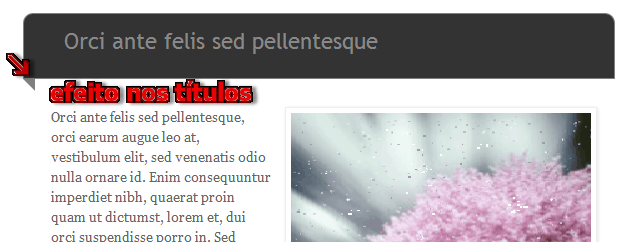
CSS é capaz de uma infinidade de modificações no layout de um blog. Para dar este efeito de fita com a pontinha dobrada nos títulos dos posts, basta seguir a dica do post.
Vá até o "Modelo de seu blog", clique em "Editar HTML"
Implementar CSS
No modelo de seu blog", clique em "Personalizar"
Ao abrir essa janela, vá em Avançado -------> Adicionar CSS
Copie o código abaixo e cole no local indicado.
/*Título dos posts-----------------------------------------------*/
h3.post-title {
position:relative;
display:block;
overflow:hidden;
width: 100%;/*Aqui a comprimento da faixa*/
height: 2em;
margin: 5px 0 0 -28px;
padding:2px 4px 4px 40px;
background: #333;/*Aqui a cor de fundo da faixa*/
border: 1px solid #555;/*Aqui a cor da borda*/
border-radius:10px 10px 0 0;
line-height:1.10em;
}
.trih3 {display: block;
z-index: -1;
height: 0px;
width: 0px;
margin: -12px 0 0 -40px;
border: 12px solid transparent;
border-right: 12px solid #222; /*Aqui a cor de fundo do triangulo*/
}
Depois, clique em "Aplicar ao blog", no canto direito de seu monitor, na parte superior para salvar.
Agora volte na parte do editor de modelos do layout
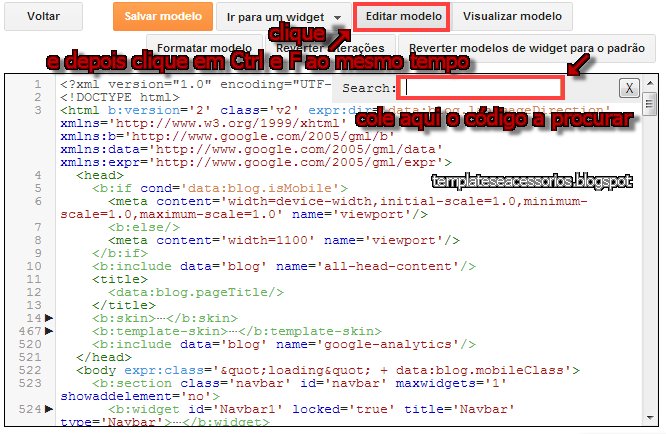
Clique no botão "Editar modelo" e depois nas teclas Ctrl e F. Ao abrir a janela, procure pelo seguinte trecho.
Agora vamos procurar por
Agora que encontrou, clique na seta ao lado do código.
Pronto. Veja, o código de seu template está todo dividido em partes. Mas para encontrar o código que queremos você precisará abrir a seguinte parte:
<b:includable id='post' var='post'>...</b:includable>
Procure então por:
<b:if cond='data:post.title'>
<h3 class='post-title entry-title' itemprop='name'>
<b:if cond='data:post.link'>
<a expr:href='data:post.link'><data:post.title/></a>
<b:else/>
<b:if cond='data:post.url'>
<b:if cond='data:blog.url != data:post.url'>
<a expr:href='data:post.url'><data:post.title/></a>
<b:else/>
<data:post.title/>
</b:if>
<b:else/>
<data:post.title/>
</b:if>
</b:if>
</h3>
</b:if>
O que você precisará fazer é trocar todo este trecho por este abaixo
<b:if cond='data:post.title'>
<h3 class='post-title entry-title' itemprop='name'>
<b:if cond='data:post.link'>
<a expr:href='data:post.link'><data:post.title/></a>
<b:else/>
<b:if cond='data:post.url'>
<b:if cond='data:blog.url != data:post.url'>
<a expr:href='data:post.url'><data:post.title/></a>
<b:else/>
<data:post.title/>
</b:if>
<b:else/>
<data:post.title/>
</b:if>
</b:if>
</h3>
<div class='trih3'/>
</b:if>
Salve e está pronto
Créditos: OloBlogger




















Amei , deu tudo certinho , Valeu !
ResponderExcluir