31 de mar. de 2011
Template Princesas Coloridas
Este template possui 3 colunas sendo uma delas de postagens. Galeria de imagem, post resumido automaticamente, sidebar com títulos efeito accordion e as lindas princesas.
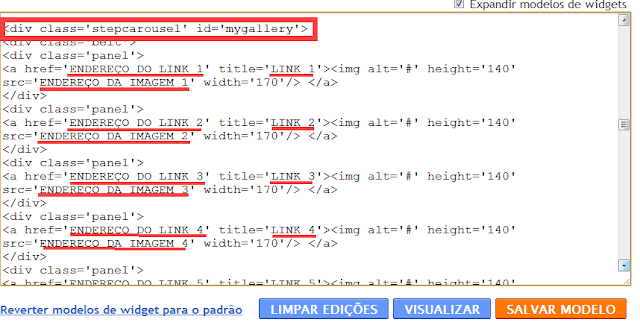
<div class='panel'>
E faça as modificações onde se pede
Procure por:
<div id='menu-social'>
E coloque o endereço de suas páginas sociais
Para habilitar a galeria procure por:
<div class='panel'>
E faça as modificações onde se pede
Habilitar os ícones sociais
<div id='menu-social'>
E coloque o endereço de suas páginas sociais
29 de mar. de 2011
Slide acordion
Mais um modelo de slide, dessa vez o accordion. Para facilitar o máximo a vida de vocês, basta copiar todo o código e colar no HTML/Javascript. Depois basta inserir o endereço de suas imagens, a inscrição, títulos...
 Não se esqueça de antes de começar salvar uma cópia de seu template, caso não dê certo, é só reinstalá-lo. Estas dicas se aplicam aos templates feitos até junho de 2010. Para reinstalar o antigo template clique AQUI
Não se esqueça de antes de começar salvar uma cópia de seu template, caso não dê certo, é só reinstalá-lo. Estas dicas se aplicam aos templates feitos até junho de 2010. Para reinstalar o antigo template clique AQUI
<div id='slidearea'>
<ul class='kwicks'>
<li class='kwik'>
<a href='#'>
<img alt="" class="slidimg" src="ENDEREÇO DA IMAGEM 1" style="width: 620px; height: 250px;" />
</a>
<div class='kwikmet rounded'>
<h2><a href='#' rel='bookmark' title=''>TÍTULO 1</a></h2>
<p>ESCREVA ALGO SOBRE A IMAGEM 1</p>
</div>
</li>
<li class='kwik'>
<a href='#'>
<img alt="" class="slidimg" src="ENDEREÇO DA IMAGEM 2" style="width: 620px; height: 250px;" />
</a>
<div class='kwikmet rounded'>
<h2><a href='#' rel='bookmark' title=''>TÍTULO 2</a></h2>
<p>ESCREVA ALGO SOBRE A IMAGEM 2</p>
</div>
</li>
<li class='kwik'>
<a href='#'>
<img alt="" class="slidimg" src="ENDEREÇO DA IMAGEM 3" style="width: 620px; height: 250px;" />
</a>
<div class='kwikmet rounded'>
<h2><a href='#' rel='bookmark' title=''>TÍTULO 3</a></h2>
<p>ESCREVA ALGO SOBRE A IMAGEM 3</p>
</div>
</li>
<li class='kwik'>
<a href='#'>
<img alt="" class="slidimg" src="ENDEREÇO DA IMAGEM 4" style="width: 620px; height: 250px;" />
</a>
<div class='kwikmet rounded'>
<h2><a href='#' rel='bookmark' title=''>TÍTULO 4</a></h2>
<p>ESCREVA ALGO SOBRE A IMAGEM 4</p>
</div>
</li>
</ul>
<div class='clear'/>
</div></div>
<style>
/*Slide-------------------------------------------------------*/
#slidearea{
height: 250px;
overflow: hidden;
position: relative;
width:550px;
background:#eee;
border:5px solid #fff;
margin:20px 0px 20px 10px;
box-shadow: 0 0 10px #aaa;
-moz-box-shadow: 0 0 10px #aaa;
-webkit-box-shadow: 0 0 10px #aaa;
}
ul.kwicks{
margin:0px;
padding:0px 10px;
list-style:none;
}
.kwicks li {
float: left;
width: 156px;
height: 250px;
position:relative;
}
.kwikmet{
position:absolute;
bottom:10px;
left:10px;
right:10px;
display:none;
background:#808080;
opacity:0.65;
-moz-opacity: 0.65;
filter: alpha(opacity=65);
padding:10px;
width:620px;
color:#000;
}
.kwikmet h2 a{
color:#000;
font-size:16px;
font-family:georgia;
font-weight:normal;
padding-bottom:10px;
}
.slidimg{
border-left: 10px solid #808080;
width:620px;
height:250px;
}
.rounded{
border-radius: 5px;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
}
</style>
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.4.3/jquery.js' type='text/javascript'></script>
<script type='text/javascript'><!--//--><![CDATA[//><!--
/*
Kwicks for jQuery (version 1.5.1)
Copyright (c) 2008 Jeremy Martin
http://www.jeremymartin.name/projects.php?project=kwicks
Licensed under the MIT license:
http://www.opensource.org/licenses/mit-license.php
Any and all use of this script must be accompanied by this copyright/license notice in its present form.
*/
(function($){$.fn.kwicks=function(n){var p={isVertical:false,sticky:false,defaultKwick:0,event:'mouseover',spacing:0,duration:500};var o=$.extend(p,n);var q=(o.isVertical?'height':'width');var r=(o.isVertical?'top':'left');return this.each(function(){container=$(this);var k=container.children('li');var l=k.eq(0).css(q).replace(/px/,'');if(!o.max){o.max=(l*k.size())-(o.min*(k.size()-1))}else{o.min=((l*k.size())-o.max)/(k.size()-1)}if(o.isVertical){container.css({width:k.eq(0).css('width'),height:(l*k.size())+(o.spacing*(k.size()-1))+'px'})}else{container.css({width:(l*k.size())+(o.spacing*(k.size()-1))+'px',height:k.eq(0).css('height')})}var m=[];for(i=0;i<k.size();i++){m[i]=[];for(j=1;j<k.size()-1;j++){if(i==j){m[i][j]=o.isVertical?j*o.min+(j*o.spacing):j*o.min+(j*o.spacing)}else{m[i][j]=(j<=i?(j*o.min):(j-1)*o.min+o.max)+(j*o.spacing)}}}k.each(function(i){var h=$(this);if(i===0){h.css(r,'0px')}else if(i==k.size()-1){h.css(o.isVertical?'bottom':'right','0px')}else{if(o.sticky){h.css(r,m[o.defaultKwick][i])}else{h.css(r,(i*l)+(i*o.spacing))}}if(o.sticky){if(o.defaultKwick==i){h.css(q,o.max+'px');h.addClass('active')}else{h.css(q,o.min+'px')}}h.css({margin:0,position:'absolute'});h.bind(o.event,function(){var c=[];var d=[];k.stop().removeClass('active');for(j=0;j<k.size();j++){c[j]=k.eq(j).css(q).replace(/px/,'');d[j]=k.eq(j).css(r).replace(/px/,'')}var e={};e[q]=o.max;var f=o.max-c[i];var g=c[i]/f;h.addClass('active').animate(e,{step:function(a){var b=f!=0?a/f-g:1;k.each(function(j){if(j!=i){k.eq(j).css(q,c[j]-((c[j]-o.min)*b)+'px')}if(j>0&&j<k.size()-1){k.eq(j).css(r,d[j]-((d[j]-m[i][j])*b)+'px')}})},duration:o.duration,easing:o.easing})})});if(!o.sticky){container.bind("mouseleave",function(){var c=[];var d=[];k.removeClass('active').stop();for(i=0;i<k.size();i++){c[i]=k.eq(i).css(q).replace(/px/,'');d[i]=k.eq(i).css(r).replace(/px/,'')}var e={};e[q]=l;var f=l-c[0];k.eq(0).animate(e,{step:function(a){var b=f!=0?(a-c[0])/f:1;for(i=1;i<k.size();i++){k.eq(i).css(q,c[i]-((c[i]-l)*b)+'px');if(i<k.size()-1){k.eq(i).css(r,d[i]-((d[i]-((i*l)+(i*o.spacing)))*b)+'px')}}},duration:o.duration,easing:o.easing})})}})}})(jQuery);
//--><!]]></script>
<script type='text/javascript'><!--//--><![CDATA[//><!--
/**
* hoverIntent r5 // 2007.03.27 // jQuery 1.1.2+
* <http://cherne.net/brian/resources/jquery.hoverIntent.html>
*
* @param f onMouseOver function || An object with configuration options
* @param g onMouseOut function || Nothing (use configuration options object)
* @author Brian Cherne <brian@cherne.net>
*/
(function($){$.fn.hoverIntent=function(f,g){var cfg={sensitivity:7,interval:100,timeout:0};cfg=$.extend(cfg,g?{over:f,out:g}:f);var cX,cY,pX,pY;var track=function(ev){cX=ev.pageX;cY=ev.pageY;};var compare=function(ev,ob){ob.hoverIntent_t=clearTimeout(ob.hoverIntent_t);if((Math.abs(pX-cX)+Math.abs(pY-cY))<cfg.sensitivity){$(ob).unbind("mousemove",track);ob.hoverIntent_s=1;return cfg.over.apply(ob,[ev]);}else{pX=cX;pY=cY;ob.hoverIntent_t=setTimeout(function(){compare(ev,ob);},cfg.interval);}};var delay=function(ev,ob){ob.hoverIntent_t=clearTimeout(ob.hoverIntent_t);ob.hoverIntent_s=0;return cfg.out.apply(ob,[ev]);};var handleHover=function(e){var p=(e.type=="mouseover"?e.fromElement:e.toElement)||e.relatedTarget;while(p&&p!=this){try{p=p.parentNode;}catch(e){p=this;}}if(p==this){return false;}var ev=jQuery.extend({},e);var ob=this;if(ob.hoverIntent_t){ob.hoverIntent_t=clearTimeout(ob.hoverIntent_t);}if(e.type=="mouseover"){pX=ev.pageX;pY=ev.pageY;$(ob).bind("mousemove",track);if(ob.hoverIntent_s!=1){ob.hoverIntent_t=setTimeout(function(){compare(ev,ob);},cfg.interval);}}else{$(ob).unbind("mousemove",track);if(ob.hoverIntent_s==1){ob.hoverIntent_t=setTimeout(function(){delay(ev,ob);},cfg.timeout);}}};return this.mouseover(handleHover).mouseout(handleHover);};})(jQuery);
//--><!]]></script>
<script type='text/javascript'><!--//--><![CDATA[//><!--
/*
* Copyright (c) 2009 Simo Kinnunen.
* Licensed under the MIT license.
