Adicionar o media player
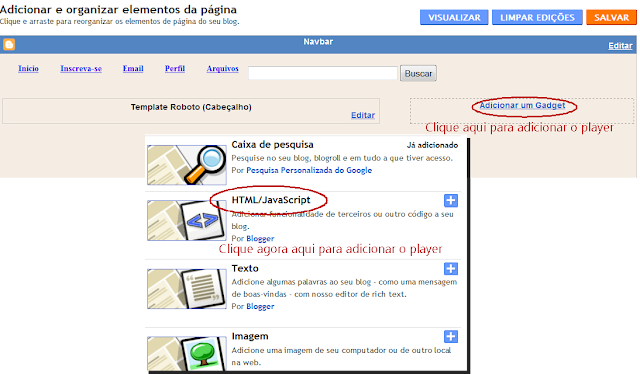
Vá até elementos de página, como mostra a imagem
Código para o media player:
<center>
<object id="MediaPlayer" classid="clsid:6bf52a52-394a-11d3-b153-00c04f79faa6" width="280" height="260" name="MediaPlayer">
<param value="http://www.radios.com.br/asx/superfmbra.asx" name="URL"/>
<param value="1" name="rate"/>
<param value="0" name="balance"/>
<param value="1" name="playCount"/>
<param value="-1" name="autoStart"/>
<param value="0" name="currentMarker"/>
<param value="-1" name="invokeURLs"/>
<param value="50" name="volume"/>
<param value="7964" name="_cx"/>
<param value="7303" name="_cy"/>
<embed showstatusbar="1" style="margin-bottom: -6.5px;" stretchtofit="1" width="280" src="http://www.radios.com.br/asx/superfmbra.asx" height="260">
</embed></object>
<script for="MediaPlayer" event="Error( )" language="JScript">
window.navigate(window.location.href);
</script><center></center></center>
<object id="MediaPlayer" classid="clsid:6bf52a52-394a-11d3-b153-00c04f79faa6" width="280" height="260" name="MediaPlayer">
<param value="http://www.radios.com.br/asx/superfmbra.asx" name="URL"/>
<param value="1" name="rate"/>
<param value="0" name="balance"/>
<param value="1" name="playCount"/>
<param value="-1" name="autoStart"/>
<param value="0" name="currentMarker"/>
<param value="-1" name="invokeURLs"/>
<param value="50" name="volume"/>
<param value="7964" name="_cx"/>
<param value="7303" name="_cy"/>
<embed showstatusbar="1" style="margin-bottom: -6.5px;" stretchtofit="1" width="280" src="http://www.radios.com.br/asx/superfmbra.asx" height="260">
</embed></object>
<script for="MediaPlayer" event="Error( )" language="JScript">
window.navigate(window.location.href);
</script><center></center></center>
Atenção, código em vermelho é o endereço da rádio. Se não gostar, troque pelo endereço de sua rádio preferida. Aprenda AQUI como conseguir endereço das rádios.
Habilitar o menu horizontal
Procure por:
<ul class='pro15'>
E faça as modificações necessárias
Habilitar o menu j.query
Procure por:
<ul class='menu' id='menu'>
E faça as modificações necessárias inserindo o endereço de suas páginas sociais













Nenhum comentário:
Postar um comentário
A legislação brasileira prevê a possibilidade de se responsabilizar o blogueiro pelo conteúdo do blog, inclusive quanto a comentários; portanto, o autor deste blog reserva a si o direito de não publicar comentários que firam a lei, a ética ou quaisquer outros princípios da boa convivência. Não serão aceitos comentários anônimos ou que envolvam crimes de calúnia, ofensa, falsidade ideológica, multiplicidade de nomes para um mesmo IP ou invasão de privacidade pessoal / familiar a qualquer pessoa. Comentários sobre assuntos que não são tratados aqui também poderão ser suprimidos, bem como comentários com links. Este é um espaço público e coletivo e merece ser mantido limpo para o bem-estar de todos nós.