 0pt; width: 16px;"></span>'+ (p+1) +'</a></td>';
}
}
if(eFlag ==0 && p == thisNum){
downPageHtml = '<td class="b"> <a href="'+htmlMap[p]+'"><span class="csb ch" style="background-position: -76px 0pt; margin-right: 34px; width: 66px;"></span>'+ downPageWord +'</a></td>';
eFlag++;
}
}
}
if(thisNum>1){
if(!isLablePage){
html = ''+upPageHtml+' '+html +' ';
}else{
html = ''+upPageHtml+' '+html +' ';
}
}
html2 = '<table id="nav" style="margin: auto auto 1.4em; border-collapse: collapse;text-align: center; direction: ltr;" align="center"><tbody><tr valign="top"><td class="b">Page ('+(postNum-1)+') </td><td class="b">';
html3 = '</tr></tbody></table>';
html = html2+html;
if(thisNum<(postNum-1)){
html += downPageHtml;
}else{
html += '<td class="b"><span class="csb" style="background-position: -76px 0pt; width: 42px;"></span></td>';
}
if(postNum==1) postNum++;
html += html3+ '</div>';
var pageArea = document.getElementsByName("pageArea");
var blogPager = document.getElementById("blog-pager");
if(postNum <= 2){
html ='';
}
for(var p =0;p< pageArea.length;p++){
pageArea[p].innerHTML = html;
}
if(pageArea&&pageArea.length>0){
html ='';
}
if(blogPager){
blogPager.innerHTML = html;
}
}
</script>
<script type='text/javascript'>
var thisUrl = home_page_url;
if (thisUrl.indexOf("/search/label/")!=-1){
if (thisUrl.indexOf("?updated-max")!=-1){
var lblname1 = thisUrl.substring(thisUrl.indexOf("/search/label/")+14,thisUrl.indexOf("?updated-max"));
}else{
var lblname1 = thisUrl.substring(thisUrl.indexOf("/search/label/")+14,thisUrl.indexOf("?&max"));
}
}
var home_page = "/";
if (thisUrl.indexOf("?q=")==-1 && thisUrl.indexOf(".html")==-1){
if (thisUrl.indexOf("/search/label/")==-1){
document.write('<script src="'+home_page+'feeds/posts/summary?alt=json-in-script&callback=showpageCount&max-results=99999" ><\/script>')
}else{document.write('<script src="'+home_page+'feeds/posts/full/-/'+lblname1+'?alt=json-in-script&callback=showpageCount2&max-results=99999" ><\/script>')
}
}
</script>

Atenção: Os números na cor vermelha teráo OBRIGATORIAMENTE que ser igual ao número de postagens mostradas em seu blog, portanto, se vc mostra 7 postagens em seu blog, coloque o número 7 no local.
Créditos: Abu Farhan