*
* @version 1.02
*/
var Cufon=(function(){var m=function(){return m.replace.apply(null,arguments)};var x=m.DOM={ready:(function(){var C=false,E={loaded:1,complete:1};var B=[],D=function(){if(C){return}C=true;for(var F;F=B.shift();F()){}};if(document.addEventListener){document.addEventListener("DOMContentLoaded",D,false);window.addEventListener("pageshow",D,false)}if(!window.opera&&document.readyState){(function(){E[document.readyState]?D():setTimeout(arguments.callee,10)})()}if(document.readyState&&document.createStyleSheet){(function(){try{document.body.doScroll("left");D()}catch(F){setTimeout(arguments.callee,1)}})()}q(window,"load",D);return function(F){if(!arguments.length){D()}else{C?F():B.push(F)}}})(),root:function(){return document.documentElement||document.body}};var n=m.CSS={Size:function(C,B){this.value=parseFloat(C);this.unit=String(C).match(/[a-z%]*$/)[0]||"px";this.convert=function(D){return D/B*this.value};this.convertFrom=function(D){return D/this.value*B};this.toString=function(){return this.value+this.unit}},addClass:function(C,B){var D=C.className;C.className=D+(D&&" ")+B;return C},color:j(function(C){var B={};B.color=C.replace(/^rgba\((.*?),\s*([\d.]+)\)/,function(E,D,F){B.opacity=parseFloat(F);return"rgb("+D+")"});return B}),fontStretch:j(function(B){if(typeof B=="number"){return B}if(/%$/.test(B)){return parseFloat(B)/100}return{"ultra-condensed":0.5,"extra-condensed":0.625,condensed:0.75,"semi-condensed":0.875,"semi-expanded":1.125,expanded:1.25,"extra-expanded":1.5,"ultra-expanded":2}[B]||1}),getStyle:function(C){var B=document.defaultView;if(B&&B.getComputedStyle){return new a(B.getComputedStyle(C,null))}if(C.currentStyle){return new a(C.currentStyle)}return new a(C.style)},gradient:j(function(F){var G={id:F,type:F.match(/^-([a-z]+)-gradient\(/)[1],stops:[]},C=F.substr(F.indexOf("(")).match(/([\d.]+=)?(#[a-f0-9]+|[a-z]+\(.*?\)|[a-z]+)/ig);for(var E=0,B=C.length,D;E<B;++E){D=C[E].split("=",2).reverse();G.stops.push([D[1]||E/(B-1),D[0]])}return G}),hasClass:function(C,B){return RegExp("(?:^|\\s)"+B+"(?=\\s|$)").test(C.className)},quotedList:j(function(E){var D=[],C=/\s*((["'])([\s\S]*?[^\\])\2|[^,]+)\s*/g,B;while(B=C.exec(E)){D.push(B[3]||B[1])}return D}),recognizesMedia:j(function(G){var E=document.createElement("style"),D,C,B;E.type="text/css";E.media=G;try{E.appendChild(document.createTextNode("/**/"))}catch(F){}C=g("head")[0];C.insertBefore(E,C.firstChild);D=(E.sheet||E.styleSheet);B=D&&!D.disabled;C.removeChild(E);return B}),removeClass:function(D,C){var B=RegExp("(?:^|\\s+)"+C+"(?=\\s|$)","g");D.className=D.className.replace(B,"");return D},supports:function(D,C){var B=document.createElement("span").style;if(B[D]===undefined){return false}B[D]=C;return B[D]===C},textAlign:function(E,D,B,C){if(D.get("textAlign")=="right"){if(B>0){E=" "+E}}else{if(B<C-1){E+=" "}}return E},textDecoration:function(G,F){if(!F){F=this.getStyle(G)}var C={underline:null,overline:null,"line-through":null};for(var B=G;B.parentNode&&B.parentNode.nodeType==1;){var E=true;for(var D in C){if(!k(C,D)||C[D]){continue}if(F.get("textDecoration").indexOf(D)!=-1){C[D]=F.get("color")}E=false}if(E){break}F=this.getStyle(B=B.parentNode)}return C},textShadow:j(function(F){if(F=="none"){return null}var E=[],G={},B,C=0;var D=/(#[a-f0-9]+|[a-z]+\(.*?\)|[a-z]+)|(-?[\d.]+[a-z%]*)|,/ig;while(B=D.exec(F)){if(B[0]==","){E.push(G);G={};C=0}else{if(B[1]){G.color=B[1]}else{G[["offX","offY","blur"][C++]]=B[2]}}}E.push(G);return E}),textTransform:(function(){var B={uppercase:function(C){return C.toUpperCase()},lowercase:function(C){return C.toLowerCase()},capitalize:function(C){return C.replace(/\b./g,function(D){return D.toUpperCase()})}};return function(E,D){var C=B[D.get("textTransform")];return C?C(E):E}})(),whiteSpace:(function(){var B={inline:1,"inline-block":1,"run-in":1};return function(E,C,D){if(B[C.get("display")]){return E}if(!D.previousSibling){E=E.replace(/^\s+/,"")}if(!D.nextSibling){E=E.replace(/\s+$/,"")}return E}})()};n.ready=(function(){var B=!n.recognizesMedia("all"),E=false;var D=[],H=function(){B=true;for(var K;K=D.shift();K()){}};var I=g("link"),J=g("style");function C(K){return K.disabled||G(K.sheet,K.media||"screen")}function G(M,P){if(!n.recognizesMedia(P||"all")){return true}if(!M||M.disabled){return false}try{var Q=M.cssRules,O;if(Q){search:for(var L=0,K=Q.length;O=Q[L],L<K;++L){switch(O.type){case 2:break;case 3:if(!G(O.styleSheet,O.media.mediaText)){return false}break;default:break search}}}}catch(N){}return true}function F(){if(document.createStyleSheet){return true}var L,K;for(K=0;L=I[K];++K){if(L.rel.toLowerCase()=="stylesheet"&&!C(L)){return false}}for(K=0;L=J[K];++K){if(!C(L)){return false}}return true}x.ready(function(){if(!E){E=n.getStyle(document.body).isUsable()}if(B||(E&&F())){H()}else{setTimeout(arguments.callee,10)}});return function(K){if(B){K()}else{D.push(K)}}})();function s(C){var B=this.face=C.face;this.glyphs=C.glyphs;this.w=C.w;this.baseSize=parseInt(B["units-per-em"],10);this.family=B["font-family"].toLowerCase();this.weight=B["font-weight"];this.style=B["font-style"]||"normal";this.viewBox=(function(){var E=B.bbox.split(/\s+/);var D={minX:parseInt(E[0],10),minY:parseInt(E[1],10),maxX:parseInt(E[2],10),maxY:parseInt(E[3],10)};D.width=D.maxX-D.minX;D.height=D.maxY-D.minY;D.toString=function(){return[this.minX,this.minY,this.width,this.height].join(" ")};return D})();this.ascent=-parseInt(B.ascent,10);this.descent=-parseInt(B.descent,10);this.height=-this.ascent+this.descent}function f(){var C={},B={oblique:"italic",italic:"oblique"};this.add=function(D){(C[D.style]||(C[D.style]={}))[D.weight]=D};this.get=function(H,I){var G=C[H]||C[B[H]]||C.normal||C.italic||C.oblique;if(!G){return null}I={normal:400,bold:700}[I]||parseInt(I,10);if(G[I]){return G[I]}var E={1:1,99:0}[I%100],K=[],F,D;if(E===undefined){E=I>400}if(I==500){I=400}for(var J in G){if(!k(G,J)){continue}J=parseInt(J,10);if(!F||J<F){F=J}if(!D||J>D){D=J}K.push(J)}if(I<F){I=F}if(I>D){I=D}K.sort(function(M,L){return(E?(M>I&&L>I)?M<L:M>L:(M<I&&L<I)?M>L:M<L)?-1:1});return G[K[0]]}}function r(){function D(F,G){if(F.contains){return F.contains(G)}return F.compareDocumentPosition(G)&16}function B(G){var F=G.relatedTarget;if(!F||D(this,F)){return}C(this)}function E(F){C(this)}function C(F){setTimeout(function(){m.replace(F,d.get(F).options,true)},10)}this.attach=function(F){if(F.onmouseenter===undefined){q(F,"mouseover",B);q(F,"mouseout",B)}else{q(F,"mouseenter",E);q(F,"mouseleave",E)}}}function u(){var C=[],D={};function B(H){var E=[],G;for(var F=0;G=H[F];++F){E[F]=C[D[G]]}return E}this.add=function(F,E){D[F]=C.push(E)-1};this.repeat=function(){var E=arguments.length?B(arguments):C,F;for(var G=0;F=E[G++];){m.replace(F[0],F[1],true)}}}function A(){var D={},B=0;function C(E){return E.cufid||(E.cufid=++B)}this.get=function(E){var F=C(E);return D[F]||(D[F]={})}}function a(B){var D={},C={};this.extend=function(E){for(var F in E){if(k(E,F)){D[F]=E[F]}}return this};this.get=function(E){return D[E]!=undefined?D[E]:B[E]};this.getSize=function(F,E){return C[F]||(C[F]=new n.Size(this.get(F),E))};this.isUsable=function(){return !!B}}function q(C,B,D){if(C.addEventListener){C.addEventListener(B,D,false)}else{if(C.attachEvent){C.attachEvent("on"+B,function(){return D.call(C,window.event)})}}}function v(C,B){var D=d.get(C);if(D.options){return C}if(B.hover&&B.hoverables[C.nodeName.toLowerCase()]){b.attach(C)}D.options=B;return C}function j(B){var C={};return function(D){if(!k(C,D)){C[D]=B.apply(null,arguments)}return C[D]}}function c(F,E){var B=n.quotedList(E.get("fontFamily").toLowerCase()),D;for(var C=0;D=B[C];++C){if(i[D]){return i[D].get(E.get("fontStyle"),E.get("fontWeight"))}}return null}function g(B){return document.getElementsByTagName(B)}function k(C,B){return C.hasOwnProperty(B)}function h(){var B={},D,F;for(var E=0,C=arguments.length;D=arguments[E],E<C;++E){for(F in D){if(k(D,F)){B[F]=D[F]}}}return B}function o(E,M,C,N,F,D){var K=document.createDocumentFragment(),H;if(M===""){return K}var L=N.separate;var I=M.split(p[L]),B=(L=="words");if(B&&t){if(/^\s/.test(M)){I.unshift("")}if(/\s$/.test(M)){I.push("")}}for(var J=0,G=I.length;J<G;++J){H=z[N.engine](E,B?n.textAlign(I[J],C,J,G):I[J],C,N,F,D,J<G-1);if(H){K.appendChild(H)}}return K}function l(C,J){var B=n.getStyle(v(C,J)).extend(J);var D=c(C,B),E,H,G,F,I;for(E=C.firstChild;E;E=G){H=E.nodeType;G=E.nextSibling;if(H==3){if(F){F.appendData(E.data);C.removeChild(E)}else{F=E}if(G){continue}}if(F){C.replaceChild(o(D,n.whiteSpace(F.data,B,F),B,J,E,C),F);F=null}if(H==1&&E.firstChild){if(n.hasClass(E,"cufon")){z[J.engine](D,null,B,J,E,C)}else{arguments.callee(E,J)}}}}var t=" ".split(/\s+/).length==0;var d=new A();var b=new r();var y=new u();var e=false;var z={},i={},w={enableTextDecoration:false,engine:null,forceHitArea:false,hover:false,hoverables:{a:true},printable:true,selector:(window.Sizzle||(window.jQuery&&function(B){return jQuery(B)})||(window.dojo&&dojo.query)||(window.Ext&&Ext.query)||(window.$$&&function(B){return $$(B)})||(window.$&&function(B){return $(B)})||(document.querySelectorAll&&function(B){return document.querySelectorAll(B)})||g),separate:"words",textShadow:"none"};var p={words:/[^\S\u00a0]+/,characters:"",none:/^/};m.now=function(){x.ready();return m};m.refresh=function(){y.repeat.apply(y,arguments);return m};m.registerEngine=function(C,B){if(!B){return m}z[C]=B;return m.set("engine",C)};m.registerFont=function(D){var B=new s(D),C=B.family;if(!i[C]){i[C]=new f()}i[C].add(B);return m.set("fontFamily",'"'+C+'"')};m.replace=function(D,C,B){C=h(w,C);if(!C.engine){return m}if(!e){n.addClass(x.root(),"cufon-active cufon-loading");n.ready(function(){n.addClass(n.removeClass(x.root(),"cufon-loading"),"cufon-ready")});e=true}if(C.hover){C.forceHitArea=true}if(typeof C.textShadow=="string"){C.textShadow=n.textShadow(C.textShadow)}if(typeof C.color=="string"&&/^-/.test(C.color)){C.textGradient=n.gradient(C.color)}if(!B){y.add(D,arguments)}if(D.nodeType||typeof D=="string"){D=[D]}n.ready(function(){for(var F=0,E=D.length;F<E;++F){var G=D[F];if(typeof G=="string"){m.replace(C.selector(G),C,true)}else{l(G,C)}}});return m};m.set=function(B,C){w[B]=C;return m};return m})();Cufon.registerEngine("canvas",(function(){var b=document.createElement("canvas");if(!b||!b.getContext||!b.getContext.apply){return}b=null;var a=Cufon.CSS.supports("display","inline-block");var e=!a&&(document.compatMode=="BackCompat"||/frameset|transitional/i.test(document.doctype.publicId));var f=document.createElement("style");f.type="text/css";f.appendChild(document.createTextNode((".cufon-canvas{text-indent:0;}@media screen,projection{.cufon-canvas{display:inline;display:inline-block;position:relative;vertical-align:middle;"+(e?"":"font-size:1px;line-height:1px;")+"}.cufon-canvas .cufon-alt{display:-moz-inline-box;display:inline-block;width:0;height:0;overflow:hidden;text-indent:-10000in;}"+(a?".cufon-canvas canvas{position:relative;}":".cufon-canvas canvas{position:absolute;}")+"}@media print{.cufon-canvas{padding:0;}.cufon-canvas canvas{display:none;}.cufon-canvas .cufon-alt{display:inline;}}").replace(/;/g,"!important;")));document.getElementsByTagName("head")[0].appendChild(f);function d(p,h){var n=0,m=0;var g=[],o=/([mrvxe])([^a-z]*)/g,k;generate:for(var j=0;k=o.exec(p);++j){var l=k[2].split(",");switch(k[1]){case"v":g[j]={m:"bezierCurveTo",a:[n+~~l[0],m+~~l[1],n+~~l[2],m+~~l[3],n+=~~l[4],m+=~~l[5]]};break;case"r":g[j]={m:"lineTo",a:[n+=~~l[0],m+=~~l[1]]};break;case"m":g[j]={m:"moveTo",a:[n=~~l[0],m=~~l[1]]};break;case"x":g[j]={m:"closePath"};break;case"e":break generate}h[g[j].m].apply(h,g[j].a)}return g}function c(m,k){for(var j=0,h=m.length;j<h;++j){var g=m[j];k[g.m].apply(k,g.a)}}return function(ah,H,Z,D,L,ai){var n=(H===null);if(n){H=L.alt}var J=ah.viewBox;var p=Z.getSize("fontSize",ah.baseSize);var X=Z.get("letterSpacing");X=(X=="normal")?0:p.convertFrom(parseInt(X,10));var K=0,Y=0,W=0,F=0;var I=D.textShadow,U=[];if(I){for(var ag=I.length;ag--;){var O=I[ag];var T=p.convertFrom(parseFloat(O.offX));var R=p.convertFrom(parseFloat(O.offY));U[ag]=[T,R];if(R<K){K=R}if(T>Y){Y=T}if(R>W){W=R}if(T<F){F=T}}}var al=Cufon.CSS.textTransform(H,Z).split(""),B;var o=ah.glyphs,E,r,ac;var h=0,v,N=[];for(var ag=0,ae=0,ab=al.length;ag<ab;++ag){E=o[B=al[ag]]||ah.missingGlyph;if(!E){continue}if(r){h-=ac=r[B]||0;N[ae-1]-=ac}h+=v=N[ae++]=~~(E.w||ah.w)+X;r=E.k}if(v===undefined){return null}Y+=J.width-v;F+=J.minX;var C,q;if(n){C=L;q=L.firstChild}else{C=document.createElement("span");C.className="cufon cufon-canvas";C.alt=H;q=document.createElement("canvas");C.appendChild(q);if(D.printable){var ad=document.createElement("span");ad.className="cufon-alt";ad.appendChild(document.createTextNode(H));C.appendChild(ad)}}var am=C.style;var Q=q.style;var m=p.convert(J.height);var ak=Math.ceil(m);var V=ak/m;var P=V*Cufon.CSS.fontStretch(Z.get("fontStretch"));var S=h*P;var aa=Math.ceil(p.convert(S+Y-F));var t=Math.ceil(p.convert(J.height-K+W));q.width=aa;q.height=t;Q.width=aa+"px";Q.height=t+"px";K+=J.minY;Q.top=Math.round(p.convert(K-ah.ascent))+"px";Q.left=Math.round(p.convert(F))+"px";var A=Math.ceil(p.convert(S))+"px";if(a){am.width=A;am.height=p.convert(ah.height)+"px"}else{am.paddingLeft=A;am.paddingBottom=(p.convert(ah.height)-1)+"px"}var aj=q.getContext("2d"),M=m/J.height;aj.scale(M,M*V);aj.translate(-F,-K);aj.lineWidth=ah.face["underline-thickness"];aj.save();function s(i,g){aj.strokeStyle=g;aj.beginPath();aj.moveTo(0,i);aj.lineTo(h,i);aj.stroke()}var u=D.enableTextDecoration?Cufon.CSS.textDecoration(ai,Z):{};if(u.underline){s(-ah.face["underline-position"],u.underline)}if(u.overline){s(ah.ascent,u.overline)}function af(){aj.scale(P,1);for(var x=0,k=0,g=al.length;x<g;++x){var y=o[al[x]]||ah.missingGlyph;if(!y){continue}if(y.d){aj.beginPath();if(y.code){c(y.code,aj)}else{y.code=d("m"+y.d,aj)}aj.fill()}aj.translate(N[k++],0)}aj.restore()}if(I){for(var ag=I.length;ag--;){var O=I[ag];aj.save();aj.fillStyle=O.color;aj.translate.apply(aj,U[ag]);af()}}var z=D.textGradient;if(z){var G=z.stops,w=aj.createLinearGradient(0,J.minY,0,J.maxY);for(var ag=0,ab=G.length;ag<ab;++ag){w.addColorStop.apply(w,G[ag])}aj.fillStyle=w}else{aj.fillStyle=Z.get("color")}af();if(u["line-through"]){s(-ah.descent,u["line-through"])}return C}})());Cufon.registerEngine("vml",(function(){var e=document.namespaces;if(!e){return}e.add("cvml","urn:schemas-microsoft-com:vml");e=null;var b=document.createElement("cvml:shape");b.style.behavior="url(#default#VML)";if(!b.coordsize){return}b=null;var g=(document.documentMode||0)<8;document.write(('<style type="text/css">.cufon-vml-canvas{text-indent:0;}@media screen{cvml\\:shape,cvml\\:rect,cvml\\:fill,cvml\\:shadow{behavior:url(#default#VML);display:block;antialias:true;position:absolute;}.cufon-vml-canvas{position:absolute;text-align:left;}.cufon-vml{display:inline-block;position:relative;vertical-align:'+(g?"middle":"text-bottom")+";}.cufon-vml .cufon-alt{position:absolute;left:-10000in;font-size:1px;}a .cufon-vml{cursor:pointer}}@media print{.cufon-vml *{display:none;}.cufon-vml .cufon-alt{display:inline;}}</style>").replace(/;/g,"!important;"));function c(h,i){return a(h,/(?:em|ex|%)$|^[a-z-]+$/i.test(i)?"1em":i)}function a(k,l){if(/px$/i.test(l)){return parseFloat(l)}var j=k.style.left,i=k.runtimeStyle.left;k.runtimeStyle.left=k.currentStyle.left;k.style.left=l.replace("%","em");var h=k.style.pixelLeft;k.style.left=j;k.runtimeStyle.left=i;return h}var f={};function d(o){var p=o.id;if(!f[p]){var m=o.stops,n=document.createElement("cvml:fill"),h=[];n.type="gradient";n.angle=180;n.focus="0";n.method="sigma";n.color=m[0][1];for(var l=1,i=m.length-1;l<i;++l){h.push(m[l][0]*100+"% "+m[l][1])}n.colors=h.join(",");n.color2=m[i][1];f[p]=n}return f[p]}return function(aj,K,ad,G,O,ak,ab){var o=(K===null);if(o){K=O.alt}var M=aj.viewBox;var q=ad.computedFontSize||(ad.computedFontSize=new Cufon.CSS.Size(c(ak,ad.get("fontSize"))+"px",aj.baseSize));var aa=ad.computedLSpacing;if(aa==undefined){aa=ad.get("letterSpacing");ad.computedLSpacing=aa=(aa=="normal")?0:~~q.convertFrom(a(ak,aa))}var C,r;if(o){C=O;r=O.firstChild}else{C=document.createElement("span");C.className="cufon cufon-vml";C.alt=K;r=document.createElement("span");r.className="cufon-vml-canvas";C.appendChild(r);if(G.printable){var ag=document.createElement("span");ag.className="cufon-alt";ag.appendChild(document.createTextNode(K));C.appendChild(ag)}if(!ab){C.appendChild(document.createElement("cvml:shape"))}}var ap=C.style;var V=r.style;var m=q.convert(M.height),am=Math.ceil(m);var Z=am/m;var T=Z*Cufon.CSS.fontStretch(ad.get("fontStretch"));var Y=M.minX,X=M.minY;V.height=am;V.top=Math.round(q.convert(X-aj.ascent));V.left=Math.round(q.convert(Y));ap.height=q.convert(aj.height)+"px";var v=G.enableTextDecoration?Cufon.CSS.textDecoration(ak,ad):{};var J=ad.get("color");var ao=Cufon.CSS.textTransform(K,ad).split(""),B;var p=aj.glyphs,H,s,af;var h=0,P=[],W=0,x;var z,L=G.textShadow;for(var ai=0,ah=0,ae=ao.length;ai<ae;++ai){H=p[B=ao[ai]]||aj.missingGlyph;if(!H){continue}if(s){h-=af=s[B]||0;P[ah-1]-=af}h+=x=P[ah++]=~~(H.w||aj.w)+aa;s=H.k}if(x===undefined){return null}var A=-Y+h+(M.width-x);var an=q.convert(A*T),ac=Math.round(an);var S=A+","+M.height,n;var N="r"+S+"ns";var y=G.textGradient&&d(G.textGradient);for(ai=0,ah=0;ai<ae;++ai){H=p[ao[ai]]||aj.missingGlyph;if(!H){continue}if(o){z=r.childNodes[ah];while(z.firstChild){z.removeChild(z.firstChild)}}else{z=document.createElement("cvml:shape");r.appendChild(z)}z.stroked="f";z.coordsize=S;z.coordorigin=n=(Y-W)+","+X;z.path=(H.d?"m"+H.d+"xe":"")+"m"+n+N;z.fillcolor=J;if(y){z.appendChild(y.cloneNode(false))}var al=z.style;al.width=ac;al.height=am;if(L){var u=L[0],t=L[1];var F=Cufon.CSS.color(u.color),D;var R=document.createElement("cvml:shadow");R.on="t";R.color=F.color;R.offset=u.offX+","+u.offY;if(t){D=Cufon.CSS.color(t.color);R.type="double";R.color2=D.color;R.offset2=t.offX+","+t.offY}R.opacity=F.opacity||(D&&D.opacity)||1;z.appendChild(R)}W+=P[ah++]}var Q=z.nextSibling,w,E;if(G.forceHitArea){if(!Q){Q=document.createElement("cvml:rect");Q.stroked="f";Q.className="cufon-vml-cover";w=document.createElement("cvml:fill");w.opacity=0;Q.appendChild(w);r.appendChild(Q)}E=Q.style;E.width=ac;E.height=am}else{if(Q){r.removeChild(Q)}}ap.width=Math.max(Math.ceil(q.convert(h*T)),0);if(g){var U=ad.computedYAdjust;if(U===undefined){var I=ad.get("lineHeight");if(I=="normal"){I="1em"}else{if(!isNaN(I)){I+="em"}}ad.computedYAdjust=U=0.5*(a(ak,I)-parseFloat(ap.height))}if(U){ap.marginTop=Math.ceil(U)+"px";ap.marginBottom=U+"px"}}return C}})());
//--><!]]></script>
<script type='text/javascript'><!--//--><![CDATA[//><!--
jQuery(document).ready(function() {
Cufon.replace('.title h2,h3.sidetitl,h3.bothead', { fontFamily: 'Rockwell' });
});
//--><!]]></script>
<script type='text/javascript'>
jQuery().ready(function() {
jQuery('.kwicks').kwicks({
max: 620,
duration: 1000
});
jQuery(".kwik").hoverIntent(function() {
jQuery(this).children(".kwikmet").fadeIn("slow") ;
}, function() {
jQuery(this).children(".kwikmet").fadeOut("3000");
});
});
</script>
Se vocês querem linkar algum endereço, basta trocar o símbolo # pelo endereço de seu blog.
 |
| DEMO |
 Não se esqueça de antes de começar salvar uma cópia de seu template, caso não dê certo, é só reinstalá-lo. Estas dicas se aplicam aos templates feitos até junho de 2010. Para reinstalar o antigo template clique AQUI
Não se esqueça de antes de começar salvar uma cópia de seu template, caso não dê certo, é só reinstalá-lo. Estas dicas se aplicam aos templates feitos até junho de 2010. Para reinstalar o antigo template clique AQUI<div id='slidearea'>
<ul class='kwicks'>
<li class='kwik'>
<a href='#'>
<img alt="" class="slidimg" src="ENDEREÇO DA IMAGEM 1" style="width: 620px; height: 250px;" />
</a>
<div class='kwikmet rounded'>
<h2><a href='#' rel='bookmark' title=''>TÍTULO 1</a></h2>
<p>ESCREVA ALGO SOBRE A IMAGEM 1</p>
</div>
</li>
<li class='kwik'>
<a href='#'>
<img alt="" class="slidimg" src="ENDEREÇO DA IMAGEM 2" style="width: 620px; height: 250px;" />
</a>
<div class='kwikmet rounded'>
<h2><a href='#' rel='bookmark' title=''>TÍTULO 2</a></h2>
<p>ESCREVA ALGO SOBRE A IMAGEM 2</p>
</div>
</li>
<li class='kwik'>
<a href='#'>
<img alt="" class="slidimg" src="ENDEREÇO DA IMAGEM 3" style="width: 620px; height: 250px;" />
</a>
<div class='kwikmet rounded'>
<h2><a href='#' rel='bookmark' title=''>TÍTULO 3</a></h2>
<p>ESCREVA ALGO SOBRE A IMAGEM 3</p>
</div>
</li>
<li class='kwik'>
<a href='#'>
<img alt="" class="slidimg" src="ENDEREÇO DA IMAGEM 4" style="width: 620px; height: 250px;" />
</a>
<div class='kwikmet rounded'>
<h2><a href='#' rel='bookmark' title=''>TÍTULO 4</a></h2>
<p>ESCREVA ALGO SOBRE A IMAGEM 4</p>
</div>
</li>
</ul>
<div class='clear'/>
</div></div>
<style>
/*Slide-------------------------------------------------------*/
#slidearea{
height: 250px;
overflow: hidden;
position: relative;
width:550px;
background:#eee;
border:5px solid #fff;
margin:20px 0px 20px 10px;
box-shadow: 0 0 10px #aaa;
-moz-box-shadow: 0 0 10px #aaa;
-webkit-box-shadow: 0 0 10px #aaa;
}
ul.kwicks{
margin:0px;
padding:0px 10px;
list-style:none;
}
.kwicks li {
float: left;
width: 156px;
height: 250px;
position:relative;
}
.kwikmet{
position:absolute;
bottom:10px;
left:10px;
right:10px;
display:none;
background:#808080;
opacity:0.65;
-moz-opacity: 0.65;
filter: alpha(opacity=65);
padding:10px;
width:620px;
color:#000;
}
.kwikmet h2 a{
color:#000;
font-size:16px;
font-family:georgia;
font-weight:normal;
padding-bottom:10px;
}
.slidimg{
border-left: 10px solid #808080;
width:620px;
height:250px;
}
.rounded{
border-radius: 5px;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
}
</style>
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.4.3/jquery.js' type='text/javascript'></script>
<script type='text/javascript'><!--//--><![CDATA[//><!--
/*
Kwicks for jQuery (version 1.5.1)
Copyright (c) 2008 Jeremy Martin
http://www.jeremymartin.name/projects.php?project=kwicks
Licensed under the MIT license:
http://www.opensource.org/licenses/mit-license.php
Any and all use of this script must be accompanied by this copyright/license notice in its present form.
