Eu já havia postado essa dica de colocar um menu com as últimas notícias do blog, mas volto a coloca-la pois sei que vão me pedir, além do mais, este código o script ficará hospedado no próprio blog.
Vá até o "Modelo de seu blog", clique em "Editar HTML"
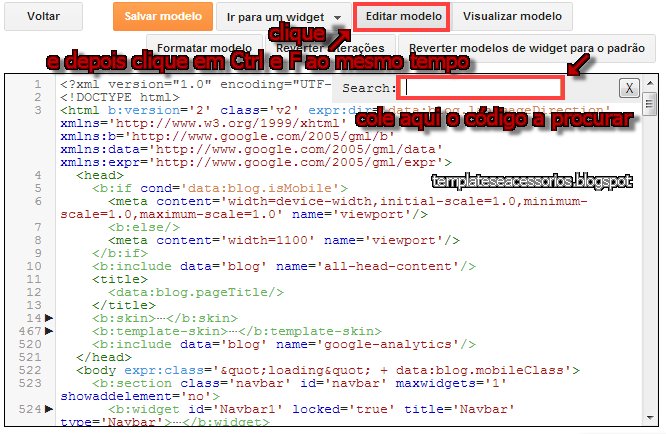
Clique no botão "Editar modelo" e depois nas teclas Ctrl e F. Ao abrir a janela, procure pelo seguinte trecho.
Procure por ]]></b:skin>
<script type='text/javascript'>
//<![CDATA[
imgr=new Array();
imgr[0]="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgu-_Ar4DeeRcvHUgH5nF7DXMAqxZO6DUXL9rfaJO1RKwdV8EbGwC5ymoADZQpQFlqak2zYXFK_a6V5w6pPSvTO_gTX5Hx5PnxgrFYERoWLrX89MTMcLIj7pCsVB8lLUUgk9F0N3vHI1Dk/s1600/no+image.jpg";
showRandomImg=true;
aBold=true;
summaryPost=150;
summaryPost1=20;
summaryTitle=15;
numposts=6;
numposts1=6;
numposts2=3;
numposts3=6;
numposts4=5;
numposts5=12;
function removeHtmlTag(strx,chop){var s=strx.split("<");for(var i=0;i<s.length;i++){if(s[i].indexOf(">")!=-1){s[i]=s[i].substring(s[i].indexOf(">")+1,s[i].length)}}s=s.join("");s=s.substring(0,chop-1);return s}
function showrecentposts2(json){
j=(showRandomImg)?Math.floor((imgr.length+1)*Math.random()):0;
img=new Array();
if(numposts1<=json.feed.entry.length){maxpost=numposts4}else{maxpost=json.feed.entry.length}for(var i=0;
i<maxpost;i++){var entry=json.feed.entry[i];
var posttitle=entry.title.$t;
var pcm;
var posturl;
if(i==json.feed.entry.length)break;
for(var k=0;k<entry.link.length;k++){if(entry.link[k].rel=='alternate'){posturl=entry.link[k].href;
break}
}
for(var k=0;
k<entry.link.length;
k++){if(entry.link[k].rel=='replies'&&entry.link[k].type=='text/html'){pcm=entry.link[k].title.split(" ")[0];
break}}
if("content"in entry){var postcontent=entry.content.$t}
else
if("summary"in entry){var postcontent=entry.summary.$t}else var postcontent="";
postdate=entry.published.$t;
if(j>imgr.length-1)j=0;img[i]="";
s=postcontent;
a=s.indexOf("<img");
b=s.indexOf("src=\"",a);
c=s.indexOf("\"",b+5);
d=s.substr(b+5,c-b-5);
if((a!=-1)&&(b!=-1)&&(c!=-1)&&(d!="")){if(i==0){img[i]='<img width="295" height="180" class="alignone" src="'+d+'"/>'}else{img[i]='<img class="alignright" height="70" src="'+d+'" width="70"/>'}}var month=[1,2,3,4,5,6,7,8,9,10,11,12];var month2=["Jan","Feb","Mar","Apr","May","Jun","Jul","Aug","Sep","Oct","Nov","Dec"];
var day=postdate.split("-")[2].substring(0,2);
var m=postdate.split("-")[1];
var y=postdate.split("-")[0];
for(var u2=0;u2<month.length;
u2++){if(parseInt(m)==month[u2]){m=month2[u2];
break}}var daystr=day+' '+m+' '+y;
if(i==0){var trtd='<div class="mastoras_wide left"><div class="thumb"><a href="'+posturl+'">'+img[i]+'</a></div><div class="featuredPost lastPost"><h2 class="postTitle"><a href="'+posturl+'">'+posttitle+'</a></h2> <p>'+removeHtmlTag(postcontent,summaryPost)+'...</p><div class="clear"></div><span class="featuredPostMeta"><a href="'+posturl+'"></a></span></div></div><div class="mastoras_narrow right">';