Vá até o HTML de seu blog e procure pelo seguinte código:
]]></b:skin>
Acima dele cole o próximo código:
#nav a,#nav a:visited,.blk a{color:#000}
#nav a{display:block}
#nav .b a,#nav .b a:visited{color:#20c}
#nav .i{color:#a90a08;font-weight:bold}
.csb,.ss{background:url(http://i879.photobucket.com/albums/ab351/bloggerblogimage/pagenavi/nav_logo7.png) no-repeat 0 0;height:26px;display:block}
.ss{background-position:0 -88px;position:absolute;left:0;top:0}
.cps{height:18px;overflow:hidden;width:114px}
.mbi{width:13px;height:13px;background-position:-91px -74px;margin-right:3px}
#nav td{padding:0;text-align:center}
Agora procure pelo seguinte trecho:
<b:section class='main' id='main' showaddelement='yes'>
<b:widget id='Blog1' locked='true' title='Postagens no blog' type='Blog'/>
</ b: section>
E cole o próximo código depois de </ b: section>
<script type='text/javascript'>
var home_page_url = location.href;
var pageCount=7;
var displayPageNum=7;
var upPageWord ='Anterior';
var downPageWord ='Próximo';
function showpageCount(json) {
var thisUrl = home_page_url;
var htmlMap = new Array();
var thisNum = 7;
var postNum=7;
var itemCount = 0;
var fFlag = 0;
var eFlag = 0;
var html= '';
var upPageHtml ='';
var downPageHtml ='';
htmlMap[htmlMap.length]='/';
postNum++;
for(var i=pageCount-1, post; post = json.feed.entry[i]; i=i+pageCount) {
var timestamp1 = post.published.$t.substring(0,19)+post.published.$t.substring(23,29);
timestamp = encodeURIComponent(timestamp1);
var title = post.title.$t;
if(thisUrl.indexOf(timestamp)!=-1 ){
thisNum = postNum;
}
postNum++;
htmlMap[htmlMap.length] = '/search?updated-max='+timestamp+'&max-results='+pageCount;
}
var banyaknomer = htmlMap.length;
if (json.feed.entry.length % pageCount == 0){
var banyaknomer = htmlMap.length -1 ;
postNum=postNum-1;
};
for(var p =0;p< banyaknomer;p++){
if(p>=(thisNum-displayPageNum-1) && p<(thisNum+displayPageNum)){
if(fFlag ==0 && p == thisNum-2){
if(thisNum==2){
upPageHtml = '<a href="/"><span class="csb ch" style="background-position: 0pt 0pt; margin-left: auto; width: 44px;"></span><div style="margin-right: 8px;">'+ upPageWord +'</a></td>';
}else{
upPageHtml = '<a href="'+htmlMap[p]+'"><span class="csb ch" style="background-position: 0pt 0pt; margin-left: auto; width: 44px;"></span><div style="margin-right: 8px;">'+ upPageWord +'</a></td>';
}
fFlag++;
}
if(p==(thisNum-1)){
if(p==0){
html += '<span class="csb" style="background-position: -26px 0pt; width: 18px;"></span></td><td class="cur"><span class="csb" style="background-position: -44px 0pt; width: 16px;"></span>'+thisNum+'</td>';
}else{
html += '<td class="cur"><span class="csb" style="background-position: -44px 0pt; width: 16px;"></span>'+thisNum+'</td>';
}
}else{
if(p==0){
html += '<td><a href="/"><span class="csb ch" style="background-position: -60px 0pt; width: 16px;"></span>1</a></td>';
}else{
html += '<td><a href="'+htmlMap[p]+'"><span class="csb ch" style="background-position: -60px 0pt; width: 16px;"></span>'+ (p+1) +'</a></td>';
}
}
if(eFlag ==0 && p == thisNum){
downPageHtml = '<td class="b"> <a href="'+htmlMap[p]+'"><span class="csb ch" style="background-position: -76px 0pt; margin-right: 34px; width: 66px;"></span>'+ downPageWord +'</a></td>';
eFlag++;
}
}
}
if(thisNum>1){
html = ''+upPageHtml+' '+html +' ';
}
html2 = '<table id="nav" style="margin: auto auto 1.4em; border-collapse: collapse;text-align: center; direction: ltr;" align="center"><tbody><tr valign="top"><td class="b">Page ('+(postNum-1)+') </td><td class="b">';
html3 = '</tr></tbody></table>';
html = html2+html;
if(thisNum<(postNum-1)){
html += downPageHtml;
}else{
html += '<td class="b"><span class="csb" style="background-position: -76px 0pt; width: 42px;"></span></td>';
}
if(postNum==1) postNum++;
html += html3+ '</div>';
var pageArea = document.getElementsByName("pageArea");
var blogPager = document.getElementById("blog-pager");
if(postNum <= 2){
html ='';
}
for(var p =0;p< pageArea.length;p++){
pageArea[p].innerHTML = html;
}
if(pageArea&&pageArea.length>0){
html ='';
}
if(blogPager){
blogPager.innerHTML = html;
}
}
function showpageCount2(json) {
var thisUrl = home_page_url;
var htmlMap = new Array();
var isLablePage = thisUrl.indexOf("/search/label/")!=-1;