*/
(function($){$.fn.kwicks=function(n){var p={isVertical:false,sticky:false,defaultKwick:0,event:'mouseover',spacing:0,duration:500};var o=$.extend(p,n);var q=(o.isVertical?'height':'width');var r=(o.isVertical?'top':'left');return this.each(function(){container=$(this);var k=container.children('li');var l=k.eq(0).css(q).replace(/px/,'');if(!o.max){o.max=(l*k.size())-(o.min*(k.size()-1))}else{o.min=((l*k.size())-o.max)/(k.size()-1)}if(o.isVertical){container.css({width:k.eq(0).css('width'),height:(l*k.size())+(o.spacing*(k.size()-1))+'px'})}else{container.css({width:(l*k.size())+(o.spacing*(k.size()-1))+'px',height:k.eq(0).css('height')})}var m=[];for(i=0;i<k.size();i++){m[i]=[];for(j=1;j<k.size()-1;j++){if(i==j){m[i][j]=o.isVertical?j*o.min+(j*o.spacing):j*o.min+(j*o.spacing)}else{m[i][j]=(j<=i?(j*o.min):(j-1)*o.min+o.max)+(j*o.spacing)}}}k.each(function(i){var h=$(this);if(i===0){h.css(r,'0px')}else if(i==k.size()-1){h.css(o.isVertical?'bottom':'right','0px')}else{if(o.sticky){h.css(r,m[o.defaultKwick][i])}else{h.css(r,(i*l)+(i*o.spacing))}}if(o.sticky){if(o.defaultKwick==i){h.css(q,o.max+'px');h.addClass('active')}else{h.css(q,o.min+'px')}}h.css({margin:0,position:'absolute'});h.bind(o.event,function(){var c=[];var d=[];k.stop().removeClass('active');for(j=0;j<k.size();j++){c[j]=k.eq(j).css(q).replace(/px/,'');d[j]=k.eq(j).css(r).replace(/px/,'')}var e={};e[q]=o.max;var f=o.max-c[i];var g=c[i]/f;h.addClass('active').animate(e,{step:function(a){var b=f!=0?a/f-g:1;k.each(function(j){if(j!=i){k.eq(j).css(q,c[j]-((c[j]-o.min)*b)+'px')}if(j>0&&j<k.size()-1){k.eq(j).css(r,d[j]-((d[j]-m[i][j])*b)+'px')}})},duration:o.duration,easing:o.easing})})});if(!o.sticky){container.bind("mouseleave",function(){var c=[];var d=[];k.removeClass('active').stop();for(i=0;i<k.size();i++){c[i]=k.eq(i).css(q).replace(/px/,'');d[i]=k.eq(i).css(r).replace(/px/,'')}var e={};e[q]=l;var f=l-c[0];k.eq(0).animate(e,{step:function(a){var b=f!=0?(a-c[0])/f:1;for(i=1;i<k.size();i++){k.eq(i).css(q,c[i]-((c[i]-l)*b)+'px');if(i<k.size()-1){k.eq(i).css(r,d[i]-((d[i]-((i*l)+(i*o.spacing)))*b)+'px')}}},duration:o.duration,easing:o.easing})})}})}})(jQuery);
//--><!]]></script>
<script type='text/javascript'><!--//--><![CDATA[//><!--
/**
* hoverIntent r5 // 2007.03.27 // jQuery 1.1.2+
* <http://cherne.net/brian/resources/jquery.hoverIntent.html>
*
* @param f onMouseOver function || An object with configuration options
* @param g onMouseOut function || Nothing (use configuration options object)
* @author Brian Cherne <brian@cherne.net>
*/
(function($){$.fn.hoverIntent=function(f,g){var cfg={sensitivity:7,interval:100,timeout:0};cfg=$.extend(cfg,g?{over:f,out:g}:f);var cX,cY,pX,pY;var track=function(ev){cX=ev.pageX;cY=ev.pageY;};var compare=function(ev,ob){ob.hoverIntent_t=clearTimeout(ob.hoverIntent_t);if((Math.abs(pX-cX)+Math.abs(pY-cY))<cfg.sensitivity){$(ob).unbind("mousemove",track);ob.hoverIntent_s=1;return cfg.over.apply(ob,[ev]);}else{pX=cX;pY=cY;ob.hoverIntent_t=setTimeout(function(){compare(ev,ob);},cfg.interval);}};var delay=function(ev,ob){ob.hoverIntent_t=clearTimeout(ob.hoverIntent_t);ob.hoverIntent_s=0;return cfg.out.apply(ob,[ev]);};var handleHover=function(e){var p=(e.type=="mouseover"?e.fromElement:e.toElement)||e.relatedTarget;while(p&&p!=this){try{p=p.parentNode;}catch(e){p=this;}}if(p==this){return false;}var ev=jQuery.extend({},e);var ob=this;if(ob.hoverIntent_t){ob.hoverIntent_t=clearTimeout(ob.hoverIntent_t);}if(e.type=="mouseover"){pX=ev.pageX;pY=ev.pageY;$(ob).bind("mousemove",track);if(ob.hoverIntent_s!=1){ob.hoverIntent_t=setTimeout(function(){compare(ev,ob);},cfg.interval);}}else{$(ob).unbind("mousemove",track);if(ob.hoverIntent_s==1){ob.hoverIntent_t=setTimeout(function(){delay(ev,ob);},cfg.timeout);}}};return this.mouseover(handleHover).mouseout(handleHover);};})(jQuery);
//--><!]]></script>
<script type='text/javascript'><!--//--><![CDATA[//><!--
/*
* Copyright (c) 2009 Simo Kinnunen.
* Licensed under the MIT license.
*
* @version 1.02
*/
var Cufon=(function(){var m=function(){return m.replace.apply(null,arguments)};var x=m.DOM={ready:(function(){var C=false,E={loaded:1,complete:1};var B=[],D=function(){if(C){return}C=true;for(var F;F=B.shift();F()){}};if(document.addEventListener){document.addEventListener("DOMContentLoaded",D,false);window.addEventListener("pageshow",D,false)}if(!window.opera&&document.readyState){(function(){E[document.readyState]?D():setTimeout(arguments.callee,10)})()}if(document.readyState&&document.createStyleSheet){(function(){try{document.body.doScroll("left");D()}catch(F){setTimeout(arguments.callee,1)}})()}q(window,"load",D);return function(F){if(!arguments.length){D()}else{C?F():B.push(F)}}})(),root:function(){return document.documentElement||document.body}};var n=m.CSS={Size:function(C,B){this.value=parseFloat(C);this.unit=String(C).match(/[a-z%]*$/)[0]||"px";this.convert=function(D){return D/B*this.value};this.convertFrom=function(D){return D/this.value*B};this.toString=function(){return this.value+this.unit}},addClass:function(C,B){var D=C.className;C.className=D+(D&&" ")+B;return C},color:j(function(C){var B={};B.color=C.replace(/^rgba\((.*?),\s*([\d.]+)\)/,function(E,D,F){B.opacity=parseFloat(F);return"rgb("+D+")"});return B}),fontStretch:j(function(B){if(typeof B=="number"){return B}if(/%$/.test(B)){return parseFloat(B)/100}return{"ultra-condensed":0.5,"extra-condensed":0.625,condensed:0.75,"semi-condensed":0.875,"semi-expanded":1.125,expanded:1.25,"extra-expanded":1.5,"ultra-expanded":2}[B]||1}),getStyle:function(C){var B=document.defaultView;if(B&&B.getComputedStyle){return new a(B.getComputedStyle(C,null))}if(C.currentStyle){return new a(C.currentStyle)}return new a(C.style)},gradient:j(function(F){var G={id:F,type:F.match(/^-([a-z]+)-gradient\(/)[1],stops:[]},C=F.substr(F.indexOf("(")).match(/([\d.]+=)?(#[a-f0-9]+|[a-z]+\(.*?\)|[a-z]+)/ig);for(var E=0,B=C.length,D;E<B;++E){D=C[E].split("=",2).reverse();G.stops.push([D[1]||E/(B-1),D[0]])}return G}),hasClass:function(C,B){return RegExp("(?:^|\\s)"+B+"(?=\\s|$)").test(C.className)},quotedList:j(function(E){var D=[],C=/\s*((["'])([\s\S]*?[^\\])\2|[^,]+)\s*/g,B;while(B=C.exec(E)){D.push(B[3]||B[1])}return D}),recognizesMedia:j(function(G){var E=document.createElement("style"),D,C,B;E.type="text/css";E.media=G;try{E.appendChild(document.createTextNode("/**/"))}catch(F){}C=g("head")[0];C.insertBefore(E,C.firstChild);D=(E.sheet||E.styleSheet);B=D&&!D.disabled;C.removeChild(E);return B}),removeClass:function(D,C){var B=RegExp("(?:^|\\s+)"+C+"(?=\\s|$)","g");D.className=D.className.replace(B,"");return D},supports:function(D,C){var B=document.createElement("span").style;if(B[D]===undefined){return false}B[D]=C;return B[D]===C},textAlign:function(E,D,B,C){if(D.get("textAlign")=="right"){if(B>0){E=" "+E}}else{if(B<C-1){E+=" "}}return E},textDecoration:function(G,F){if(!F){F=this.getStyle(G)}var C={underline:null,overline:null,"line-through":null};for(var B=G;B.parentNode&&B.parentNode.nodeType==1;){var E=true;for(var D in C){if(!k(C,D)||C[D]){continue}if(F.get("textDecoration").indexOf(D)!=-1){C[D]=F.get("color")}E=false}if(E){break}F=this.getStyle(B=B.parentNode)}return C},textShadow:j(function(F){if(F=="none"){return null}var E=[],G={},B,C=0;var D=/(#[a-f0-9]+|[a-z]+\(.*?\)|[a-z]+)|(-?[\d.]+[a-z%]*)|,/ig;while(B=D.exec(F)){if(B[0]==","){E.push(G);G={};C=0}else{if(B[1]){G.color=B[1]}else{G[["offX","offY","blur"][C++]]=B[2]}}}E.push(G);return E}),textTransform:(function(){var B={uppercase:function(C){return C.toUpperCase()},lowercase:function(C){return C.toLowerCase()},capitalize:function(C){return C.replace(/\b./g,function(D){return D.toUpperCase()})}};return function(E,D){var C=B[D.get("textTransform")];return C?C(E):E}})(),whiteSpace:(function(){var B={inline:1,"inline-block":1,"run-in":1};return function(E,C,D){if(B[C.get("display")]){return E}if(!D.previousSibling){E=E.replace(/^\s+/,"")}if(!D.nextSibling){E=E.replace(/\s+$/,"")}return E}})()};n.ready=(function(){var B=!n.recognizesMedia("all"),E=false;var D=[],H=function(){B=true;for(var K;K=D.shift();K()){}};var I=g("link"),J=g("style");function C(K){return K.disabled||G(K.sheet,K.media||"screen")}function G(M,P){if(!n.recognizesMedia(P||"all")){return true}if(!M||M.disabled){return false}try{var Q=M.cssRules,O;if(Q){search:for(var L=0,K=Q.length;O=Q[L],L<K;++L){switch(O.type){case 2:break;case 3:if(!G(O.styleSheet,O.media.mediaText)){return false}break;default:break search}}}}catch(N){}return true}function F(){if(document.createStyleSheet){return true}var L,K;for(K=0;L=I[K];++K){if(L.rel.toLowerCase()=="stylesheet"&&!C(L)){return false}}for(K=0;L=J[K];++K){if(!C(L)){return false}}return true}x.ready(function(){if(!E){E=n.getStyle(document.body).isUsable()}if(B||(E&&F())){H()}else{setTimeout(arguments.callee,10)}});return function(K){if(B){K()}else{D.push(K)}}})();function s(C){var B=this.face=C.face;this.glyphs=C.glyphs;this.w=C.w;this.baseSize=parseInt(B["units-per-em"],10);this.family=B["font-family"].toLowerCase();this.weight=B["font-weight"];this.style=B["font-style"]||"normal";this.viewBox=(function(){var E=B.bbox.split(/\s+/);var D={minX:parseInt(E[0],10),minY:parseInt(E[1],10),maxX:parseInt(E[2],10),maxY:parseInt(E[3],10)};D.width=D.maxX-D.minX;D.height=D.maxY-D.minY;D.toString=function(){return[this.minX,this.minY,this.width,this.height].join(" ")};return D})();this.ascent=-parseInt(B.ascent,10);this.descent=-parseInt(B.descent,10);this.height=-this.ascent+this.descent}function f(){var C={},B={oblique:"italic",italic:"oblique"};this.add=function(D){(C[D.style]||(C[D.style]={}))[D.weight]=D};this.get=function(H,I){var G=C[H]||C[B[H]]||C.normal||C.italic||C.oblique;if(!G){return null}I={normal:400,bold:700}[I]||parseInt(I,10);if(G[I]){return G[I]}var E={1:1,99:0}[I%100],K=[],F,D;if(E===undefined){E=I>400}if(I==500){I=400}for(var J in G){if(!k(G,J)){continue}J=parseInt(J,10);if(!F||J<F){F=J}if(!D||J>D){D=J}K.push(J)}if(I<F){I=F}if(I>D){I=D}K.sort(function(M,L){return(E?