document.write(trtd)}if((i>0)&&(i<maxpost)){var trtd='<div class="mastoras_narrow"><div class="thumb"><a href="'+posturl+'">'+img[i]+'</a></div><div class="featuredTitle"><a href="'+posturl+'">'+posttitle+'</a></div>'+removeHtmlTag(postcontent,summaryPost1)+'...<div class="clear"></div></div>';
document.write(trtd)}j++}document.write('</div>')}
function showrecentposts(json) {
j = (showRandomImg) ? Math.floor((imgr.length+1)*Math.random()) : 0;
img = new Array();
for (var i = 0; i < numposts; i++) {
var entry = json.feed.entry[i];
var posttitle = entry.title.$t;
var pcm;
var posturl;
if (i == json.feed.entry.length) break;
for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == 'alternate') {
posturl = entry.link[k].href;
break;
}
}
for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == 'replies' && entry.link[k].type == 'text/html') {
pcm = entry.link[k].title.split(" ")[0];
break;
}
}
if ("content" in entry) {
var postcontent = entry.content.$t;}
else
if ("summary" in entry) {
var postcontent = entry.summary.$t;}
else var postcontent = "";
postdate = entry.published.$t;
if(j>imgr.length-1) j=0;
img[i] = imgr[j];
s = postcontent ; a = s.indexOf("<img"); b = s.indexOf("src=\"",a); c = s.indexOf("\"",b+5); d = s.substr(b+5,c-b-5);
if((a!=-1)&&(b!=-1)&&(c!=-1)&&(d!="")) img[i] = d;
//cmtext = (text != 'no') ? '<i><font color="'+acolor+'">('+pcm+' '+text+')</font></i>' : '';
var month = [1,2,3,4,5,6,7,8,9,10,11,12];
var month2 = ["Jan","Feb","Mar","Apr","May","Jun","Jul","Aug","Sep","Oct","Nov","Dec"];
var day = postdate.split("-")[2].substring(0,2);
var m = postdate.split("-")[1];
var y = postdate.split("-")[0];
for(var u2=0;u2<month.length;u2++){
if(parseInt(m)==month[u2]) {
m = month2[u2] ; break;
}
}
var daystr = day+ ' ' + m + ' ' + y ;
var trtd = '<li style="position:relative;"><div class="imgauto"><a href="'+posturl+'"><img src="'+img[i]+'"/></a></div><h3><a href="'+posturl+'">'+posttitle+'</a><p>'+removeHtmlTag(postcontent,summaryPost)+'... </p></h3></li>';
document.write(trtd);
j++;
}
}
function showrecentposts1(json) {
j = (showRandomImg) ? Math.floor((imgr.length+1)*Math.random()) : 0;
img = new Array();
for (var i = 0; i < numposts; i++) {
var entry = json.feed.entry[i];
var posttitle = entry.title.$t;
var pcm;
var posturl;
if (i == json.feed.entry.length) break;
for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == 'alternate') {
posturl = entry.link[k].href;
break;
}
}
for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == 'replies' && entry.link[k].type == 'text/html') {
pcm = entry.link[k].title.split(" ")[0];
break;
}
}
if ("content" in entry) {
var postcontent = entry.content.$t;}
else
if ("summary" in entry) {
var postcontent = entry.summary.$t;}
else var postcontent = "";
postdate = entry.published.$t;
if(j>imgr.length-1) j=0;
img[i] = imgr[j];
s = postcontent ; a = s.indexOf("<img"); b = s.indexOf("src=\"",a); c = s.indexOf("\"",b+5); d = s.substr(b+5,c-b-5);
if((a!=-1)&&(b!=-1)&&(c!=-1)&&(d!="")) img[i] = d;
//cmtext = (text != 'no') ? '<i><font color="'+acolor+'">('+pcm+' '+text+')</font></i>' : '';
var month = [1,2,3,4,5,6,7,8,9,10,11,12];
var month2 = ["Jan","Feb","Mar","Apr","May","Jun","Jul","Aug","Sep","Oct","Nov","Dec"];
var day = postdate.split("-")[2].substring(0,2);
