Vá até o "Modelo de seu blog", clique em "Editar HTML"
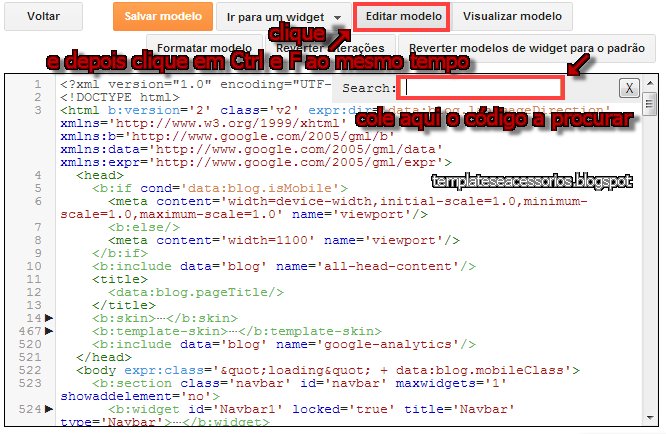
Clique no botão "Editar modelo" e depois nas teclas Ctrl e F. Ao abrir a janela, procure pelo seguinte trecho.
Acima dele cole este próximo código.
<script>function doload(){document.getElementById("load").style.display="none";}window.onload=doload;</script>
Ao abrir, clique em HTML/Javascript
Cole então o próximo código fazendo as modificações necessárias.
<div id="load" style="text-align:center;"><img src="AQUI O ENDEREÇO DA IMAGEM"/></div>































Nenhum comentário:
Postar um comentário
A legislação brasileira prevê a possibilidade de se responsabilizar o blogueiro pelo conteúdo do blog, inclusive quanto a comentários; portanto, o autor deste blog reserva a si o direito de não publicar comentários que firam a lei, a ética ou quaisquer outros princípios da boa convivência. Não serão aceitos comentários anônimos ou que envolvam crimes de calúnia, ofensa, falsidade ideológica, multiplicidade de nomes para um mesmo IP ou invasão de privacidade pessoal / familiar a qualquer pessoa. Comentários sobre assuntos que não são tratados aqui também poderão ser suprimidos, bem como comentários com links. Este é um espaço público e coletivo e merece ser mantido limpo para o bem-estar de todos nós.