Organização e economia de espaço é tudo em nosso blog. Um bom widget a se instalar é esse, de menu em abas onde se instala os posts populares, os útimos posts, os últimos comentários e os marcadores.
Da um puquinho de trabalho e é necessário ter um sidebar mais largo, de pelo menos 380px para que fique bem estruturado e não embole os títulos dos widgets.
Vá até o "Modelo de seu blog", clique em "Editar HTML"
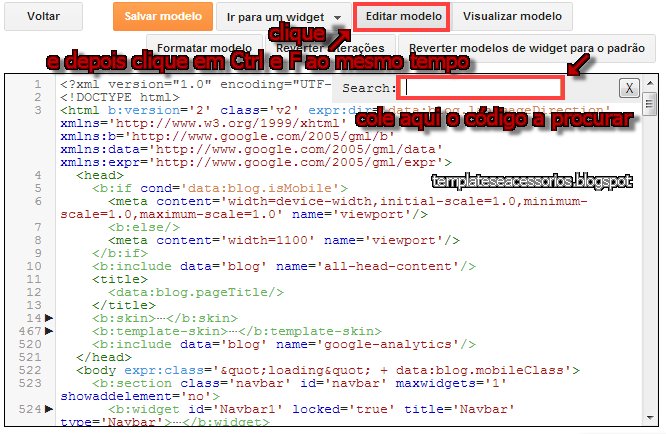
Clique no botão "Editar modelo" e depois nas teclas Ctrl e F. Ao abrir a janela, procure pelo seguinte trecho.
Acima dele cole este próximo código.
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js' type='text/javascript'/>
<script type='text/javascript'>
//<![CDATA[
imgr = new Array();
imgr[0] = "http://sites.google.com/site/fdblogsite/Home/nothumbnail.gif";
showRandomImg = true;
aBold = true;
summaryPost = 90;
summaryTitle = 25;
numpostsf = 8;
numposts3 = 7;
numposts1 = 6;
function removeHtmlTag(strx,chop){
var s = strx.split("<");
for(var i=0;i<s.length;i++){
if(s[i].indexOf(">")!=-1){
s[i] = s[i].substring(s[i].indexOf(">")+1,s[i].length);
}
}
s = s.join("");
s = s.substring(0,chop-1);
return s;
}
function showhomeposts1(json) {
j = (showRandomImg) ? Math.floor((imgr.length+1)*Math.random()) : 0;
img = new Array();
if (numposts1 <= json.feed.entry.length) {
maxpost = numposts1;
}
else
{
maxpost=json.feed.entry.length;
}
for (var i = 0; i < maxpost; i++) {
var entry = json.feed.entry[i];
var posttitle = entry.title.$t;
var pcm;
var posturl;
if (i == json.feed.entry.length) break;
for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == 'alternate') {
posturl = entry.link[k].href;
break;
}
}
for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == 'replies' && entry.link[k].type == 'text/html') {
pcm = entry.link[k].title.split(" ")[0];
break;
}
}
if ("content" in entry) {
var postcontent = entry.content.$t;}
else
if ("summary" in entry) {
var postcontent = entry.summary.$t;}
else var postcontent = "";
postdate = entry.published.$t;
if(j>imgr.length-1) j=0;
img[i] = imgr[j];
s = postcontent ; a = s.indexOf("<img"); b = s.indexOf("src=\"",a); c = s.indexOf("\"",b+5); d = s.substr(b+5,c-b-5);
if((a!=-1)&&(b!=-1)&&(c!=-1)&&(d!="")) img[i] = d;
//cmtext = (text != 'no') ? '<i><font color="'+acolor+'">('+pcm+' '+text+')</font></i>' : '';
var month = [1,2,3,4,5,6,7,8,9,10,11,12];
var month2 = ["Jan","Feb","Mar","Apr","May","Jun","Jul","Aug","Sep","Oct","Nov","Dec"];
var day = postdate.split("-")[2].substring(0,2);
var m = postdate.split("-")[1];
var y = postdate.split("-")[0];
for(var u2=0;u2<month.length;u2++){
if(parseInt(m)==month[u2]) {
m = month2[u2] ; break;
}
}
var daystr = day+ ' ' + m + ' ' + y ;
if (i==0) {
var trtd = '<div class="grid-box"><div class="hover_play"><a href="'+posturl+'"><img src="'+img[i]+'" alt=""></img></a></div><h2 class="big_title"><a href="'+posturl+'" title="">'+posttitle+'</a></h2><span class="block-metas">'+daystr+' <a href="#" title="">- '+pcm+' Comments</a></span><p>'+removeHtmlTag(postcontent,summaryPost)+'</p></div>';
document.write(trtd);
}
else{
var trtd = '<div class="showthis"><div class="grid-box"><div class="grid-image"><a class="hover_play_small" href="'+posturl+'" title=" "><img src="'+img[i]+'" alt=" "></img></a></div><h2><a href="'+posturl+'" title="">'+posttitle+'</a></h2> </div></div>';
document.write(trtd);
}
j++;
}
}
function showrecentposts1(json) {
j = (showRandomImg) ? Math.floor((imgr.length+1)*Math.random()) : 0;
img = new Array();
if (numposts1 <= json.feed.entry.length) {
maxpost = numposts1;
}
else
{
maxpost=json.feed.entry.length;
}
document.write('<ul class="slides">');
for (var i = 0; i < maxpost; i++) {
var entry = json.feed.entry[i];
var posttitle = entry.title.$t;
var pcm;
var posturl;
if (i == json.feed.entry.length) break;
for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == 'alternate') {
posturl = entry.link[k].href;
break;
}
}
for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == 'replies' && entry.link[k].type == 'text/html') {
pcm = entry.link[k].title.split(" ")[0];
break;
}
}
if ("content" in entry) {
var postcontent = entry.content.$t;}
else
if ("summary" in entry) {
var postcontent = entry.summary.$t;}
else var postcontent = "";
postdate = entry.published.$t;
if(j>imgr.length-1) j=0;
img[i] = imgr[j];
s = postcontent ; a = s.indexOf("<img"); b = s.indexOf("src=\"",a); c = s.indexOf("\"",b+5); d = s.substr(b+5,c-b-5);
if((a!=-1)&&(b!=-1)&&(c!=-1)&&(d!="")) img[i] = d;
//cmtext = (text != 'no') ? '<i><font color="'+acolor+'">('+pcm+' '+text+')</font></i>' : '';
var month = [1,2,3,4,5,6,7,8,9,10,11,12];
var month2 = ["Jan","Feb","Mar","Apr","May","Jun","Jul","Aug","Sep","Oct","Nov","Dec"];
var day = postdate.split("-")[2].substring(0,2);
var m = postdate.split("-")[1];
var y = postdate.split("-")[0];
for(var u2=0;u2<month.length;u2++){
if(parseInt(m)==month[u2]) {
m = month2[u2] ; break;
}
}
var daystr = day+ ' ' + m + ' ' + y ;
var trtd = '<li> <a href="'+posturl+'"><img src="'+img[i]+'"/></a> <h2 class="entry-title"><a href="'+posturl+'">'+posttitle+'</a></h2> </li>';
document.write(trtd);
j++;
}
document.write('</ul>');
}
function showrecentposts2(json) {
j = (showRandomImg) ? Math.floor((imgr.length+1)*Math.random()) : 0;
img = new Array();
if (numposts3 <= json.feed.entry.length) {
maxpost = numposts3;
}
else
{
maxpost=json.feed.entry.length;
}
for (var i = 0; i < maxpost; i++) {