var m = postdate.split("-")[1];
var y = postdate.split("-")[0];
for(var u2=0;u2<month.length;u2++){
if(parseInt(m)==month[u2]) {
m = month2[u2] ; break;
}
}
var daystr = day+ ' ' + m + ' ' + y ;
var trtd = '<li><div><img class="alignnone" src="'+img[i]+'"/></div></li>';
document.write(trtd);
j++;
}
}
function showrecentposts4(json) {
j = (showRandomImg) ? Math.floor((imgr.length+1)*Math.random()) : 0;
img = new Array();
for (var i = 0; i < numposts; i++) {
var entry = json.feed.entry[i];
var posttitle = entry.title.$t;
var pcm;
var posturl;
if (i == json.feed.entry.length) break;
for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == 'alternate') {
posturl = entry.link[k].href;
break;
}
}
for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == 'replies' && entry.link[k].type == 'text/html') {
pcm = entry.link[k].title.split(" ")[0];
break;
}
}
if ("content" in entry) {
var postcontent = entry.content.$t;}
else
if ("summary" in entry) {
var postcontent = entry.summary.$t;}
else var postcontent = "";
postdate = entry.published.$t;
if(j>imgr.length-1) j=0;
img[i] = imgr[j];
s = postcontent ; a = s.indexOf("<img"); b = s.indexOf("src=\"",a); c = s.indexOf("\"",b+5); d = s.substr(b+5,c-b-5);
if((a!=-1)&&(b!=-1)&&(c!=-1)&&(d!="")) img[i] = d;
//cmtext = (text != 'no') ? '<i><font color="'+acolor+'">('+pcm+' '+text+')</font></i>' : '';
var month = [1,2,3,4,5,6,7,8,9,10,11,12];
var month2 = ["January","February","March","April","May","June","July","August","September","October","November","December"];
var day = postdate.split("-")[2].substring(0,2);
var m = postdate.split("-")[1];
var y = postdate.split("-")[0];
for(var u2=0;u2<month.length;u2++){
if(parseInt(m)==month[u2]) {
m = month2[u2] ; break;
}
}
var daystr = m+ ' ' + day + ' ' + y ;
var trtd = '<a href="'+posturl+'"><span>» </span>'+posttitle+'</a>';
document.write(trtd);
j++;
}
}
function showrecentposts7(json) {
j = (showRandomImg) ? Math.floor((imgr.length+1)*Math.random()) : 0;
img = new Array();
for (var i = 0; i < numposts3; i++) {
var entry = json.feed.entry[i];
var posttitle = entry.title.$t;
var pcm;
var posturl;
if (i == json.feed.entry.length) break;
for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == 'alternate') {
posturl = entry.link[k].href;
break;
}
}
for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == 'replies' && entry.link[k].type == 'text/html') {
pcm = entry.link[k].title.split(" ")[0];
break;
}
}
if ("content" in entry) {
var postcontent = entry.content.$t;}
else
if ("summary" in entry) {
var postcontent = entry.summary.$t;}
else var postcontent = "";
postdate = entry.published.$t;
if(j>imgr.length-1) j=0;
img[i] = imgr[j];
s = postcontent ; a = s.indexOf("<img"); b = s.indexOf("src=\"",a); c = s.indexOf("\"",b+5); d = s.substr(b+5,c-b-5);
if((a!=-1)&&(b!=-1)&&(c!=-1)&&(d!="")) img[i] = d;
//cmtext = (text != 'no') ? '<i><font color="'+acolor+'">('+pcm+' '+text+')</font></i>' : '';
var month = [1,2,3,4,5,6,7,8,9,10,11,12];
var month2 = ["Jan","Feb","Mar","Apr","May","Jun","Jul","Aug","Sep","Oct","Nov","Dec"];
var day = postdate.split("-")[2].substring(0,2);