var thisLable = isLablePage ? thisUrl.substr(thisUrl.indexOf("/search/label/")+14,thisUrl.length) : "";
thisLable = thisLable.indexOf("?")!=-1 ? thisLable.substr(0,thisLable.indexOf("?")) : thisLable;
var thisNum = 1;
var postNum=1;
var itemCount = 0;
var fFlag = 0;
var eFlag = 0;
var html= '';
var upPageHtml ='';
var downPageHtml ='';
var labelHtml = '<a href="/search/label/'+thisLable+'?&max-results='+pageCount+'">';
var thisUrl = home_page_url;
htmlMap[htmlMap.length]=labelHtml;
postNum++;
for(var i=pageCount-1, post; post = json.feed.entry[i]; i=i+pageCount) {
var timestamp1 = post.published.$t.substring(0,19)+post.published.$t.substring(23,29);
timestamp = encodeURIComponent(timestamp1);
var title = post.title.$t;
if(thisUrl.indexOf(timestamp)!=-1 ){
thisNum = postNum;
}
if(title!='') postNum++;
htmlMap[htmlMap.length] = '/search/label/'+thisLable+'?updated-max='+timestamp+'&max-results='+pageCount;
itemCount++;
}
var banyaknomer = htmlMap.length;
if (json.feed.entry.length % pageCount == 0){
var banyaknomer = htmlMap.length -1 ;
postNum=postNum-1;
};
for(var p =0;p< banyaknomer;p++){
if(p>=(thisNum-displayPageNum-1) && p<(thisNum+displayPageNum)){
if(fFlag ==0 && p == thisNum-2){
if(thisNum==2){
upPageHtml = labelHtml +'<span class="csb ch" style="background-position: 0pt 0pt; margin-left: auto; width: 44px;"></span><div style="margin-right: 8px;">'+ upPageWord +'</a></td>';
}else{
upPageHtml = '<a href="'+htmlMap[p]+'"><span class="csb ch" style="background-position: 0pt 0pt; margin-left: auto; width: 44px;"></span><div style="margin-right: 8px;">'+ upPageWord +'</a></td>';
}
fFlag++;
}
if(p==(thisNum-1)){
if(p==0){
html += '<span class="csb" style="background-position: -26px 0pt; width: 18px;"></span></td><td class="cur"><span class="csb" style="background-position: -44px 0pt; width: 16px;"></span>'+thisNum+'</td>';
}else{
html += '<td class="cur"><span class="csb" style="background-position: -44px 0pt; width: 16px;"></span>'+thisNum+'</td>';
}
}else{
if(p==0){
html = '<td>'+labelHtml+'<span class="csb ch" style="background-position: -60px 0pt; width: 16px;"></span>1</a></td>';
}else{
html += '<td><a href="'+htmlMap[p]+'"><span class="csb ch" style="background-position: -60px 0pt; width: 16px;"></span>'+ (p+1) +'</a></td>';
}
}
if(eFlag ==0 && p == thisNum){
downPageHtml = '<td class="b"> <a href="'+htmlMap[p]+'"><span class="csb ch" style="background-position: -76px 0pt; margin-right: 34px; width: 66px;"></span>'+ downPageWord +'</a></td>';
eFlag++;
}
}
}
if(thisNum>1){
if(!isLablePage){
html = ''+upPageHtml+' '+html +' ';
}else{
html = ''+upPageHtml+' '+html +' ';
}
}
html2 = '<table id="nav" style="margin: auto auto 1.4em; border-collapse: collapse;text-align: center; direction: ltr;" align="center"><tbody><tr valign="top"><td class="b">Page ('+(postNum-1)+') </td><td class="b">';
html3 = '</tr></tbody></table>';
html = html2+html;
if(thisNum<(postNum-1)){
html += downPageHtml;
}else{
html += '<td class="b"><span class="csb" style="background-position: -76px 0pt; width: 42px;"></span></td>';
}
if(postNum==1) postNum++;
html += html3+ '</div>';
var pageArea = document.getElementsByName("pageArea");
var blogPager = document.getElementById("blog-pager");
if(postNum <= 2){
html ='';
}
for(var p =0;p< pageArea.length;p++){
pageArea[p].innerHTML = html;
}
if(pageArea&&pageArea.length>0){
html ='';
}
if(blogPager){
blogPager.innerHTML = html;
}
}
</script>
<script type='text/javascript'>
var thisUrl = home_page_url;
if (thisUrl.indexOf("/search/label/")!=-1){
if (thisUrl.indexOf("?updated-max")!=-1){
var lblname1 = thisUrl.substring(thisUrl.indexOf("/search/label/")+14,thisUrl.indexOf("?updated-max"));
}else{
var lblname1 = thisUrl.substring(thisUrl.indexOf("/search/label/")+14,thisUrl.indexOf("?&max"));
}
}
var home_page = "/";
if (thisUrl.indexOf("?q=")==-1 && thisUrl.indexOf(".html")==-1){
if (thisUrl.indexOf("/search/label/")==-1){
document.write('<script src="'+home_page+'feeds/posts/summary?alt=json-in-script&callback=showpageCount&max-results=99999" ><\/script>')
}else{document.write('<script src="'+home_page+'feeds/posts/full/-/'+lblname1+'?alt=json-in-script&callback=showpageCount2&max-results=99999" ><\/script>')
}
}
</script>