var entry = json.feed.entry[i];
var posttitle = entry.title.$t;
var pcm;
var posturl;
if (i == json.feed.entry.length) break;
for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == 'alternate') {
posturl = entry.link[k].href;
break;
}
}
for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == 'replies' && entry.link[k].type == 'text/html') {
pcm = entry.link[k].title.split(" ")[0];
break;
}
}
if ("content" in entry) {
var postcontent = entry.content.$t;}
else
if ("summary" in entry) {
var postcontent = entry.summary.$t;}
else var postcontent = "";
postdate = entry.published.$t;
if(j>imgr.length-1) j=0;
img[i] = imgr[j];
s = postcontent ; a = s.indexOf("<img"); b = s.indexOf("src=\"",a); c = s.indexOf("\"",b+5); d = s.substr(b+5,c-b-5);
if((a!=-1)&&(b!=-1)&&(c!=-1)&&(d!="")) img[i] = d;
//cmtext = (text != 'no') ? '<i><font color="'+acolor+'">('+pcm+' '+text+')</font></i>' : '';
var month = [1,2,3,4,5,6,7,8,9,10,11,12];
var month2 = ["Jan","Feb","Mar","Apr","May","Jun","Jul","Aug","Sep","Oct","Nov","Dec"];
var day = postdate.split("-")[2].substring(0,2);
var m = postdate.split("-")[1];
var y = postdate.split("-")[0];
for(var u2=0;u2<month.length;u2++){
if(parseInt(m)==month[u2]) {
m = month2[u2] ; break;
}
}
var daystr = day+ ' ' + m + ' ' + y ;
var trtd = '<li><a href="'+posturl+'">'+posttitle+'</a></li>';
document.write(trtd);
j++;
}
}
var classicMode = false ;
var summary = 20;
var indent = 3;
function stripHtmlTags(s,max){return s.replace(/<.*?>/ig, '').split(/\s+/).slice(0,max-1).join(' ')}
function getSummaryLikeWP(id) {
return document.getElementById(id).innerHTML.split(/<!--\s*more\s*-->/)[0];
}
function getSummaryImproved(post,max){
var re = /<.*?>/gi
var re2 = /<br.*?>/gi
var re3 = /(<\/{1}p>)|(<\/{1}div>)/gi
var re4 = /(<style.*?\/{1}style>)|(<script.*?\/{1}script>)|(<table.*?\/{1}table>)|(<form.*?\/{1}form>)|(<code.*?\/{1}code>)|(<pre.*?\/{1}pre>)/gi
post = post.replace(re4,'')
post = post.replace(re3,'<br /> ').split(re2)
for(var i=0; i<post.length; i++){
post[i] = post[i].replace(re,'');
}
var post2 = new Array();
for(var i in post) {
//if(post[i]!='' && post[i]!=' ' && post[i] != '\n') post2.push(post[i]);
if(/[a-zA-Z0-9]/.test(post[i])) post2.push(post[i]) ;
}
var s = "";
var indentBlank = "";
for(var i=0;i<indent;i++){
indentBlank += " ";
}
if(post2.join('<br/>').split(' ').length < max-1 ){
s = post2.join(indentBlank +' <br/>');
} else {
var i = 0;
while(s.split(' ').length < max){
s += indentBlank + ' ' + post2[i]+'<br/>';
i++;
}
}
return s;
}
function createSummaryAndThumb(pID,title,url,date,comment){
var posturl= url;
var title=title;
var date =date;
var comment = comment;
var div = document.getElementById(pID);
var content = div.innerHTML;
if (/<!--\s*more\s*-->/.test(content)) {
div.innerHTML = getSummaryLikeWP(pID);
div.style.display = "block";
}
else {
var imgtag = "";
var img = div.getElementsByTagName("img");
var summ = summary;
if(img.length>=1) {
imgtag = '<a href="'+posturl+'"><img src="'+img[0].src+'"></a>';
}
var summary1 = '<div class="article-thumbnail">'+imgtag+'</div> <div class="article-content"><div class="article-excerpt"> <p>'+stripHtmlTags(content,summary)+'... </p><div class="read-more"><a class="read-more-button" href="'+posturl+'">Read More</a></div></div> </div>';
div.innerHTML = summary1;
div.style.display = "block";
}
}
//]]>
</script>
<script type='text/javascript'>
//<![CDATA[
/*
* Superfish v1.4.8 - jQuery menu widget
* Copyright (c) 2008 Joel Birch
*
* Dual licensed under the MIT and GPL licenses:
* http://www.opensource.org/licenses/mit-license.php
* http://www.gnu.org/licenses/gpl.html
*
* CHANGELOG: http://users.tpg.com.au/j_birch/plugins/superfish/changelog.txt
*/
;(function($){
$.fn.superfish = function(op){
var sf = $.fn.superfish,
c = sf.c,
$arrow = $(['<span class="',c.arrowClass,'"> »</span>'].join('')),
over = function(){
var $$ = $(this), menu = getMenu($$);
clearTimeout(menu.sfTimer);
$$.showSuperfishUl().siblings().hideSuperfishUl();
},
out = function(){
var $$ = $(this), menu = getMenu($$), o = sf.op;
clearTimeout(menu.sfTimer);
menu.sfTimer=setTimeout(function(){
o.retainPath=($.inArray($$[0],o.$path)>-1);
$$.hideSuperfishUl();
if (o.$path.length && $$.parents(['li.',o.hoverClass].join('')).length<1){over.call(o.$path);}
},o.delay);
},
getMenu = function($menu){
var menu = $menu.parents(['ul.',c.menuClass,':first'].join(''))[0];
sf.op = sf.o[menu.serial];
return menu;
},
addArrow = function($a){ $a.addClass(c.anchorClass).append($arrow.clone()); };
return this.each(function() {
var s = this.serial = sf.o.length;
var o = $.extend({},sf.defaults,op);
o.$path = $('li.'+o.pathClass,this).slice(0,o.pathLevels).each(function(){
$(this).addClass([o.hoverClass,c.bcClass].join(' '))
.filter('li:has(ul)').removeClass(o.pathClass);
});
sf.o[s] = sf.op = o;
$('li:has(ul)',this)[($.fn.hoverIntent && !o.disableHI) ? 'hoverIntent' : 'hover'](over,out).each(function() {
if (o.autoArrows) addArrow( $('>a:first-child',this) );
})
.not('.'+c.bcClass)
.hideSuperfishUl();
var $a = $('a',this);
$a.each(function(i){
var $li = $a.eq(i).parents('li');
$a.eq(i).focus(function(){over.call($li);}).blur(function(){out.call($li);});
});
o.onInit.call(this);
}).each(function() {
var menuClasses = [c.menuClass];
if (sf.op.dropShadows && !($.browser.msie && $.browser.version < 7)) menuClasses.push(c.shadowClass);
$(this).addClass(menuClasses.join(' '));