var m = postdate.split("-")[1];
var y = postdate.split("-")[0];
for(var u2=0;u2<month.length;u2++){
if(parseInt(m)==month[u2]) {
m = month2[u2] ; break;
}
}
var daystr = day+ ' ' + m + ' ' + y ;
var trtd = '<li><a title=" '+posttitle+' " href="'+posturl+'"><img width="90" height="70" title=" '+posttitle+' " class=" " src="'+img[i]+'"/></a></li>';
document.write(trtd);
j++;
}
}
//]]>
</script>
//<![CDATA[
imgr=new Array();
imgr[0]="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgu-_Ar4DeeRcvHUgH5nF7DXMAqxZO6DUXL9rfaJO1RKwdV8EbGwC5ymoADZQpQFlqak2zYXFK_a6V5w6pPSvTO_gTX5Hx5PnxgrFYERoWLrX89MTMcLIj7pCsVB8lLUUgk9F0N3vHI1Dk/s1600/no+image.jpg";
showRandomImg=true;
aBold=true;
summaryPost=150;
summaryPost1=20;
summaryTitle=15;
numposts=6;
numposts1=6;
numposts2=3;
numposts3=6;
numposts4=5;
numposts5=12;
function removeHtmlTag(strx,chop){var s=strx.split("<");for(var i=0;i<s.length;i++){if(s[i].indexOf(">")!=-1){s[i]=s[i].substring(s[i].indexOf(">")+1,s[i].length)}}s=s.join("");s=s.substring(0,chop-1);return s}
function showrecentposts2(json){
j=(showRandomImg)?Math.floor((imgr.length+1)*Math.random()):0;
img=new Array();
if(numposts1<=json.feed.entry.length){maxpost=numposts4}else{maxpost=json.feed.entry.length}for(var i=0;
i<maxpost;i++){var entry=json.feed.entry[i];
var posttitle=entry.title.$t;
var pcm;
var posturl;
if(i==json.feed.entry.length)break;
for(var k=0;k<entry.link.length;k++){if(entry.link[k].rel=='alternate'){posturl=entry.link[k].href;
break}
}
for(var k=0;
k<entry.link.length;
k++){if(entry.link[k].rel=='replies'&&entry.link[k].type=='text/html'){pcm=entry.link[k].title.split(" ")[0];
break}}
if("content"in entry){var postcontent=entry.content.$t}
else
if("summary"in entry){var postcontent=entry.summary.$t}else var postcontent="";
postdate=entry.published.$t;
if(j>imgr.length-1)j=0;img[i]="";
s=postcontent;
a=s.indexOf("<img");
b=s.indexOf("src=\"",a);
c=s.indexOf("\"",b+5);
d=s.substr(b+5,c-b-5);
if((a!=-1)&&(b!=-1)&&(c!=-1)&&(d!="")){if(i==0){img[i]='<img width="295" height="180" class="alignone" src="'+d+'"/>'}else{img[i]='<img class="alignright" height="70" src="'+d+'" width="70"/>'}}var month=[1,2,3,4,5,6,7,8,9,10,11,12];var month2=["Jan","Feb","Mar","Apr","May","Jun","Jul","Aug","Sep","Oct","Nov","Dec"];
var day=postdate.split("-")[2].substring(0,2);
var m=postdate.split("-")[1];
var y=postdate.split("-")[0];
for(var u2=0;u2<month.length;
u2++){if(parseInt(m)==month[u2]){m=month2[u2];
break}}var daystr=day+' '+m+' '+y;
if(i==0){var trtd='<div class="mastoras_wide left"><div class="thumb"><a href="'+posturl+'">'+img[i]+'</a></div><div class="featuredPost lastPost"><h2 class="postTitle"><a href="'+posturl+'">'+posttitle+'</a></h2> <p>'+removeHtmlTag(postcontent,summaryPost)+'...</p><div class="clear"></div><span class="featuredPostMeta"><a href="'+posturl+'"></a></span></div></div><div class="mastoras_narrow right">';
document.write(trtd)}if((i>0)&&(i<maxpost)){var trtd='<div class="mastoras_narrow"><div class="thumb"><a href="'+posturl+'">'+img[i]+'</a></div><div class="featuredTitle"><a href="'+posturl+'">'+posttitle+'</a></div>'+removeHtmlTag(postcontent,summaryPost1)+'...<div class="clear"></div></div>';