(M>I&&L>I)?M<L:M>L:(M<I&&L<I)?M>L:M<L)?-1:1});return G[K[0]]}}function r(){function D(F,G){if(F.contains){return F.contains(G)}return F.compareDocumentPosition(G)&16}function B(G){var F=G.relatedTarget;if(!F||D(this,F)){return}C(this)}function E(F){C(this)}function C(F){setTimeout(function(){m.replace(F,d.get(F).options,true)},10)}this.attach=function(F){if(F.onmouseenter===undefined){q(F,"mouseover",B);q(F,"mouseout",B)}else{q(F,"mouseenter",E);q(F,"mouseleave",E)}}}function u(){var C=[],D={};function B(H){var E=[],G;for(var F=0;G=H[F];++F){E[F]=C[D[G]]}return E}this.add=function(F,E){D[F]=C.push(E)-1};this.repeat=function(){var E=arguments.length?B(arguments):C,F;for(var G=0;F=E[G++];){m.replace(F[0],F[1],true)}}}function A(){var D={},B=0;function C(E){return E.cufid||(E.cufid=++B)}this.get=function(E){var F=C(E);return D[F]||(D[F]={})}}function a(B){var D={},C={};this.extend=function(E){for(var F in E){if(k(E,F)){D[F]=E[F]}}return this};this.get=function(E){return D[E]!=undefined?D[E]:B[E]};this.getSize=function(F,E){return C[F]||(C[F]=new n.Size(this.get(F),E))};this.isUsable=function(){return !!B}}function q(C,B,D){if(C.addEventListener){C.addEventListener(B,D,false)}else{if(C.attachEvent){C.attachEvent("on"+B,function(){return D.call(C,window.event)})}}}function v(C,B){var D=d.get(C);if(D.options){return C}if(B.hover&&B.hoverables[C.nodeName.toLowerCase()]){b.attach(C)}D.options=B;return C}function j(B){var C={};return function(D){if(!k(C,D)){C[D]=B.apply(null,arguments)}return C[D]}}function c(F,E){var B=n.quotedList(E.get("fontFamily").toLowerCase()),D;for(var C=0;D=B[C];++C){if(i[D]){return i[D].get(E.get("fontStyle"),E.get("fontWeight"))}}return null}function g(B){return document.getElementsByTagName(B)}function k(C,B){return C.hasOwnProperty(B)}function h(){var B={},D,F;for(var E=0,C=arguments.length;D=arguments[E],E<C;++E){for(F in D){if(k(D,F)){B[F]=D[F]}}}return B}function o(E,M,C,N,F,D){var K=document.createDocumentFragment(),H;if(M===""){return K}var L=N.separate;var I=M.split(p[L]),B=(L=="words");if(B&&t){if(/^\s/.test(M)){I.unshift("")}if(/\s$/.test(M)){I.push("")}}for(var J=0,G=I.length;J<G;++J){H=z[N.engine](E,B?n.textAlign(I[J],C,J,G):I[J],C,N,F,D,J<G-1);if(H){K.appendChild(H)}}return K}function l(C,J){var B=n.getStyle(v(C,J)).extend(J);var D=c(C,B),E,H,G,F,I;for(E=C.firstChild;E;E=G){H=E.nodeType;G=E.nextSibling;if(H==3){if(F){F.appendData(E.data);C.removeChild(E)}else{F=E}if(G){continue}}if(F){C.replaceChild(o(D,n.whiteSpace(F.data,B,F),B,J,E,C),F);F=null}if(H==1&&E.firstChild){if(n.hasClass(E,"cufon")){z[J.engine](D,null,B,J,E,C)}else{arguments.callee(E,J)}}}}var t=" ".split(/\s+/).length==0;var d=new A();var b=new r();var y=new u();var e=false;var z={},i={},w={enableTextDecoration:false,engine:null,forceHitArea:false,hover:false,hoverables:{a:true},printable:true,selector:(window.Sizzle||(window.jQuery&&function(B){return jQuery(B)})||(window.dojo&&dojo.query)||(window.Ext&&Ext.query)||(window.$$&&function(B){return $$(B)})||(window.$&&function(B){return $(B)})||(document.querySelectorAll&&function(B){return document.querySelectorAll(B)})||g),separate:"words",textShadow:"none"};var p={words:/[^\S\u00a0]+/,characters:"",none:/^/};m.now=function(){x.ready();return m};m.refresh=function(){y.repeat.apply(y,arguments);return m};m.registerEngine=function(C,B){if(!B){return m}z[C]=B;return m.set("engine",C)};m.registerFont=function(D){var B=new s(D),C=B.family;if(!i[C]){i[C]=new f()}i[C].add(B);return m.set("fontFamily",'"'+C+'"')};m.replace=function(D,C,B){C=h(w,C);if(!C.engine){return m}if(!e){n.addClass(x.root(),"cufon-active cufon-loading");n.ready(function(){n.addClass(n.removeClass(x.root(),"cufon-loading"),"cufon-ready")});e=true}if(C.hover){C.forceHitArea=true}if(typeof C.textShadow=="string"){C.textShadow=n.textShadow(C.textShadow)}if(typeof C.color=="string"&&/^-/.test(C.color)){C.textGradient=n.gradient(C.color)}if(!B){y.add(D,arguments)}if(D.nodeType||typeof D=="string"){D=[D]}n.ready(function(){for(var F=0,E=D.length;F<E;++F){var G=D[F];if(typeof G=="string"){m.replace(C.selector(G),C,true)}else{l(G,C)}}});return m};m.set=function(B,C){w[B]=C;return m};return m})();Cufon.registerEngine("canvas",(function(){var b=document.createElement("canvas");if(!b||!b.getContext||!b.getContext.apply){return}b=null;var a=Cufon.CSS.supports("display","inline-block");var e=!a&&(document.compatMode=="BackCompat"||/frameset|transitional/i.test(document.doctype.publicId));var f=document.createElement("style");f.type="text/css";f.appendChild(document.createTextNode((".cufon-canvas{text-indent:0;}@media screen,projection{.cufon-canvas{display:inline;display:inline-block;position:relative;vertical-align:middle;"+(e?"":"font-size:1px;line-height:1px;")+"}.cufon-canvas .cufon-alt{display:-moz-inline-box;display:inline-block;width:0;height:0;overflow:hidden;text-indent:-10000in;}"+(a?".cufon-canvas canvas{position:relative;}":".cufon-canvas canvas{position:absolute;}")+"}@media print{.cufon-canvas{padding:0;}.cufon-canvas canvas{display:none;}.cufon-canvas .cufon-alt{display:inline;}}").replace(/;/g,"!important;")));document.getElementsByTagName("head")[0].appendChild(f);function d(p,h){var n=0,m=0;var g=[],o=/([mrvxe])([^a-z]*)/g,k;generate:for(var j=0;k=o.exec(p);++j){var l=k[2].split(",");switch(k[1]){case"v":g[j]={m:"bezierCurveTo",a:[n+~~l[0],m+~~l[1],n+~~l[2],m+~~l[3],n+=~~l[4],m+=~~l[5]]};break;case"r":g[j]={m:"lineTo",a:[n+=~~l[0],m+=~~l[1]]};break;case"m":g[j]={m:"moveTo",a:[n=~~l[0],m=~~l[1]]};break;case"x":g[j]={m:"closePath"};break;case"e":break generate}h[g[j].m].apply(h,g[j].a)}return g}function c(m,k){for(var j=0,h=m.length;j<h;++j){var g=m[j];k[g.m].apply(k,g.a)}}return function(ah,H,Z,D,L,ai){var n=(H===null);if(n){H=L.alt}var J=ah.viewBox;var p=Z.getSize("fontSize",ah.baseSize);var X=Z.get("letterSpacing");X=(X=="normal")?0:p.convertFrom(parseInt(X,10));var K=0,Y=0,W=0,F=0;var I=D.textShadow,U=[];if(I){for(var ag=I.length;ag--;){var O=I[ag];var T=p.convertFrom(parseFloat(O.offX));var R=p.convertFrom(parseFloat(O.offY));U[ag]=[T,R];if(R<K){K=R}if(T>Y){Y=T}if(R>W){W=R}if(T<F){F=T}}}var al=Cufon.CSS.textTransform(H,Z).split(""),B;var o=ah.glyphs,E,r,ac;var h=0,v,N=[];for(var ag=0,ae=0,ab=al.length;ag<ab;++ag){E=o[B=al[ag]]||ah.missingGlyph;if(!E){continue}if(r){h-=ac=r[B]||0;N[ae-1]-=ac}h+=v=N[ae++]=~~(E.w||ah.w)+X;r=E.k}if(v===undefined){return null}Y+=J.width-v;F+=J.minX;var C,q;if(n){C=L;q=L.firstChild}else{C=document.createElement("span");C.className="cufon cufon-canvas";C.alt=H;q=document.createElement("canvas");C.appendChild(q);if(D.printable){var ad=document.createElement("span");ad.className="cufon-alt";ad.appendChild(document.createTextNode(H));C.appendChild(ad)}}var am=C.style;var Q=q.style;var m=p.convert(J.height);var ak=Math.ceil(m);var V=ak/m;var P=V*Cufon.CSS.fontStretch(Z.get("fontStretch"));var S=h*P;var aa=Math.ceil(p.convert(S+Y-F));var t=Math.ceil(p.convert(J.height-K+W));q.width=aa;q.height=t;Q.width=aa+"px";Q.height=t+"px";K+=J.minY;Q.top=Math.round(p.convert(K-ah.ascent))+"px";Q.left=Math.round(p.convert(F))+"px";var A=Math.ceil(p.convert(S))+"px";if(a){am.width=A;am.height=p.convert(ah.height)+"px"}else{am.paddingLeft=A;am.paddingBottom=(p.convert(ah.height)-1)+"px"}var aj=q.getContext("2d"),M=m/J.height;aj.scale(M,M*V);aj.translate(-F,-K);aj.lineWidth=ah.face["underline-thickness"];aj.save();function s(i,g){aj.strokeStyle=g;aj.beginPath();aj.moveTo(0,i);aj.lineTo(h,i);aj.stroke()}var u=D.enableTextDecoration?Cufon.CSS.textDecoration(ai,Z):{};if(u.underline){s(-ah.face["underline-position"],u.underline)}if(u.overline){s(ah.ascent,u.overline)}function