});
};
var sf = $.fn.superfish;
sf.o = [];
sf.op = {};
sf.IE7fix = function(){
var o = sf.op;
if ($.browser.msie && $.browser.version > 6 && o.dropShadows && o.animation.opacity!=undefined)
this.toggleClass(sf.c.shadowClass+'-off');
};
sf.c = {
bcClass : 'sf-breadcrumb',
menuClass : 'sf-js-enabled',
anchorClass : 'sf-with-ul',
arrowClass : 'sf-sub-indicator',
shadowClass : 'sf-shadow'
};
sf.defaults = {
hoverClass : 'sfHover',
pathClass : 'overideThisToUse',
pathLevels : 1,
delay : 800,
animation : {opacity:'show'},
speed : 'normal',
autoArrows : true,
dropShadows : false,
disableHI : false, // true disables hoverIntent detection
onInit : function(){}, // callback functions
onBeforeShow: function(){},
onShow : function(){},
onHide : function(){}
};
$.fn.extend({
hideSuperfishUl : function(){
var o = sf.op,
not = (o.retainPath===true) ? o.$path : '';
o.retainPath = false;
var $ul = $(['li.',o.hoverClass].join(''),this).add(this).not(not).removeClass(o.hoverClass)
.find('>ul').hide().css('visibility','hidden');
o.onHide.call($ul);
return this;
},
showSuperfishUl : function(){
var o = sf.op,
sh = sf.c.shadowClass+'-off',
$ul = this.addClass(o.hoverClass)
.find('>ul:hidden').css('visibility','visible');
sf.IE7fix.call($ul);
o.onBeforeShow.call($ul);
$ul.animate(o.animation,o.speed,function(){ sf.IE7fix.call($ul); o.onShow.call($ul); });
return this;
}
});
})(jQuery);
jQuery(document).ready(function() {
jQuery('ul.nav').superfish();
jQuery('ul.topnav').superfish();
});
/* Menu */
jQuery(document).ready(function() {
jQuery('ul.nav').superfish();
jQuery('ul.topnav').superfish();
});
/* Tabs */
jQuery(document).ready(function(){
// UL = .tabs
// Tab contents = .inside
var tag_cloud_class = '#tag-cloud';
//Fix for tag clouds - unexpected height before .hide()
var tag_cloud_height = jQuery('#tag-cloud').height();
jQuery('.inside ul li:last-child').css('border-bottom','1px') // remove last border-bottom from list in tab conten
jQuery('.tabs').each(function(){
jQuery(this).children('li').children('a:first').addClass('selected'); // Add .selected class to first tab on load
});
jQuery('.inside > *').hide();
jQuery('.inside > *:first-child').show();
jQuery('.tabs li a').click(function(evt){ // Init Click funtion on Tabs
var clicked_tab_ref = jQuery(this).attr('href'); // Strore Href value
jQuery(this).parent().parent().children('li').children('a').removeClass('selected'); //Remove selected from all tabs
jQuery(this).addClass('selected');
jQuery(this).parent().parent().parent().children('.inside').children('*').hide();
/*
if(clicked_tab_ref === tag_cloud_class) // Initiate tab fix (+20 for padding fix)
{
clicked_tab_ref_height = tag_cloud_height + 20;
}
else // Other height calculations
{
clicked_tab_ref_height = jQuery('.inside ' + clicked_tab_ref).height();
}
*/
//jQuery('.inside').stop().animate({
// height: clicked_tab_ref_height
// },400,"linear",function(){
//Callback after new tab content's height animation
jQuery('.inside ' + clicked_tab_ref).fadeIn(500);
// })
evt.preventDefault();
})
})
//]]>
</script>
//<![CDATA[
imgr = new Array();
imgr[0] = "http://sites.google.com/site/fdblogsite/Home/nothumbnail.gif";
showRandomImg = true;
aBold = true;
summaryPost = 90;
summaryTitle = 25;
numpostsf = 8;
numposts3 = 7;
numposts1 = 6;
function removeHtmlTag(strx,chop){
var s = strx.split("<");
for(var i=0;i<s.length;i++){
if(s[i].indexOf(">")!=-1){
s[i] = s[i].substring(s[i].indexOf(">")+1,s[i].length);
}
}
s = s.join("");
s = s.substring(0,chop-1);
return s;
}
function showhomeposts1(json) {
j = (showRandomImg) ? Math.floor((imgr.length+1)*Math.random()) : 0;
img = new Array();
if (numposts1 <= json.feed.entry.length) {
maxpost = numposts1;
}
else
{
maxpost=json.feed.entry.length;
}
for (var i = 0; i < maxpost; i++) {
var entry = json.feed.entry[i];
var posttitle = entry.title.$t;
var pcm;
var posturl;
if (i == json.feed.entry.length) break;
for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == 'alternate') {
posturl = entry.link[k].href;
break;
}
}
for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == 'replies' && entry.link[k].type == 'text/html') {
pcm = entry.link[k].title.split(" ")[0];
break;
}
}
if ("content" in entry) {
var postcontent = entry.content.$t;}
else
if ("summary" in entry) {
var postcontent = entry.summary.$t;}
else var postcontent = "";
postdate = entry.published.$t;
if(j>imgr.length-1) j=0;
img[i] = imgr[j];
s = postcontent ; a = s.indexOf("<img"); b = s.indexOf("src=\"",a); c = s.indexOf("\"",b+5); d = s.substr(b+5,c-b-5);
if((a!=-1)&&(b!=-1)&&(c!=-1)&&(d!="")) img[i] = d;
//cmtext = (text != 'no') ? '<i><font color="'+acolor+'">('+pcm+' '+text+')</font></i>' : '';
var month = [1,2,3,4,5,6,7,8,9,10,11,12];
var month2 = ["Jan","Feb","Mar","Apr","May","Jun","Jul","Aug","Sep","Oct","Nov","Dec"];
var day = postdate.split("-")[2].substring(0,2);
var m = postdate.split("-")[1];
var y = postdate.split("-")[0];
for(var u2=0;u2<month.length;u2++){
if(parseInt(m)==month[u2]) {
m = month2[u2] ; break;
}
}
var daystr = day+ ' ' + m + ' ' + y ;
if (i==0) {
var trtd = '<div class="grid-box"><div class="hover_play"><a href="'+posturl+'"><img src="'+img[i]+'" alt=""></img></a></div><h2 class="big_title"><a href="'+posturl+'" title="">'+posttitle+'</a></h2><span class="block-metas">'+daystr+' <a href="#" title="">- '+pcm+' Comments</a></span><p>'+removeHtmlTag(postcontent,summaryPost)+'</p></div>';