document.write(trtd)}j++}document.write('</div>')}
function showrecentposts(json) {
j = (showRandomImg) ? Math.floor((imgr.length+1)*Math.random()) : 0;
img = new Array();
for (var i = 0; i < numposts; i++) {
var entry = json.feed.entry[i];
var posttitle = entry.title.$t;
var pcm;
var posturl;
if (i == json.feed.entry.length) break;
for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == 'alternate') {
posturl = entry.link[k].href;
break;
}
}
for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == 'replies' && entry.link[k].type == 'text/html') {
pcm = entry.link[k].title.split(" ")[0];
break;
}
}
if ("content" in entry) {
var postcontent = entry.content.$t;}
else
if ("summary" in entry) {
var postcontent = entry.summary.$t;}
else var postcontent = "";
postdate = entry.published.$t;
if(j>imgr.length-1) j=0;
img[i] = imgr[j];
s = postcontent ; a = s.indexOf("<img"); b = s.indexOf("src=\"",a); c = s.indexOf("\"",b+5); d = s.substr(b+5,c-b-5);
if((a!=-1)&&(b!=-1)&&(c!=-1)&&(d!="")) img[i] = d;
//cmtext = (text != 'no') ? '<i><font color="'+acolor+'">('+pcm+' '+text+')</font></i>' : '';
var month = [1,2,3,4,5,6,7,8,9,10,11,12];
var month2 = ["Jan","Feb","Mar","Apr","May","Jun","Jul","Aug","Sep","Oct","Nov","Dec"];
var day = postdate.split("-")[2].substring(0,2);
var m = postdate.split("-")[1];
var y = postdate.split("-")[0];
for(var u2=0;u2<month.length;u2++){
if(parseInt(m)==month[u2]) {
m = month2[u2] ; break;
}
}
var daystr = day+ ' ' + m + ' ' + y ;
var trtd = '<li style="position:relative;"><div class="imgauto"><a href="'+posturl+'"><img src="'+img[i]+'"/></a></div><h3><a href="'+posturl+'">'+posttitle+'</a><p>'+removeHtmlTag(postcontent,summaryPost)+'... </p></h3></li>';
document.write(trtd);
j++;
}
}
function showrecentposts1(json) {
j = (showRandomImg) ? Math.floor((imgr.length+1)*Math.random()) : 0;
img = new Array();
for (var i = 0; i < numposts; i++) {
var entry = json.feed.entry[i];
var posttitle = entry.title.$t;
var pcm;
var posturl;
if (i == json.feed.entry.length) break;
for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == 'alternate') {
posturl = entry.link[k].href;
break;
}
}
for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == 'replies' && entry.link[k].type == 'text/html') {
pcm = entry.link[k].title.split(" ")[0];
break;
}
}
if ("content" in entry) {
var postcontent = entry.content.$t;}
else
if ("summary" in entry) {
var postcontent = entry.summary.$t;}
else var postcontent = "";
postdate = entry.published.$t;
if(j>imgr.length-1) j=0;
img[i] = imgr[j];
s = postcontent ; a = s.indexOf("<img"); b = s.indexOf("src=\"",a); c = s.indexOf("\"",b+5); d = s.substr(b+5,c-b-5);
if((a!=-1)&&(b!=-1)&&(c!=-1)&&(d!="")) img[i] = d;
//cmtext = (text != 'no') ? '<i><font color="'+acolor+'">('+pcm+' '+text+')</font></i>' : '';
var month = [1,2,3,4,5,6,7,8,9,10,11,12];
var month2 = ["Jan","Feb","Mar","Apr","May","Jun","Jul","Aug","Sep","Oct","Nov","Dec"];
var day = postdate.split("-")[2].substring(0,2);
var m = postdate.split("-")[1];