af(){aj.scale(P,1);for(var x=0,k=0,g=al.length;x<g;++x){var y=o[al[x]]||ah.missingGlyph;if(!y){continue}if(y.d){aj.beginPath();if(y.code){c(y.code,aj)}else{y.code=d("m"+y.d,aj)}aj.fill()}aj.translate(N[k++],0)}aj.restore()}if(I){for(var ag=I.length;ag--;){var O=I[ag];aj.save();aj.fillStyle=O.color;aj.translate.apply(aj,U[ag]);af()}}var z=D.textGradient;if(z){var G=z.stops,w=aj.createLinearGradient(0,J.minY,0,J.maxY);for(var ag=0,ab=G.length;ag<ab;++ag){w.addColorStop.apply(w,G[ag])}aj.fillStyle=w}else{aj.fillStyle=Z.get("color")}af();if(u["line-through"]){s(-ah.descent,u["line-through"])}return C}})());Cufon.registerEngine("vml",(function(){var e=document.namespaces;if(!e){return}e.add("cvml","urn:schemas-microsoft-com:vml");e=null;var b=document.createElement("cvml:shape");b.style.behavior="url(#default#VML)";if(!b.coordsize){return}b=null;var g=(document.documentMode||0)<8;document.write(('<style type="text/css">.cufon-vml-canvas{text-indent:0;}@media screen{cvml\\:shape,cvml\\:rect,cvml\\:fill,cvml\\:shadow{behavior:url(#default#VML);display:block;antialias:true;position:absolute;}.cufon-vml-canvas{position:absolute;text-align:left;}.cufon-vml{display:inline-block;position:relative;vertical-align:'+(g?"middle":"text-bottom")+";}.cufon-vml .cufon-alt{position:absolute;left:-10000in;font-size:1px;}a .cufon-vml{cursor:pointer}}@media print{.cufon-vml *{display:none;}.cufon-vml .cufon-alt{display:inline;}}</style>").replace(/;/g,"!important;"));function c(h,i){return a(h,/(?:em|ex|%)$|^[a-z-]+$/i.test(i)?"1em":i)}function a(k,l){if(/px$/i.test(l)){return parseFloat(l)}var j=k.style.left,i=k.runtimeStyle.left;k.runtimeStyle.left=k.currentStyle.left;k.style.left=l.replace("%","em");var h=k.style.pixelLeft;k.style.left=j;k.runtimeStyle.left=i;return h}var f={};function d(o){var p=o.id;if(!f[p]){var m=o.stops,n=document.createElement("cvml:fill"),h=[];n.type="gradient";n.angle=180;n.focus="0";n.method="sigma";n.color=m[0][1];for(var l=1,i=m.length-1;l<i;++l){h.push(m[l][0]*100+"% "+m[l][1])}n.colors=h.join(",");n.color2=m[i][1];f[p]=n}return f[p]}return function(aj,K,ad,G,O,ak,ab){var o=(K===null);if(o){K=O.alt}var M=aj.viewBox;var q=ad.computedFontSize||(ad.computedFontSize=new Cufon.CSS.Size(c(ak,ad.get("fontSize"))+"px",aj.baseSize));var aa=ad.computedLSpacing;if(aa==undefined){aa=ad.get("letterSpacing");ad.computedLSpacing=aa=(aa=="normal")?0:~~q.convertFrom(a(ak,aa))}var C,r;if(o){C=O;r=O.firstChild}else{C=document.createElement("span");C.className="cufon cufon-vml";C.alt=K;r=document.createElement("span");r.className="cufon-vml-canvas";C.appendChild(r);if(G.printable){var ag=document.createElement("span");ag.className="cufon-alt";ag.appendChild(document.createTextNode(K));C.appendChild(ag)}if(!ab){C.appendChild(document.createElement("cvml:shape"))}}var ap=C.style;var V=r.style;var m=q.convert(M.height),am=Math.ceil(m);var Z=am/m;var T=Z*Cufon.CSS.fontStretch(ad.get("fontStretch"));var Y=M.minX,X=M.minY;V.height=am;V.top=Math.round(q.convert(X-aj.ascent));V.left=Math.round(q.convert(Y));ap.height=q.convert(aj.height)+"px";var v=G.enableTextDecoration?Cufon.CSS.textDecoration(ak,ad):{};var J=ad.get("color");var ao=Cufon.CSS.textTransform(K,ad).split(""),B;var p=aj.glyphs,H,s,af;var h=0,P=[],W=0,x;var z,L=G.textShadow;for(var ai=0,ah=0,ae=ao.length;ai<ae;++ai){H=p[B=ao[ai]]||aj.missingGlyph;if(!H){continue}if(s){h-=af=s[B]||0;P[ah-1]-=af}h+=x=P[ah++]=~~(H.w||aj.w)+aa;s=H.k}if(x===undefined){return null}var A=-Y+h+(M.width-x);var an=q.convert(A*T),ac=Math.round(an);var S=A+","+M.height,n;var N="r"+S+"ns";var y=G.textGradient&&d(G.textGradient);for(ai=0,ah=0;ai<ae;++ai){H=p[ao[ai]]||aj.missingGlyph;if(!H){continue}if(o){z=r.childNodes[ah];while(z.firstChild){z.removeChild(z.firstChild)}}else{z=document.createElement("cvml:shape");r.appendChild(z)}z.stroked="f";z.coordsize=S;z.coordorigin=n=(Y-W)+","+X;z.path=(H.d?"m"+H.d+"xe":"")+"m"+n+N;z.fillcolor=J;if(y){z.appendChild(y.cloneNode(false))}var al=z.style;al.width=ac;al.height=am;if(L){var u=L[0],t=L[1];var F=Cufon.CSS.color(u.color),D;var R=document.createElement("cvml:shadow");R.on="t";R.color=F.color;R.offset=u.offX+","+u.offY;if(t){D=Cufon.CSS.color(t.color);R.type="double";R.color2=D.color;R.offset2=t.offX+","+t.offY}R.opacity=F.opacity||(D&&D.opacity)||1;z.appendChild(R)}W+=P[ah++]}var Q=z.nextSibling,w,E;if(G.forceHitArea){if(!Q){Q=document.createElement("cvml:rect");Q.stroked="f";Q.className="cufon-vml-cover";w=document.createElement("cvml:fill");w.opacity=0;Q.appendChild(w);r.appendChild(Q)}E=Q.style;E.width=ac;E.height=am}else{if(Q){r.removeChild(Q)}}ap.width=Math.max(Math.ceil(q.convert(h*T)),0);if(g){var U=ad.computedYAdjust;if(U===undefined){var I=ad.get("lineHeight");if(I=="normal"){I="1em"}else{if(!isNaN(I)){I+="em"}}ad.computedYAdjust=U=0.5*(a(ak,I)-parseFloat(ap.height))}if(U){ap.marginTop=Math.ceil(U)+"px";ap.marginBottom=U+"px"}}return C}})());
//--><!]]></script>
<script type='text/javascript'><!--//--><![CDATA[//><!--
jQuery(document).ready(function() {
Cufon.replace('.title h2,h3.sidetitl,h3.bothead', { fontFamily: 'Rockwell' });
});
//--><!]]></script>
<script type='text/javascript'>
jQuery().ready(function() {
jQuery('.kwicks').kwicks({
max: 620,
duration: 1000
});
jQuery(".kwik").hoverIntent(function() {
jQuery(this).children(".kwikmet").fadeIn("slow") ;
}, function() {
jQuery(this).children(".kwikmet").fadeOut("3000");
});
});
</script>
Se vocês querem linkar algum endereço, basta trocar o símbolo # pelo endereço de seu blog.
Template Muito Cute
Refiz este template e instalei novos recursos: Slide, Breadcumb alé de ter hospedado todas as imagens no próprio Blogger.
Para habilitar o slide
Procure por:
<div id='slidearea'>
Abaixo você verá o local para colocar suas imagens
Se quiser linkar algo nos títulos, troque o símbolo # pelo endereço do quer linkar.
 |
| DEMO/PEGAR CÓDIGO |
Para habilitar o slide
Procure por:
<div id='slidearea'>
Abaixo você verá o local para colocar suas imagens
Se quiser linkar algo nos títulos, troque o símbolo # pelo endereço do quer linkar.
27 de mar. de 2011
Template Roboto
Template em 3 colunas sendo uma sidebar ao topo. Páginas internas grandes, menu horizontal com efeito J.query, slide com atualizações automática, leia mais...
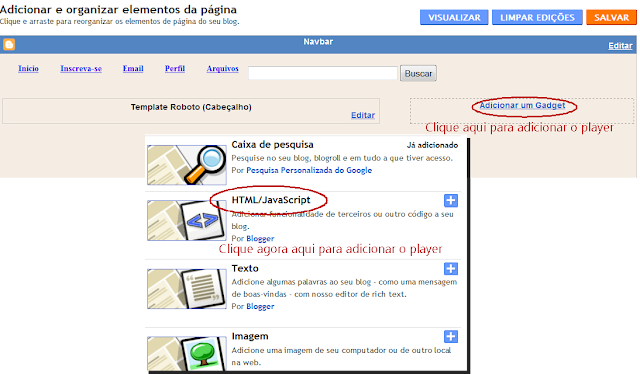
Adicionar o media player
Vá até elementos de página, como mostra a imagem
Código para o media player:
Atenção, código em vermelho é o endereço da rádio. Se não gostar, troque pelo endereço de sua rádio preferida. Aprenda AQUI como conseguir endereço das rádios.
Habilitar o menu horizontal
Procure por:
<ul class='pro15'>
E faça as modificações necessárias
Habilitar o menu j.query
Procure por:
<ul class='menu' id='menu'>
E faça as modificações necessárias inserindo o endereço de suas páginas sociais
Adicionar o media player
Vá até elementos de página, como mostra a imagem
Código para o media player:
<center>
<object id="MediaPlayer" classid="clsid:6bf52a52-394a-11d3-b153-00c04f79faa6" width="280" height="260" name="MediaPlayer">
<param value="http://www.radios.com.br/asx/superfmbra.asx" name="URL"/>
<param value="1" name="rate"/>
<param value="0" name="balance"/>
<param value="1" name="playCount"/>
<param value="-1" name="autoStart"/>
<param value="0" name="currentMarker"/>
<param value="-1" name="invokeURLs"/>
<param value="50" name="volume"/>
<param value="7964" name="_cx"/>
<param value="7303" name="_cy"/>
<embed showstatusbar="1" style="margin-bottom: -6.5px;" stretchtofit="1" width="280" src="http://www.radios.com.br/asx/superfmbra.asx" height="260">
</embed></object>
<script for="MediaPlayer" event="Error( )" language="JScript">
window.navigate(window.location.href);
</script><center></center></center>
<object id="MediaPlayer" classid="clsid:6bf52a52-394a-11d3-b153-00c04f79faa6" width="280" height="260" name="MediaPlayer">
<param value="http://www.radios.com.br/asx/superfmbra.asx" name="URL"/>
<param value="1" name="rate"/>
<param value="0" name="balance"/>
<param value="1" name="playCount"/>
<param value="-1" name="autoStart"/>
<param value="0" name="currentMarker"/>
<param value="-1" name="invokeURLs"/>
<param value="50" name="volume"/>
<param value="7964" name="_cx"/>
<param value="7303" name="_cy"/>
<embed showstatusbar="1" style="margin-bottom: -6.5px;" stretchtofit="1" width="280" src="http://www.radios.com.br/asx/superfmbra.asx" height="260">
</embed></object>
<script for="MediaPlayer" event="Error( )" language="JScript">
window.navigate(window.location.href);
</script><center></center></center>
Atenção, código em vermelho é o endereço da rádio. Se não gostar, troque pelo endereço de sua rádio preferida. Aprenda AQUI como conseguir endereço das rádios.