document.write(trtd);
}
else{
var trtd = '<div class="showthis"><div class="grid-box"><div class="grid-image"><a class="hover_play_small" href="'+posturl+'" title=" "><img src="'+img[i]+'" alt=" "></img></a></div><h2><a href="'+posturl+'" title="">'+posttitle+'</a></h2> </div></div>';
document.write(trtd);
}
j++;
}
}
function showrecentposts1(json) {
j = (showRandomImg) ? Math.floor((imgr.length+1)*Math.random()) : 0;
img = new Array();
if (numposts1 <= json.feed.entry.length) {
maxpost = numposts1;
}
else
{
maxpost=json.feed.entry.length;
}
document.write('<ul class="slides">');
for (var i = 0; i < maxpost; i++) {
var entry = json.feed.entry[i];
var posttitle = entry.title.$t;
var pcm;
var posturl;
if (i == json.feed.entry.length) break;
for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == 'alternate') {
posturl = entry.link[k].href;
break;
}
}
for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == 'replies' && entry.link[k].type == 'text/html') {
pcm = entry.link[k].title.split(" ")[0];
break;
}
}
if ("content" in entry) {
var postcontent = entry.content.$t;}
else
if ("summary" in entry) {
var postcontent = entry.summary.$t;}
else var postcontent = "";
postdate = entry.published.$t;
if(j>imgr.length-1) j=0;
img[i] = imgr[j];
s = postcontent ; a = s.indexOf("<img"); b = s.indexOf("src=\"",a); c = s.indexOf("\"",b+5); d = s.substr(b+5,c-b-5);
if((a!=-1)&&(b!=-1)&&(c!=-1)&&(d!="")) img[i] = d;
//cmtext = (text != 'no') ? '<i><font color="'+acolor+'">('+pcm+' '+text+')</font></i>' : '';
var month = [1,2,3,4,5,6,7,8,9,10,11,12];
var month2 = ["Jan","Feb","Mar","Apr","May","Jun","Jul","Aug","Sep","Oct","Nov","Dec"];
var day = postdate.split("-")[2].substring(0,2);
var m = postdate.split("-")[1];
var y = postdate.split("-")[0];
for(var u2=0;u2<month.length;u2++){
if(parseInt(m)==month[u2]) {
m = month2[u2] ; break;
}
}
var daystr = day+ ' ' + m + ' ' + y ;
var trtd = '<li> <a href="'+posturl+'"><img src="'+img[i]+'"/></a> <h2 class="entry-title"><a href="'+posturl+'">'+posttitle+'</a></h2> </li>';
document.write(trtd);
j++;
}
document.write('</ul>');
}
function showrecentposts2(json) {
j = (showRandomImg) ? Math.floor((imgr.length+1)*Math.random()) : 0;
img = new Array();
if (numposts3 <= json.feed.entry.length) {
maxpost = numposts3;
}
else
{
maxpost=json.feed.entry.length;
}
for (var i = 0; i < maxpost; i++) {
var entry = json.feed.entry[i];
var posttitle = entry.title.$t;
var pcm;
var posturl;
if (i == json.feed.entry.length) break;
for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == 'alternate') {
posturl = entry.link[k].href;
break;
}
}
for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == 'replies' && entry.link[k].type == 'text/html') {
pcm = entry.link[k].title.split(" ")[0];
break;
}
}
if ("content" in entry) {
var postcontent = entry.content.$t;}
else
if ("summary" in entry) {
var postcontent = entry.summary.$t;}
else var postcontent = "";
postdate = entry.published.$t;
if(j>imgr.length-1) j=0;
img[i] = imgr[j];
s = postcontent ; a = s.indexOf("<img"); b = s.indexOf("src=\"",a); c = s.indexOf("\"",b+5); d = s.substr(b+5,c-b-5);
if((a!=-1)&&(b!=-1)&&(c!=-1)&&(d!="")) img[i] = d;
//cmtext = (text != 'no') ? '<i><font color="'+acolor+'">('+pcm+' '+text+')</font></i>' : '';
var month = [1,2,3,4,5,6,7,8,9,10,11,12];
var month2 = ["Jan","Feb","Mar","Apr","May","Jun","Jul","Aug","Sep","Oct","Nov","Dec"];
var day = postdate.split("-")[2].substring(0,2);
var m = postdate.split("-")[1];
var y = postdate.split("-")[0];
for(var u2=0;u2<month.length;u2++){
if(parseInt(m)==month[u2]) {
m = month2[u2] ; break;
}
}
var daystr = day+ ' ' + m + ' ' + y ;
var trtd = '<li><a href="'+posturl+'">'+posttitle+'</a></li>';
document.write(trtd);
j++;
}
}
var classicMode = false ;
var summary = 20;
var indent = 3;
function stripHtmlTags(s,max){return s.replace(/<.*?>/ig, '').split(/\s+/).slice(0,max-1).join(' ')}
function getSummaryLikeWP(id) {
return document.getElementById(id).innerHTML.split(/<!--\s*more\s*-->/)[0];
}
function getSummaryImproved(post,max){
var re = /<.*?>/gi
var re2 = /<br.*?>/gi
var re3 = /(<\/{1}p>)|(<\/{1}div>)/gi
var re4 = /(<style.*?\/{1}style>)|(<script.*?\/{1}script>)|(<table.*?\/{1}table>)|(<form.*?\/{1}form>)|(<code.*?\/{1}code>)|(<pre.*?\/{1}pre>)/gi
post = post.replace(re4,'')
post = post.replace(re3,'<br /> ').split(re2)
for(var i=0; i<post.length; i++){
post[i] = post[i].replace(re,'');
}
var post2 = new Array();
for(var i in post) {
//if(post[i]!='' && post[i]!=' ' && post[i] != '\n') post2.push(post[i]);
if(/[a-zA-Z0-9]/.test(post[i])) post2.push(post[i]) ;
}
var s = "";
var indentBlank = "";
for(var i=0;i<indent;i++){
indentBlank += " ";
}
if(post2.join('<br/>').split(' ').length < max-1 ){
s = post2.join(indentBlank +' <br/>');
} else {
var i = 0;
while(s.split(' ').length < max){
s += indentBlank + ' ' + post2[i]+'<br/>';
i++;
}
}
return s;
}
function createSummaryAndThumb(pID,title,url,date,comment){
var posturl= url;
var title=title;
var date =date;
var comment = comment;
var div = document.getElementById(pID);
var content = div.innerHTML;
if (/<!--\s*more\s*-->/.test(content)) {
div.innerHTML = getSummaryLikeWP(pID);
div.style.display = "block";
}
else {
var imgtag = "";
var img = div.getElementsByTagName("img");
var summ = summary;
if(img.length>=1) {
imgtag = '<a href="'+posturl+'"><img src="'+img[0].src+'"></a>';
}