Atenção: Os números na cor vermelha teráo OBRIGATORIAMENTE que ser igual ao número de postagens mostradas em seu blog, portanto, se vc mostra 7 postagens em seu blog, coloque o número 7 no local.
Créditos: Abu Farhan
Menu de navegação por página
Se você quer algo a mais que o "Postagens antigas" e "postagens recentes" no Blogger, eis a solução. (ou soluções, pois farei uma série sobre este assunto)
Se quer este modelo, siga as instruções.

Vá até o HTML de seu blog e clique em "Expandir odelos de widget", depois procure pelo seguinte código:
<b:include name='nextprev'/>
Agora troque-o por este código abaixo.
é aconselhável hospedar o código javascript abaixo e depois o substituir no código abaixo:
pager-script-v20.js
<b:if cond='data:blog.pageType == "index"'>
<style type="text/css">
.blogpager {
font-size:16px;
color: #060;
font-weight:bold;
padding:0px 4px;
}
</style>
<div align="center" style="margin:5px;">
<form action="#" name="pager20">
<span id="vwg-pager-first"></span> <span id="vwg-pager-prev"></span> <input name="showingpage" onfocus="this.select()" value="init..." type="text" size="4" title="Enter page number that You want to go" />/<input size="4" type="text" name="pagestotal" disabled="disabled" value="init..." /> <input type="button" onclick="checkpager()" value="Ir" /> <span id="vwg-pager-next"></span> <span id="vwg-pager-last"></span>
</form>
</div>
<script type="text/javascript">
var blogID = "6930401002504091490";
var home_page = "http://templateseacessorios.blogspot.com/";
var pager_max_main = 10;
var pager_first_text = "Primeira";
var pager_last_text = "Última";
var pager_prev_text = "Anterior";
var pager_next_text = "Próximo";
</script>
<script src="http://www.freewebs.com/anhvo/blogger/blogger_pager_script_v20.js"
type="text/javascript"></script>
</b:if>
O código na cor vermelha deverá ser trocada pelo id de seu blog.
-Mas Elke, onde eu encontro esse tal de ID ????????????
Ah sim, é bem fácil, é este número na barra de endereços de seu blog quando você está na parte de editar configurações no blog. (parte de dentro do Blogger)

O código na cor verde deverá ser trocado pelo endereço de seu blog
O código em azul é do endereço do script que se quiser, vc poderá hospedar em um site (é aconselhável faze-lo)
Crédito: Catalog Tutorial
Se quer este modelo, siga as instruções.

Vá até o HTML de seu blog e clique em "Expandir odelos de widget", depois procure pelo seguinte código:
<b:include name='nextprev'/>
Agora troque-o por este código abaixo.
é aconselhável hospedar o código javascript abaixo e depois o substituir no código abaixo:
pager-script-v20.js
<b:if cond='data:blog.pageType == "index"'>
<style type="text/css">
.blogpager {
font-size:16px;
color: #060;
font-weight:bold;
padding:0px 4px;
}
</style>
<div align="center" style="margin:5px;">
<form action="#" name="pager20">
<span id="vwg-pager-first"></span> <span id="vwg-pager-prev"></span> <input name="showingpage" onfocus="this.select()" value="init..." type="text" size="4" title="Enter page number that You want to go" />/<input size="4" type="text" name="pagestotal" disabled="disabled" value="init..." /> <input type="button" onclick="checkpager()" value="Ir" /> <span id="vwg-pager-next"></span> <span id="vwg-pager-last"></span>
</form>
</div>
<script type="text/javascript">
var blogID = "6930401002504091490";
var home_page = "http://templateseacessorios.blogspot.com/";
var pager_max_main = 10;
var pager_first_text = "Primeira";
var pager_last_text = "Última";
var pager_prev_text = "Anterior";
var pager_next_text = "Próximo";
</script>
<script src="http://www.freewebs.com/anhvo/blogger/blogger_pager_script_v20.js"
type="text/javascript"></script>
</b:if>
O código na cor vermelha deverá ser trocada pelo id de seu blog.
-Mas Elke, onde eu encontro esse tal de ID ????????????
Ah sim, é bem fácil, é este número na barra de endereços de seu blog quando você está na parte de editar configurações no blog. (parte de dentro do Blogger)

O código na cor verde deverá ser trocado pelo endereço de seu blog
O código em azul é do endereço do script que se quiser, vc poderá hospedar em um site (é aconselhável faze-lo)
Crédito: Catalog Tutorial
Assinar:
Comentários (Atom)








.jpg)