Habilitar o menu horizontal
Procure por:
<ul class='pro15'>
E faça as modificações necessárias
Habilitar o menu j.query
Procure por:
<ul class='menu' id='menu'>
E faça as modificações necessárias inserindo o endereço de suas páginas sociais
20 de mar. de 2011
Slide 4
<div id="wrapper">
<div id="examples_outer">
<h2>Minha flor</h2>
<div id="slider_container_1">
<div id="SliderName">
<a href="#1"><img src="ENDEREÇO DA IMAGEM 1" alt="Some alt text" /></a>
<div class="SliderNameDescription"><img src="REPITA O ENDEREÇO DA IMAGEM 1" height="40" alt="" style="float:left;margin-right:5px;" />
<strong>Texto imagem 1</strong>
</div>
<a href="#2"><img src="ENDEREÇO DA IMAGEM 2" alt="Some alt text" /></a>
<div class="SliderNameDescription"><img src="REPITA O ENDEREÇO DA IMAGEM 2" height="40" alt="" style="float:left;margin-right:5px;" />
<strong>Texto imagem 2</strong>
</div>
<a href="#3"><img src="ENDEREÇO DA IMAGEM 3"" alt="some alt text" /></a>
<div class="SliderNameDescription"><img src="REPITA O ENDEREÇO DA IMAGEM 3" height="40" alt="" style="float:left;margin-right:5px;" />
<strong>Texto imagem 3</strong>
</div>
<a href="#4"><img src="ENDEREÇO DA IMAGEM 4" alt="Some alt text" /></a>
<div class="SliderNameDescription"><img src="REPITA O ENDEREÇO DA IMAGEM 4" height="40" alt="" style="float:left;margin-right:5px;" />
<strong>Texto imagem 4</strong>
</div>
<a href="#5"><img src="ENDEREÇO DA IMAGEM 5" alt="Some alt text" /></a>
<div class="SliderNameDescription"><img src="REPITA O ENDEREÇO DA IMAGEM 5" height="40" alt="" style="float:left;margin-right:5px;" />
<strong>Texto imagem 5</strong>
</div>
</div>
<style>
#slider_container_1 {
margin: 3px 3px 4px 3px;
float: left;
padding: 10px;
width: 560px; background: #000000;
-moz-border-radius: 10px 10px;
-webkit-border-radius: 10px 10px;
border-radius: 10px 10px;
}
#SliderName{width: 560px;height: 300px;margin: auto;}
.SliderNamePrev{
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhrhw-2DW4d4R-pkDm0TEJvwMZrjWhlmXvOQPuvyENuqEZMuJ2YyzZzp_zezibP5X0jdmac_MHbsziCHaGk0pfXvbU2SaYUBRscHiippsmlvim1zwIB4VO-B5nqy_lPUxlFuv8vdkx_1l4/s1600/left.gif) no-repeat center center;
width: 24px;
height: 24px;
display: block;
position: absolute;
top: 138px;
left: 10px;
text-decoration: none;}
.SliderNameNext{
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjcdV1agEEi4dPqfNqS2llNz-Pn8YAjv4SnSICnH4vrXPOaUKiu2a80EE5tbwErCjcnb4Dg6jHTftgRbuWrqADi3Uokr2hHLy3SwwPYsHy_0cw5yV4IB1eNNHUyBCxBgBwdHFGvcWd6i0Q/s1600/right.gif) no-repeat center center;
width: 24px;
height: 24px;
display: block;
position: absolute;
top: 138px;
right: 10px;
text-decoration: none;}
.SliderNameDescription{
font-family: Verdana;
font-size: 10px;
text-align: left;
padding: 5px;}
#SliderNameNavigation { margin: 10px 0 0 0; padding-top: 15px; height: 25px; text-align: center; -moz-border-radius: 6px 6px; background: #fff; }
#SliderNameNavigation a:link, #SliderNameNavigation a:active, #SliderNameNavigation a:visited, #SliderNameNavigation a:hover{
margin: 0 2px;
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiQg5rYX138MefHNV-c7192A57OkOB_1PMQAV-fHxxKIDE4O6oC_ElMWM_A-2FKIu_Pf8-AWGw87KhaC1LwSClX8eqt0YyG8qZN71ywIwRyLu7A7Xv9WXJUtbeV9a9QNr9lXPPKiHlkSBw/s1600/nav.gif) no-repeat center center;
font-size: 0px;
line-height: 0px;
padding: 12px;
text-decoration: none;
}
#SliderNameNavigation a.active:link, #SliderNameNavigation a.active:active, #SliderNameNavigation a.active:visited, #SliderNameNavigation a.active:hover{
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiivd4oS1sxHHWeblUwGdtFqEzNnP_J9SSgckJnS1_u3UTZHjsr7HENb946O8EvewzhWBUknECfEY2KVW1h8OtwFcL5cE8HMGOLkIn8wdYdl8ZZ3DhoXk01w9zkzRRu5ctTDgFsu49DZHA/s1600/nav_active.gif) no-repeat center center;
}
</style>
<style type="text/css">
* { margin: 0; outline: none; }
body { background-color: #444444; }
.c { clear: both; }
#wrapper { width: 590px; margin: 0 auto; padding: 0 60px 60px 6px; }
</style>
<!-- sliderman.js -->
<script type="text/javascript">
Sliderman.effect({name: 'effectDemo1', cols: 10, rows: 5, delay: 10, fade: true, order: 'straight_stairs'});
var slider = Sliderman.slider({container: 'SliderName', width: 530, height: 300, effects: 'effectDemo1',
display: {
pause: true, autoplay: 3000, always_show_loading: 200,
description: {background: '#ffffff', opacity: 0.5, height: 50, position: 'bottom'},
loading: {background: '#000000', opacity: 0.5, image: 'https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiPxFyj1LScQBEOI9F61EnhiK9IrroVJsUlc1ut2wZfJvO8AqjRt_hGMV0WeEAqaA6bHtZc0JYTiZQQEWX2qWa8VWT8H0dbYu4tJWp_tdMnW10pLoVLagLw-W2PsR2O4JDTPtPiPOfP7-Y/s1600/loading.gif'},
buttons: {
opacity: 1,
prev: {className: 'SliderNamePrev', label: ''},
next: {className: 'SliderNameNext', label: ''}
},
navigation: {container: 'SliderNameNavigation', label: ' '}
}});
</script>
<script type='text/javascript'>
//<![CDATA[
/**
* Sliderman.js
* Version: 1.2.1
* Author: Taras Ozarko (tozarko@gmail.com)
*
* (c) 2010-2011 Devtrix. All rights reserved. http://www.devtrix.net/sliderman/
**/
var Sliderman = new function(){
var Sliderman = this;
function random(l){
r = Math.round(Math.random()*(l+1));
if(r > 0 && r < l+1) r--;
else r = random(l);
return r;
}//random
function foreach(o, f){
for(var k in o){
if(o.hasOwnProperty(k) && f(k,o[k],o)) return;
}
}//foreach
function addElementEvent(o,e,f){
var of = o[e];
o[e] = typeof of != 'function' ? f : function(){of();f();};
}//addElementEvent
var _loadImage = [];
function loadImage(s,f,always_show_loading){
var l = function(){if(_loadImage[s]){if(f)f(s);}else{var i=newElement('IMG');i.onload=function(){_loadImage[s]=true;if(f)f(s);};new function(){i.src=s;};}}
if(always_show_loading) setTimeout(l, typeof(always_show_loading) == 'number' ? always_show_loading : 1000);
else l();
}//loadImage
function array_copy(a){
if(a.constructor == Array) var r = [];
else var r = {};
foreach(a, function(i){
r[i] = typeof(a[i]) != 'object' ? a[i] : array_copy(a[i]);
});
return r;
}//array_copy
function now(){
return (new Date()).getTime();
}//now
function eq(a, b){
return String(a).replace(/^\s+/, '').replace(/\s+$/, '').toLowerCase() == String(b).replace(/^\s+/, '').replace(/\s+$/, '').toLowerCase();
}//eq
function array_search(arr, a, b){
var result = false;
if(!b){
foreach(arr, function(i){
if(eq(arr[i], b)){
result = i;
return true;
}
});
}
else{
foreach(arr, function(i){
if(eq(arr[i][a], b)){
result = i;
return true;
}
});
}
return result;
}//array_search
function validateOption(a, b){
b = b.split(',');
var result;
foreach(b, function(i){
result = b[i];
if(eq(a, b[i])) return true;
});
return result;
}//validateOption
var setOpacity;
function setOpacityInit(){
if(setOpacity) return;
var p, b = document.body, s = b.style;
if (typeof s.opacity == 'string') p = 'opacity';
else if (typeof s.MozOpacity == 'string') p = 'MozOpacity';
else if (typeof s.KhtmlOpacity == 'string') p = 'KhtmlOpacity';
else if (b.filters && navigator.appVersion.match(/MSIE ([\d.]+);/)[1]>=5.5) p = 'filter';
if(p == 'filter'){
setOpacity = function(style, v){
if(v > 1) v = 1;
else if(v < 0) v = 0;
style[p] = "alpha(opacity=" + Math.round(v*100) + ")";
}
}else if(p){
setOpacity = function(style, v){
if(v > 1) v = 1;
else if(v < 0) v = 0;
style[p] = v.toFixed(2);
}
}else setOpacity = ef
}//setOpacityInit
function setStyle(style, property, value){
if(typeof(value) == 'string') style[property] = value;
else if(property == 'clip') style[property] = 'rect('+Math.round(value[0])+'px, '+Math.round(value[1])+'px, '+Math.round(value[2])+'px, '+Math.round(value[3])+'px)';
else if(property == 'opacity') setOpacity(style, value);
else style[property] = Math.round(value)+'px';
}//setStyle
function setStyles(style, properties){
foreach(properties, function(property){
setStyle(style, property, properties[property]);
});
}
function hide(style){style.display = 'none';}
function show(style){style.display = '';}
function newElement(tagName, styles){
var e = document.createElement(tagName);
if(styles) setStyles(e.style, styles);
return e;
}//newElement
var EffectsArr = [];
function Effects(parameters){
var effect = parameters.effect, display = parameters.display;
if(!effect) effect = {};
if(parameters.contentmode) effect.zoom = false;
effect.interval = effect.interval || 40;
effect.duration = effect.duration || 200;
effect.delay = effect.delay || 0;
var framesCount = Math.round(effect.duration / effect.interval);
var index, piece, r, image, startStylesArr = [], AnimateArr = [], needAnimate = [], AnimateItemsArr = [], styleStart, styleEnd, styleDif;
var container = newElement('div', {width: display.width, height: display.height, position: 'absolute', top: 0, left: 0, overflow: 'hidden'})
parameters.container.appendChild(container);
var pieces = {cols: effect.cols ? effect.cols : 1, rows: effect.rows ? effect.rows : 1};
pieces.count = pieces.cols*pieces.rows;
pieces.width = display.width / pieces.cols, pieces.height = display.height / pieces.rows;
for(var c = 0; c < pieces.cols; c++) for(var r = 0; r < pieces.rows; r++) pieces[c+','+r] = [r*pieces.height, c*pieces.width+pieces.width, r*pieces.height+pieces.height, c*pieces.width];
var optionsCopy = array_copy(effect);
var effectsInvers = array_copy(effect);
effectsInvers.top = optionsCopy.bottom;
effectsInvers.bottom = optionsCopy.top;
effectsInvers.left = optionsCopy.right;
effectsInvers.right = optionsCopy.left;
effect.order = validateOption(effect.order, 'straight,swirl,snake,straight_stairs,random');
var orderArr = doOrder(pieces.cols, pieces.rows, effect.order, effect.road, effect.reverse);
var effectsOptStr = effect.order == 'random' ? now() : [
effect.interval, effect.duration, effect.delay, effect.cols, effect.rows,
effect.top, effect.right, effect.bottom, effect.left,
effect.fade, effect.zoom, effect.move, effect.chess,
effect.order, effect.road, effect.reverse
].join(',');
if(EffectsArr[effectsOptStr]){
startStylesArr = EffectsArr[effectsOptStr].startStylesArr;
AnimateArr = EffectsArr[effectsOptStr].AnimateArr;
needAnimate = EffectsArr[effectsOptStr].needAnimate;
}else{
for(r = 0; r < pieces.rows; r++) for(c = 0; c < pieces.cols; c++){
index = orderArr[c+','+r];
if(effect.chess && index % 2 == 1) effect = effectsInvers;
else effect = optionsCopy;
styleStart = {top: 0, left: 0, opacity: 1, width: display.width, height: display.height, overflow: 'hidden'};
styleEnd = array_copy(styleStart); piece = array_copy(pieces[c+','+r]);
if(effect.fade) styleStart.opacity = 0;
if(effect.top && effect.bottom) piece[0] = piece[2] = (piece[0] + piece[2]) / 2;
else if(effect.top) piece[2] -= pieces.height;
else if(effect.bottom) piece[0] += pieces.height;
if(effect.left && effect.right) piece[1] = piece[3] = (piece[1] + piece[3]) / 2;
else if(effect.left) piece[1] -= pieces.width;
else if(effect.right) piece[3] += pieces.width;
if(effect.zoom){
styleStart.left = pieces[c+','+r][3];
styleStart.top = pieces[c+','+r][0];
if(effect.left && effect.right) styleStart.left += pieces.width / 2;
else if(effect.right) styleStart.left += pieces.width;
else if(!effect.left) styleStart.left = 0;
if(effect.top && effect.bottom) styleStart.top += pieces.height / 2;
else if(effect.bottom) styleStart.top += pieces.height;
else if(!effect.top) styleStart.top = 0;
if(effect.left || effect.right) piece[1] = piece[3] = 0;
if(effect.top || effect.bottom) piece[0] = piece[2] = 0;
styleStart.width = effect.left || effect.right ? 0 : display.width;
styleStart.height = effect.top || effect.bottom ? 0 : display.height;
}
if(effect.move){
if(effect.top){
styleStart.top = parseInt(styleStart.top)-pieces.height;
piece[0] += pieces.height; piece[2] += pieces.height;
}
if(effect.bottom){
styleStart.top = parseInt(styleStart.top)+pieces.height;
piece[0] -= pieces.height; piece[2] -= pieces.height;
}
if(effect.left){
styleStart.left = parseInt(styleStart.left)-pieces.width;
piece[1] += pieces.width; piece[3] += pieces.width;
}
if(effect.right){
styleStart.left = parseInt(styleStart.left)+pieces.width;
piece[1] -= pieces.width; piece[3] -= pieces.width;
}
}
styleStart.clip = piece;
styleEnd.clip = pieces[c+','+r];
styleDif = [];
foreach(styleEnd, function(property){
if(styleStart[property].toString() != styleEnd[property].toString()){