var summary1 = '<div class="article-thumbnail">'+imgtag+'</div> <div class="article-content"><div class="article-excerpt"> <p>'+stripHtmlTags(content,summary)+'... </p><div class="read-more"><a class="read-more-button" href="'+posturl+'">Read More</a></div></div> </div>';
div.innerHTML = summary1;
div.style.display = "block";
}
}
//]]>
</script>
<script type='text/javascript'>
//<![CDATA[
/*
* Superfish v1.4.8 - jQuery menu widget
* Copyright (c) 2008 Joel Birch
*
* Dual licensed under the MIT and GPL licenses:
* http://www.opensource.org/licenses/mit-license.php
* http://www.gnu.org/licenses/gpl.html
*
* CHANGELOG: http://users.tpg.com.au/j_birch/plugins/superfish/changelog.txt
*/
;(function($){
$.fn.superfish = function(op){
var sf = $.fn.superfish,
c = sf.c,
$arrow = $(['<span class="',c.arrowClass,'"> »</span>'].join('')),
over = function(){
var $$ = $(this), menu = getMenu($$);
clearTimeout(menu.sfTimer);
$$.showSuperfishUl().siblings().hideSuperfishUl();
},
out = function(){
var $$ = $(this), menu = getMenu($$), o = sf.op;
clearTimeout(menu.sfTimer);
menu.sfTimer=setTimeout(function(){
o.retainPath=($.inArray($$[0],o.$path)>-1);
$$.hideSuperfishUl();
if (o.$path.length && $$.parents(['li.',o.hoverClass].join('')).length<1){over.call(o.$path);}
},o.delay);
},
getMenu = function($menu){
var menu = $menu.parents(['ul.',c.menuClass,':first'].join(''))[0];
sf.op = sf.o[menu.serial];
return menu;
},
addArrow = function($a){ $a.addClass(c.anchorClass).append($arrow.clone()); };
return this.each(function() {
var s = this.serial = sf.o.length;
var o = $.extend({},sf.defaults,op);
o.$path = $('li.'+o.pathClass,this).slice(0,o.pathLevels).each(function(){
$(this).addClass([o.hoverClass,c.bcClass].join(' '))
.filter('li:has(ul)').removeClass(o.pathClass);
});
sf.o[s] = sf.op = o;
$('li:has(ul)',this)[($.fn.hoverIntent && !o.disableHI) ? 'hoverIntent' : 'hover'](over,out).each(function() {
if (o.autoArrows) addArrow( $('>a:first-child',this) );
})
.not('.'+c.bcClass)
.hideSuperfishUl();
var $a = $('a',this);
$a.each(function(i){
var $li = $a.eq(i).parents('li');
$a.eq(i).focus(function(){over.call($li);}).blur(function(){out.call($li);});
});
o.onInit.call(this);
}).each(function() {
var menuClasses = [c.menuClass];
if (sf.op.dropShadows && !($.browser.msie && $.browser.version < 7)) menuClasses.push(c.shadowClass);
$(this).addClass(menuClasses.join(' '));
});
};
var sf = $.fn.superfish;
sf.o = [];
sf.op = {};
sf.IE7fix = function(){
var o = sf.op;
if ($.browser.msie && $.browser.version > 6 && o.dropShadows && o.animation.opacity!=undefined)
this.toggleClass(sf.c.shadowClass+'-off');
};
sf.c = {
bcClass : 'sf-breadcrumb',
menuClass : 'sf-js-enabled',
anchorClass : 'sf-with-ul',
arrowClass : 'sf-sub-indicator',
shadowClass : 'sf-shadow'
};
sf.defaults = {
hoverClass : 'sfHover',
pathClass : 'overideThisToUse',
pathLevels : 1,
delay : 800,
animation : {opacity:'show'},
speed : 'normal',
autoArrows : true,
dropShadows : false,
disableHI : false, // true disables hoverIntent detection
onInit : function(){}, // callback functions
onBeforeShow: function(){},
onShow : function(){},
onHide : function(){}
};
$.fn.extend({
hideSuperfishUl : function(){
var o = sf.op,
not = (o.retainPath===true) ? o.$path : '';
o.retainPath = false;
var $ul = $(['li.',o.hoverClass].join(''),this).add(this).not(not).removeClass(o.hoverClass)
.find('>ul').hide().css('visibility','hidden');
o.onHide.call($ul);
return this;
},
showSuperfishUl : function(){
var o = sf.op,
sh = sf.c.shadowClass+'-off',
$ul = this.addClass(o.hoverClass)
.find('>ul:hidden').css('visibility','visible');
sf.IE7fix.call($ul);
o.onBeforeShow.call($ul);
$ul.animate(o.animation,o.speed,function(){ sf.IE7fix.call($ul); o.onShow.call($ul); });
return this;
}
});
})(jQuery);
jQuery(document).ready(function() {
jQuery('ul.nav').superfish();
jQuery('ul.topnav').superfish();
});
/* Menu */
jQuery(document).ready(function() {
jQuery('ul.nav').superfish();
jQuery('ul.topnav').superfish();
});
/* Tabs */
jQuery(document).ready(function(){
// UL = .tabs
// Tab contents = .inside
var tag_cloud_class = '#tag-cloud';
//Fix for tag clouds - unexpected height before .hide()
var tag_cloud_height = jQuery('#tag-cloud').height();
jQuery('.inside ul li:last-child').css('border-bottom','1px') // remove last border-bottom from list in tab conten
jQuery('.tabs').each(function(){
jQuery(this).children('li').children('a:first').addClass('selected'); // Add .selected class to first tab on load
});
jQuery('.inside > *').hide();
jQuery('.inside > *:first-child').show();
jQuery('.tabs li a').click(function(evt){ // Init Click funtion on Tabs
var clicked_tab_ref = jQuery(this).attr('href'); // Strore Href value
jQuery(this).parent().parent().children('li').children('a').removeClass('selected'); //Remove selected from all tabs
jQuery(this).addClass('selected');
jQuery(this).parent().parent().parent().children('.inside').children('*').hide();
/*
if(clicked_tab_ref === tag_cloud_class) // Initiate tab fix (+20 for padding fix)
{
clicked_tab_ref_height = tag_cloud_height + 20;
}
else // Other height calculations
{
clicked_tab_ref_height = jQuery('.inside ' + clicked_tab_ref).height();
}
*/
//jQuery('.inside').stop().animate({
// height: clicked_tab_ref_height
// },400,"linear",function(){
//Callback after new tab content's height animation
jQuery('.inside ' + clicked_tab_ref).fadeIn(500);
// })
evt.preventDefault();
})
})
//]]>
</script>
Salve !