var y = postdate.split("-")[0];
for(var u2=0;u2<month.length;u2++){
if(parseInt(m)==month[u2]) {
m = month2[u2] ; break;
}
}
var daystr = day+ ' ' + m + ' ' + y ;
var trtd = '<li><div><img class="alignnone" src="'+img[i]+'"/></div></li>';
document.write(trtd);
j++;
}
}
function showrecentposts4(json) {
j = (showRandomImg) ? Math.floor((imgr.length+1)*Math.random()) : 0;
img = new Array();
for (var i = 0; i < numposts; i++) {
var entry = json.feed.entry[i];
var posttitle = entry.title.$t;
var pcm;
var posturl;
if (i == json.feed.entry.length) break;
for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == 'alternate') {
posturl = entry.link[k].href;
break;
}
}
for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == 'replies' && entry.link[k].type == 'text/html') {
pcm = entry.link[k].title.split(" ")[0];
break;
}
}
if ("content" in entry) {
var postcontent = entry.content.$t;}
else
if ("summary" in entry) {
var postcontent = entry.summary.$t;}
else var postcontent = "";
postdate = entry.published.$t;
if(j>imgr.length-1) j=0;
img[i] = imgr[j];
s = postcontent ; a = s.indexOf("<img"); b = s.indexOf("src=\"",a); c = s.indexOf("\"",b+5); d = s.substr(b+5,c-b-5);
if((a!=-1)&&(b!=-1)&&(c!=-1)&&(d!="")) img[i] = d;
//cmtext = (text != 'no') ? '<i><font color="'+acolor+'">('+pcm+' '+text+')</font></i>' : '';
var month = [1,2,3,4,5,6,7,8,9,10,11,12];
var month2 = ["January","February","March","April","May","June","July","August","September","October","November","December"];
var day = postdate.split("-")[2].substring(0,2);
var m = postdate.split("-")[1];
var y = postdate.split("-")[0];
for(var u2=0;u2<month.length;u2++){
if(parseInt(m)==month[u2]) {
m = month2[u2] ; break;
}
}
var daystr = m+ ' ' + day + ' ' + y ;
var trtd = '<a href="'+posturl+'"><span>» </span>'+posttitle+'</a>';
document.write(trtd);
j++;
}
}
function showrecentposts7(json) {
j = (showRandomImg) ? Math.floor((imgr.length+1)*Math.random()) : 0;
img = new Array();
for (var i = 0; i < numposts3; i++) {
var entry = json.feed.entry[i];
var posttitle = entry.title.$t;
var pcm;
var posturl;
if (i == json.feed.entry.length) break;
for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == 'alternate') {
posturl = entry.link[k].href;
break;
}
}
for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == 'replies' && entry.link[k].type == 'text/html') {
pcm = entry.link[k].title.split(" ")[0];
break;
}
}
if ("content" in entry) {
var postcontent = entry.content.$t;}
else
if ("summary" in entry) {
var postcontent = entry.summary.$t;}
else var postcontent = "";
postdate = entry.published.$t;
if(j>imgr.length-1) j=0;
img[i] = imgr[j];
s = postcontent ; a = s.indexOf("<img"); b = s.indexOf("src=\"",a); c = s.indexOf("\"",b+5); d = s.substr(b+5,c-b-5);
if((a!=-1)&&(b!=-1)&&(c!=-1)&&(d!="")) img[i] = d;
//cmtext = (text != 'no') ? '<i><font color="'+acolor+'">('+pcm+' '+text+')</font></i>' : '';
var month = [1,2,3,4,5,6,7,8,9,10,11,12];
var month2 = ["Jan","Feb","Mar","Apr","May","Jun","Jul","Aug","Sep","Oct","Nov","Dec"];
var day = postdate.split("-")[2].substring(0,2);
var m = postdate.split("-")[1];