Agora vamos procurar por um código e preste atenção.
Se a sidebar de seu blog fica do lado direito, procure por:
<div class='column-right-outer'>
Se a sidebar de seu blog fica do lado esquerdo procure por:
<div class='column-left-outer'>
Abaixo dele, cole
<div id='tabber'>
<ul class='tabs'>
<li><a class='selected' href='#popular-posts'>Popular</a></li>
<li><a href='#recent-posts'>Recente</a></li>
<li><a href='#recent-comments'>Comentário</a></li>
<li><a class='border-right-none' href='#tag-cloud'>Tags</a></li>
</ul> <!--end .tabs-->
<div class='clear'/>
<div class='inside'>
<div id='popular-posts' style='display: block;'>
<ul>
<b:section id='tab_pop'>
<b:widget id='PopularPosts11' locked='false' title='Popular Posts' type='PopularPosts'>
<b:includable id='main'>
<div class='widget-content popular-posts'>
<ul>
<b:loop values='data:posts' var='post'>
<li>
<b:if cond='data:showThumbnails == "false"'>
<b:if cond='data:showSnippets == "false"'>
<!-- (1) No snippet/thumbnail -->
<a expr:href='data:post.href'><data:post.title/></a>
<b:else/>
<!-- (2) Show only snippets -->
<div class='item-title'><a expr:href='data:post.href'><data:post.title/></a></div>
<div class='item-snippet'><data:post.snippet/></div>
</b:if>
<b:else/>
<b:if cond='data:showSnippets == "false"'>
<!-- (3) Show only thumbnails -->
<div class='item-thumbnail-only'>
<b:if cond='data:post.thumbnail'>
<div class='item-thumbnail-center'>
<a expr:href='data:post.href' target='_blank'>
<img alt='' border='0' expr:height='data:thumbnailSize' expr:src='data:post.thumbnail' expr:width='data:thumbnailSize'/>
</a>
</div>
</b:if>
<div class='item-title'><a expr:href='data:post.href'><data:post.title/></a></div>
</div>
<b:else/>
<!-- (4) Show snippets and thumbnails -->
<div class='item-content'>
<b:if cond='data:post.thumbnail'>
<div class='item-thumbnail'>
<a expr:href='data:post.href' target='_blank'>
<img alt='' border='0' expr:height='data:thumbnailSize' expr:src='data:post.thumbnail' expr:width='data:thumbnailSize'/>
</a>
</div>
</b:if>
<div class='item-title'><a expr:href='data:post.href'><data:post.title/></a></div>
<div class='item-snippet'><data:post.snippet/></div>
</div>
<div style='clear: both;'/>
</b:if>
</b:if>
</li>
</b:loop>
</ul>
<b:include name='quickedit'/>
</div>
</b:includable>
</b:widget>
</b:section>
</ul>
</div> <!--end #popular-posts-->
<div id='recent-posts' style='display: none;'>
<ul>
<ul>
<script>
document.write("<script src=\"/feeds/posts/default/?max-results="+numpostsf+"&orderby=published&alt=json-in-script&callback=showrecentposts1\"><\/script>");
</script>
</ul>
</ul>
</div> <!--end #recent-posts-->
<div id='recent-comments' style='display: none;'>
<ul>
<!-- Script Widget recent comments with avatar by http://www.way2blogging.org -->
<script type='text/javascript'>
//<![CDATA[
// Recent Comments Settings
var
numComments = 5,
showAvatar = true,
avatarSize = 60,
roundAvatar = true,
characters = 40,
showMorelink = false,
moreLinktext = "More",
defaultAvatar = "http://www.gravatar.com/avatar/?d=mm",
hideCredits = true;
//]]>
</script>
<script src='http://spicemag.googlecode.com/svn/trunk/spicemag/spicytricks_comments.js' type='text/javascript'/>
<script src='/feeds/comments/default?alt=json&callback=spicytricks_recent_comments&max-results=5' type='text/javascript'/>
</ul>
</div> <!-- end #recent-comments-->
<div id='tag-cloud' style='display: none;'>
<b:section id='tagsd'>
<b:widget id='Label2' locked='false' title='Labels' type='Label'>
<b:includable id='main'>
<b:loop values='data:labels' var='label'>
<a expr:dir='data:blog.languageDirection' expr:href='data:label.url'><data:label.name/></a>
</b:loop>
</b:includable>
</b:widget>
</b:section>
</div> <!--end #tag-cloud-->
<div class='clear' style='display: none;'/>
</div> <!--end .inside -->
<div class='clear'/>
</div> <!-- /tabber-->
<div class='widget rece_cat_spicytricks'>
<div class='widget-title'><script type='text/javascript'>
document.write(" <h3>"+side_cat1_title+"</h3> ");
</script></div>
<ul class='widget-content'>
<script type='text/javaScript'>
document.write("<script src=\"/feeds/posts/default/-/"+side_cat1+"?max-results="+numposts1+"&orderby=published&alt=json-in-script&callback=showrecentposts1\"><\/script>");
</script>
</ul>
<div class='clear'/>
</div>
<div class='widget rece_cat_spicytricks'>
<div class='widget-title'><script type='text/javascript'>
document.write(" <h3>"+side_cat2_title+"</h3> ");
</script></div>
<ul class='widget-content'>
<script type='text/javaScript'>
document.write("<script src=\"/feeds/posts/default/-/"+side_cat2+"?max-results="+numposts1+"&orderby=published&alt=json-in-script&callback=showrecentposts1\"><\/script>");
</script>
</ul>
<div class='clear'/>
</div>
<ul class='tabs'>
<li><a class='selected' href='#popular-posts'>Popular</a></li>
<li><a href='#recent-posts'>Recente</a></li>
<li><a href='#recent-comments'>Comentário</a></li>
<li><a class='border-right-none' href='#tag-cloud'>Tags</a></li>
</ul> <!--end .tabs-->
<div class='clear'/>
<div class='inside'>
<div id='popular-posts' style='display: block;'>
<ul>
<b:section id='tab_pop'>
<b:widget id='PopularPosts11' locked='false' title='Popular Posts' type='PopularPosts'>
<b:includable id='main'>
<div class='widget-content popular-posts'>
<ul>
<b:loop values='data:posts' var='post'>
<li>
<b:if cond='data:showThumbnails == "false"'>
<b:if cond='data:showSnippets == "false"'>
<!-- (1) No snippet/thumbnail -->
<a expr:href='data:post.href'><data:post.title/></a>
<b:else/>
<!-- (2) Show only snippets -->
<div class='item-title'><a expr:href='data:post.href'><data:post.title/></a></div>
<div class='item-snippet'><data:post.snippet/></div>
</b:if>
<b:else/>
<b:if cond='data:showSnippets == "false"'>
<!-- (3) Show only thumbnails -->
<div class='item-thumbnail-only'>
<b:if cond='data:post.thumbnail'>
<div class='item-thumbnail-center'>
<a expr:href='data:post.href' target='_blank'>
<img alt='' border='0' expr:height='data:thumbnailSize' expr:src='data:post.thumbnail' expr:width='data:thumbnailSize'/>
</a>
</div>
</b:if>
<div class='item-title'><a expr:href='data:post.href'><data:post.title/></a></div>
</div>
<b:else/>
<!-- (4) Show snippets and thumbnails -->
<div class='item-content'>
<b:if cond='data:post.thumbnail'>
<div class='item-thumbnail'>
<a expr:href='data:post.href' target='_blank'>
<img alt='' border='0' expr:height='data:thumbnailSize' expr:src='data:post.thumbnail' expr:width='data:thumbnailSize'/>
</a>
</div>
</b:if>
<div class='item-title'><a expr:href='data:post.href'><data:post.title/></a></div>
<div class='item-snippet'><data:post.snippet/></div>
</div>
<div style='clear: both;'/>
</b:if>
</b:if>
</li>
</b:loop>
</ul>
<b:include name='quickedit'/>
</div>
</b:includable>
</b:widget>
</b:section>
</ul>
</div> <!--end #popular-posts-->
<div id='recent-posts' style='display: none;'>
<ul>
<ul>
<script>
document.write("<script src=\"/feeds/posts/default/?max-results="+numpostsf+"&orderby=published&alt=json-in-script&callback=showrecentposts1\"><\/script>");
</script>
</ul>
</ul>
</div> <!--end #recent-posts-->
<div id='recent-comments' style='display: none;'>
<ul>
<!-- Script Widget recent comments with avatar by http://www.way2blogging.org -->
<script type='text/javascript'>
//<![CDATA[
// Recent Comments Settings
var
numComments = 5,
showAvatar = true,
avatarSize = 60,
roundAvatar = true,
characters = 40,
showMorelink = false,
moreLinktext = "More",
defaultAvatar = "http://www.gravatar.com/avatar/?d=mm",
hideCredits = true;
//]]>
</script>
<script src='http://spicemag.googlecode.com/svn/trunk/spicemag/spicytricks_comments.js' type='text/javascript'/>
<script src='/feeds/comments/default?alt=json&callback=spicytricks_recent_comments&max-results=5' type='text/javascript'/>
</ul>
</div> <!-- end #recent-comments-->
<div id='tag-cloud' style='display: none;'>
<b:section id='tagsd'>
<b:widget id='Label2' locked='false' title='Labels' type='Label'>
<b:includable id='main'>
<b:loop values='data:labels' var='label'>
<a expr:dir='data:blog.languageDirection' expr:href='data:label.url'><data:label.name/></a>
</b:loop>
</b:includable>
</b:widget>
</b:section>
</div> <!--end #tag-cloud-->
<div class='clear' style='display: none;'/>
</div> <!--end .inside -->
<div class='clear'/>
</div> <!-- /tabber-->
<div class='widget rece_cat_spicytricks'>
<div class='widget-title'><script type='text/javascript'>
document.write(" <h3>"+side_cat1_title+"</h3> ");
</script></div>
<ul class='widget-content'>
<script type='text/javaScript'>
document.write("<script src=\"/feeds/posts/default/-/"+side_cat1+"?max-results="+numposts1+"&orderby=published&alt=json-in-script&callback=showrecentposts1\"><\/script>");
</script>
</ul>
<div class='clear'/>
</div>
<div class='widget rece_cat_spicytricks'>
<div class='widget-title'><script type='text/javascript'>
document.write(" <h3>"+side_cat2_title+"</h3> ");
</script></div>
<ul class='widget-content'>
<script type='text/javaScript'>
document.write("<script src=\"/feeds/posts/default/-/"+side_cat2+"?max-results="+numposts1+"&orderby=published&alt=json-in-script&callback=showrecentposts1\"><\/script>");
</script>
</ul>
<div class='clear'/>
</div>
Implementar CSS
No modelo de seu blog", clique em "Personalizar"
Ao abrir essa janela, vá em Avançado -------> Adicionar CSS
Copie o código abaixo e cole no local indicado.