var y = postdate.split("-")[0];
for(var u2=0;u2<month.length;u2++){
if(parseInt(m)==month[u2]) {
m = month2[u2] ; break;
}
}
var daystr = day+ ' ' + m + ' ' + y ;
var trtd = '<li><a title=" '+posttitle+' " href="'+posturl+'"><img width="90" height="70" title=" '+posttitle+' " class=" " src="'+img[i]+'"/></a></li>';
document.write(trtd);
j++;
}
}
//]]>
</script>
Agora procure por: <div class='content-inner'>
Abaixo dele cole:
<div style='clear:both;'/>
<div class='headline-wrapper'>
<div class='headline'>
<div style='float:left; background:#F7550D; padding:4px 18px 3px 20px; font-size: 14px; font-family: Oswald, sans-serif; color:#fff; overflow: hidden;'>
Ultimas
</div>
<div class='headline-left'>
<marquee behavior='scroll' bgcolor='' direction='left' onmouseout='this.start()' onmouseover='this.stop()' scrollamount='4'>
<script>
document.write("<script src=\"/feeds/posts/default?max-results="+numposts5+"&orderby=published&alt=json-in-script&callback=showrecentposts4\"><\/script>");
</script></marquee>
</div> </div> </div>
<div style='clear:both;'/>
<div class='headline-wrapper'>
<div class='headline'>
<div style='float:left; background:#F7550D; padding:4px 18px 3px 20px; font-size: 14px; font-family: Oswald, sans-serif; color:#fff; overflow: hidden;'>
Ultimas
</div>
<div class='headline-left'>
<marquee behavior='scroll' bgcolor='' direction='left' onmouseout='this.start()' onmouseover='this.stop()' scrollamount='4'>
<script>
document.write("<script src=\"/feeds/posts/default?max-results="+numposts5+"&orderby=published&alt=json-in-script&callback=showrecentposts4\"><\/script>");
</script></marquee>
</div> </div> </div>
<div style='clear:both;'/>
Salve !
Implementar CSS
No modelo de seu blog", clique em "Personalizar"
Ao abrir essa janela, vá em Avançado -------> Adicionar CSS
Copie o código abaixo e cole no local indicado.
/* Headline
---------------------------------*/
.headline-wrapper{
background: #442108;
width:100%;
height: 35px;
color:#fff;
margin: -30px 0 30px 0; /*Mude os números para subir os descer o menu de postagens aqui */
}
.headline{
width: 1000px;
line-height: 1.8em;
text-align: left;
font-family: 'Arial', sans-serif;
font-weight: normal;
color: #151515;
text-transform: none;
overflow: hidden;
clear: both;
margin: 0 auto;
padding: 10px auto
}
.headline a{
color: #fff;
font-size: 13px;
font-weight: normal;
text-decoration: none;
margin-left: 20px
}
.headline a:hover{
color: #000;
text-decoration: none
}
.headline-left{
float:left;
width:88%;
padding:2px 0;
position:relative;
overflow:hidden;
}
Depois, clique em "Aplicar ao blog", no canto direito de seu monitor, na parte superior para salvar.















obrigada, eu estava procurando por tanto tempo, mas nao encontrava.
ResponderExcluiragora vou soh dar o meu proprio estilo. bjs
o meu não existe esse codigo
ResponderExcluirdiv class='content-inner
Muito bom gostei muito....
ResponderExcluirfaço tudo certo mas quando visualizo o blog não aparece nada
ResponderExcluirno meu blogger nao tem esta parte o que eu faço?
ResponderExcluirfuncionou perfeitamente vallew..
ResponderExcluir