/*Widget tabs------------------------------------------ */
#tabber {
background: #fff;
display: block;
height: auto;
margin: 0 0 25px 0;
clear:both;
}
#tabber ul.tabs {
background: #fff;
padding: 0 0;
}
#tabber ul.tabs li {
background: none;
border-bottom: 0;
color: #fff;
cursor: pointer;
display: inline;
float: left;
font-size: 11px;
font-weight: bold;
padding: 0 0 0 0;
}
#tabber ul.tabs li a.selected, #tabber ul.tabs li a:hover {
background: #cc0000; /*Cor de fundo selecionada título*/
color: #fff;
text-decoration: none;
}
#tabber ul.tabs li a {
background: #443A3A; /*Cor de fundo título*/
color: #fff;
display: block;
float: left;
line-height: 22px;
padding: 8px 20px;
text-transform: uppercase;
}
#tabber #tag-cloud, #tabber .inside li {
padding: 10px 10px 10px 0;
}
#tabber .inside li {
background: none;
border-bottom: 1px solid #E9E9E9;
display: block;
clear: both;
min-height: 70px;
}
#tabber .inside li a {
color: #555;
line-height: 19px;
font-size: 16px;
}
#tabber .inside li a:hover,#sidebar h2 a:hover{color:#FFC600;}
#tabber .inside li div.info {
display: table;
margin: 0 !important;
padding: 0 !important;
top: 0 !important;
}
#tabber .inside li span.meta {
color: #999;
display: block;
font: 11px/20px Arial;
}
#tabber .inside li span.meta a {
color: #999;
}
#tabber .inside li span.meta a:hover {
text-decoration: none;
}
#tabber .inside li img.avatar, #tabber .inside li img.thumb {
float: left;
margin: 0 10px 10px 0;
}
#tabber .tab-thumb {
float: left;
margin: 0 10px 10px 0;
}
.avatarImage.avatarRound {
float: left;
height: 60px;
margin-right: -120px;}
#tagsd a {
padding: 3px;
font-size: 15px;
}
.item-thumbnail-center {
float: left;
margin-right: 5px;
}
#PopularPosts11{max-width:300px; margin: 0 0 0 -50px;}
#PopularPosts11 dd{float:left;border-bottom:none;margin:8px 8px 0 8px;background:none;display:block;padding:0}
#PopularPosts11 img{-webkit-transition:all 0.5s ease;-moz-transition:all 0.5s ease;transition:all 0.5s ease;padding:4px;background: #eee;background: -webkit-gradient(linear, left top, left bottom, from(#FF3E96), color-stop(0.5, #FF3E96), c#4F94CDolor-stop(0.5, #FF3E96), to(#aaa));background: -moz-linear-gradient(top, #ffffff, #ddd 50%, #FF3E96 50%, #ffffff);-webkit-border-radius: 4px;-moz-border-radius: 4px;border-radius: 4px;-webkit-box-shadow: 0 0 3px rgba(0,0,0,.7);-moz-box-shadow: 0 0 3px rgba(0,0,0,.7);box-shadow: 0 0 3px rgba(0,0,0,.7);}
#PopularPosts11 img:hover{-moz-transform: scale(1.2) rotate(-350deg);-webkit-transform: scale(1.2) rotate(-350deg);-o-transform: scale(1.2) rotate(-350deg);-ms-transform: scale(1.2) rotate(-350deg);transform: scale(1.2) rotate(-350deg);-webkit-box-shadow: 0 0 20px rgba(255,0,0,.4), inset 0 0 20px rgba(255,255,255,1);-moz-box-shadow: 0 0 20px rgba(255,0,0,.4), inset 0 0 20px rgba(255,255,255,1);box-shadow: 0 0 20px rgba(255,0,0,.4), inset 0 0 20px rgba(255,255,255,1);}
.Label a{
padding-left:20px;
background:#000;
padding:0 20px;
color:#fff!important;
border-radius:100px;
-moz-border-radius:100px;
height:32px;
line-height:32px;
text-transform:uppercase;
text-decoration:none;
border:none !important;
-webkit-transition:all .3s ease-in-out !important;t: 30pxt: 30px;
float:left;
margin-left:5px;
margin-top:5px;
font-size:14px; }
.Label a:hover{
color:#000 !important;
background:#ff0; }
.slides img {
width: 80px;
height: 80px;
float: left;
margin: 2px 1px 6px -70px;
}
.slides h2 {
border: none !important;
margin: 2px 1px 2px 24px;
}
#footer .slides img{
border: 1px solid #777676;
padding: 3px;
display:none;
}
.flexslider .slides h2 {padding:15px 0;}
.slides h2 a {
color: #cc0000;
font-size: 16px;
}
.slides h2 a:hover {
color: #FFC600;
}
.spicytricks-related-posts{clear:both;overflow:hidden;}
.spicytricks-related-posts h3{
margin-bottom: 10px;
padding-bottom: 10px;
}
.avatarImage {margin: 0 0 0 -40px}
.avatarImage .avatarRound{margin: 0 0 0 -30px}
/* Browser Resets */
.flex-container a:active,
.flexslider a:active,
.flex-container a:focus,
.flexslider a:focus {outline: none;}
.slides,
.flex-control-nav,
.flex-direction-nav {margin: 0; padding: 0; list-style: none;}
/* FlexSlider Necessary Styles
*********************************/
.flexslider {margin: 0; padding: 0;}
.flexslider .slides > li {display: none; -webkit-backface-visibility: hidden;margin-right:36px;} /* Hide the slides before the JS is loaded. Avoids image jumping */
.flexslider .slides img {width: 100%; height:100%;margin:0;display: block;}
.flex-pauseplay span {text-transform: capitalize;}
/* Clearfix for the .slides element */
.slides:after {content: "."; display: block; clear: both; visibility: hidden; line-height: 0; height: 0;}
html[xmlns] .slides {display: block;}
* html .slides {height: 1%;}
/* No JavaScript Fallback */
/* If you are not using another script, such as Modernizr, make sure you
* include js that eliminates this class on page load */
.no-js .slides > li:first-child {display: block;}
/* FlexSlider Default Theme
*********************************/
.flexslider {margin: 0 0 60px; background: #fff; border: 4px solid #fff; position: relative; -webkit-border-radius: 4px; -moz-border-radius: 4px; -o-border-radius: 4px; border-radius: 4px; box-shadow: 0 1px 4px rgba(0,0,0,.2); -webkit-box-shadow: 0 1px 4px rgba(0,0,0,.2); -moz-box-shadow: 0 1px 4px rgba(0,0,0,.2); -o-box-shadow: 0 1px 4px rgba(0,0,0,.2); zoom: 1;}
.flex-viewport {max-height: 2000px; -webkit-transition: all 1s ease; -moz-transition: all 1s ease; transition: all 1s ease;}
.loading .flex-viewport {max-height: 300px;}
.flexslider .slides {zoom: 1;}
.carousel li {margin-right: 5px}
Depois, clique em "Aplicar ao blog", no canto direito de seu monitor, na parte superior para salvar.

















Os links: recentes, popular e tangs não funcionarão ?
ResponderExcluir