styleDif[property] = [];
if(property == 'clip'){
foreach(styleStart[property], function(n){
styleDif[property][n] = styleEnd[property][n] - styleStart[property][n];
});
}else styleDif[property] = styleEnd[property] - styleStart[property];
needAnimate[index] = true;
}
});
startStylesArr[index] = styleStart; AnimateArr[index] = [];
if(effect.delay) for(var n = 0; n < Math.round(index*effect.delay/effect.interval); n++) AnimateArr[index].push(null);
var frameN;
if(!needAnimate[index]) AnimateArr[index].push({display: ''});
else for(frameN = 1; frameN <= framesCount; frameN++){
progress = frameN/framesCount;
progress = -Math.cos(progress*Math.PI)/2 + 0.5;
var style_c = [];
if(frameN == framesCount) style_c = styleEnd;
else{
foreach(styleDif, function(property){
value = [];
if(property == 'clip'){
foreach(styleDif[property], function(n){
value[n] = styleStart[property][n]+styleDif[property][n]*progress;
});
}else value = styleStart[property]+styleDif[property]*progress;
style_c[property] = value;
});
}
AnimateArr[index].push(style_c);
}
}//for
EffectsArr[effectsOptStr] = {startStylesArr: startStylesArr, AnimateArr: AnimateArr, needAnimate: needAnimate};
}
for(r = 0; r < pieces.rows; r++) for(c = 0; c < pieces.cols; c++){
index = orderArr[c+','+r];
if(parameters.contentmode){
image = newElement('DIV', startStylesArr[index]);
image.appendChild(parameters.src.cloneNode(true));
}else{
image = newElement('IMG', startStylesArr[index]);
image.src = parameters.src;
}
var style = image.style;
style.position = 'absolute';
container.appendChild(image);
AnimateItemsArr[index] = style;
if(!needAnimate[index]) hide(AnimateItemsArr[index]);
}
//ANIMATE
var time_s = now();
var framesCountAll = AnimateArr[AnimateArr.length-1].length;
var AnimateItem, AnimateItemsComplete = [], timerFuncStatus = true, timerFunc = function(){
if(timerFuncStatus){
var frameC = Math.ceil((now() - time_s) / effect.interval);
frameC = frameC >= framesCountAll ? framesCountAll-1 : frameC-1;
foreach(AnimateArr, function(index){
AnimateItem = frameC > AnimateArr[index].length-1 ? AnimateArr[index].length-1 : frameC;
if(AnimateArr[index][AnimateItem] && !AnimateItemsComplete[index+','+AnimateItem]){
setStyles(AnimateItemsArr[index], AnimateArr[index][AnimateItem]);
AnimateItemsComplete[index+','+AnimateItem] = true;
}
});
if(frameC == framesCountAll-1){
if(pieces.count > 1){
container.innerHTML = '';
if(parameters.contentmode) container.appendChild(parameters.src);
else container.innerHTML = '<img src="'+parameters.src+'" width="'+display.width+'" height="'+display.height+'" />';
}
parameters.callback(container);
timerFuncStatus = false;
}
}
return timerFuncStatus;
};
var animateInterval = setInterval(function(){
if(!timerFunc()) clearInterval(animateInterval);
}, effect.interval);
}//Effects
var OrderArr = [];
function doOrder(cols, rows, order, road, reverse){
cols = parseInt(cols); rows = parseInt(rows);
var arr = [], tmp = [], i = 0, c = 0, r = 0, count = cols*rows, cl = cols - 1, rl = rows - 1, il = count - 1, func;
if(!road) road = 'RB';
function map(f){for(r = 0; r < rows; r++) for(c = 0; c < cols; c++) f();}
var OrderOptStr = [cols, rows, order, road, reverse].join(',');
if(!OrderArr[OrderOptStr]){
if(count > 1){
switch(order){
case 'straight':
switch(road){
case 'BL': func = function(){arr[c+','+r] = il-(c*rows+(rl-r));}; break;
case 'RT': func = function(){arr[c+','+r] = il-(r*cols+(cl-c));}; break;
case 'TL': func = function(){arr[c+','+r] = il-(c*rows+r);};
case 'LT': func = function(){arr[c+','+r] = il-(r*cols+c);}; break;
case 'BR': func = function(){arr[c+','+r] = c*rows+r;}; break;
case 'LB': func = function(){arr[c+','+r] = r*cols+(cl-c);}; break;
case 'TR': func = function(){arr[c+','+r] = c*rows+(rl-r);}; break;
default: func = function(){arr[c+','+r] = r*cols+c;}; break;//'RB'
}
map(func);
break;
case 'swirl':
var courses, course = 0;
switch(road){
case 'BL': c = cl; r = 0; courses = ['r+', 'c-', 'r-', 'c+']; break;
case 'RT': c = 0; r = rl; courses = ['c+', 'r-', 'c-', 'r+']; break;
case 'TL': c = cl; r = rl; courses = ['r-', 'c-', 'r+', 'c+']; break;
case 'LT': c = cl; r = rl; courses = ['c-', 'r-', 'c+', 'r+']; break;
case 'BR': c = 0; r = 0; courses = ['r+', 'c+', 'r-', 'c-']; break;
case 'LB': c = cl; r = 0; courses = ['c-', 'r+', 'c+', 'r-']; break;
case 'TR': c = 0; r = rl; courses = ['r-', 'c+', 'r+', 'c-']; break;
default: c = 0; r = 0; courses = ['c+', 'r+', 'c-', 'r-']; break;//'RB'
}
i = 0;
while(i < cols*rows){
if(c >= 0 && c < cols && r >= 0 && r < rows && typeof(arr[c+','+r]) == 'undefined') arr[c+','+r] = i++;
else switch(courses[course++%courses.length]){case 'c+': c--; break; case 'r+': r--; break; case 'c-': c++; break; case 'r-': r++; break;}
switch(courses[course%courses.length]){case 'c+': c++; break; case 'r+': r++; break; case 'c-': c--; break; case 'r-': r--; break;}
}
break;
case 'snake':
var courses, course = 0;
switch(road){
case 'BL': c = cl; r = 0; courses = ['r+', 'c-', 'r-', 'c-']; break;
case 'RT': c = 0; r = rl; courses = ['c+', 'r-', 'c-', 'r-']; break;
case 'TL': c = cl; r = rl; courses = ['r-', 'c-', 'r+', 'c-']; break;
case 'LT': c = cl; r = rl; courses = ['c-', 'r-', 'c+', 'r-']; break;
case 'BR': c = 0; r = 0; courses = ['r+', 'c+', 'r-', 'c+']; break;
case 'LB': c = cl; r = 0; courses = ['c-', 'r+', 'c+', 'r+']; break;
case 'TR': c = 0; r = rl; courses = ['r-', 'c+', 'r+', 'c+']; break;
default: c = 0; r = 0; courses = ['c+', 'r+', 'c-', 'r+']; break;//'RB'
}
i = 0;
while(i < cols*rows){
if(c >= 0 && c < cols && r >= 0 && r < rows && typeof(arr[c+','+r]) == 'undefined'){
arr[c+','+r] = i++;
switch(courses[course%courses.length]){case 'c+': c++; break; case 'r+': r++; break; case 'c-': c--; break; case 'r-': r--; break;}
}
else{
switch(courses[course++%courses.length]){case 'c+': c--; break; case 'r+': r--; break; case 'c-': c++; break; case 'r-': r++; break;}
switch(courses[course++%courses.length]){case 'c+': c++; break; case 'r+': r++; break; case 'c-': c--; break; case 'r-': r--; break;}
}
}
break;
case 'straight_stairs':
switch(road){
case 'BL': case 'TR': case 'TL': case 'BR': var C = 0, R = 0; break;
case 'LB': case 'RT': case 'LT': case 'RB': default: var C = cl, R = 0; break;
}
c = C; r = R;
while(i < count){
if(road.indexOf('T') == 1 || road.indexOf('R') == 1) arr[c+','+r] = il - i++;
else arr[c+','+r] = i++;
switch(road){
case 'BL': case 'TR': c--; r++; break;
case 'TL': case 'BR': c++; r--; break;
case 'LB': case 'RT': c--; r--; break;
case 'RB': case 'LT': default: c++; r++; break;
}
if(c < 0 || r < 0 || c > cl || r > rl){
switch(road){
case 'BL': case 'TR': C++; break;
case 'LB': case 'RT': case 'TL': case 'BR': R++; break;
case 'RB': case 'LT': default: C--; break;
}
if(C < 0 || R < 0 || C > cl || R > rl){
switch(road){
case 'BL': case 'TR': C = cl; R++; break;
case 'TL': case 'BR': R = rl; C++; break;
case 'LB': case 'RT': R = rl; C--; break;
case 'RB': case 'LT': default: C = 0; R++; break;
}
if(R > rl) R = rl; else if(R < 0) R = 0; else if(C > cl) C = cl; else if(C < 0) C = 0;
}
r = R; c = C;
}
}
break;
}
if(reverse) foreach(arr, function(i){arr[i] = il - arr[i];});
}else arr['0,0'] = 0;
OrderArr[OrderOptStr] = arr;
}
if(order == 'random'){
map(function(){tmp.push(c+','+r)});
tmp.sort(function(a,b){return Math.random() > 0.5;});
for(var i = 0; i < cols*rows; i++) arr[tmp[i]] = i;
OrderArr[OrderOptStr] = arr;
}
return OrderArr[OrderOptStr];
}//doOrder
var _effectName = 0;
function effectName(){
return 'Sliderman-nameless-effect-'+_effectName++;
}//effectName
var globalEffects = [];
Sliderman.effect = function(e){
if(e){
var n = -1;
if(e.name){
var globalEffectsId = array_search(globalEffects, 'name', e.name);
if(globalEffectsId) n = globalEffectsId;
}else e.name = effectName();
if(n >= 0) globalEffects[n] = e;
else globalEffects.push(e);
}
}//Sliderman.effect
Sliderman.effect({name: 'fade', fade: true, duration: 400});
Sliderman.effect({name: 'move', left: true, move: true, duration: 400});
Sliderman.effect({name: 'stairs', cols: 7, rows: 5, delay: 30, order: 'straight_stairs', road: 'BL', fade: true});
Sliderman.effect({name: 'blinds', cols: 10, delay: 100, duration: 400, order: 'straight', right: true, zoom: true, fade: true});
Sliderman.effect({name: 'rain', cols: 10, delay: 100, duration: 400, order: 'straight', top: true, fade: true});
Sliderman.slider = function(parameters){
setOpacityInit();
var Slider = {}, current, previous, prevImg, status = 'free', isHover = false, images = [], descriptions = [], links = [], ef = function(){};
//EVENTS
var events = parameters.events, eventCall = events ? function(e){if(events[e] && typeof(events[e]) == 'function') events[e](Slider);} : ef;
var contentmode = parameters.contentmode;
//SLIDER EFECTS
var effects = [];
var previousEffect = -1;
var addEffect = function(e){
if(typeof(e) == 'string'){
e = e.split(',');
if(e.length == 1){
var globalEffectsId = array_search(globalEffects, 'name', e);
if(globalEffectsId) addEffect(globalEffects[globalEffectsId])
}else for(var i = 0; i < e.length; i++) addEffect(e[i]);
}else if(e){
if(!e.name) e.name = effectName();
var effectsId = array_search(effects, 'name', e.name);
if(!effectsId) effectsId = effects.length;
effects[effectsId] = array_copy(e);
}
}//addEffect
var getEffect = function(){
var n = 0;
if(effects.length > 1){
n = random(effects.length);
if(previousEffect == n) n++;
n %= effects.length;
previousEffect = n;
}
return effects[n];
}//getEffect
if(parameters.effects){
if(parameters.effects.constructor == Array) for(var i = 0; i < parameters.effects.length; i++) addEffect(parameters.effects[i]);
else addEffect(parameters.effects);
}
if(!effects.length) effects = array_copy(globalEffects);
//OPTIONS
var display = parameters.display || {};
display.width = parameters.width;
display.height = parameters.height;
var loading = display.loading || {};
var description = display.description || null;
var navigation = display.navigation || null;
var buttons = display.buttons || null;
var styleDef = {width: display.width, height: display.height, position: 'absolute', top: 0, left: 0, display: 'block'};
var mainCont = document.getElementById(parameters.container);
addElementEvent(mainCont, 'onmouseover', function(){isHover = true;
if(buttons && buttons.hide) show(buttonsCont.style);
if(description && description.hide && !contentmode) show(descriptionCont.style);
if(display.pause) autoplay(false);
});
addElementEvent(mainCont, 'onmouseout', function(){isHover = false;
if(buttons && buttons.hide) hide(buttonsCont.style);
if(description && description.hide && !contentmode) hide(descriptionCont.style);
if(display.pause) autoplay(true);
});
//GET CONTENT
if(contentmode){
for(var i = 0; i < mainCont.childNodes.length; i++){
if(mainCont.childNodes[i].nodeType == 1){
images.push(mainCont.childNodes[i].cloneNode(true));
hide(mainCont.childNodes[i].style);
}
}
}else{
for(var i = 0; i < mainCont.childNodes.length; i++){
if(mainCont.childNodes[i].nodeType == 1){
if(mainCont.childNodes[i].tagName == 'A'){
var img = mainCont.childNodes[i].getElementsByTagName('IMG');
if(img.length){
images.push(img[0].src);
links[images.length-1] = mainCont.childNodes[i];
}else descriptions[images.length-1] = mainCont.childNodes[i];
}else if(mainCont.childNodes[i].tagName == 'IMG'){
images.push(mainCont.childNodes[i].src);
if(mainCont.childNodes[i].useMap){
var maps = document.getElementsByTagName('MAP'), map;
if(maps.length){
for(var m = 0; m < maps.length; m++){
if(maps[m].name && mainCont.childNodes[i].useMap.replace(/^[^#]*#/, '') == maps[m].name) map = maps[m];
}
}
if(map) links[images.length-1] = map;
}
}else if(mainCont.childNodes[i].tagName == 'MAP') continue;
else descriptions[images.length-1] = mainCont.childNodes[i];
hide(mainCont.childNodes[i].style);
}
}
for(var i = 0; i < images.length; i++) loadImage(images[i]);
}
//CONTAINERS
var sliderCont = newElement('DIV', {width: display.width, height: display.height, position: 'relative'}); mainCont.appendChild(sliderCont);
var imagesCont = newElement('DIV', styleDef); sliderCont.appendChild(imagesCont);
//var partsCont = newElement('DIV', styleDef); sliderCont.appendChild(partsCont);
partsCont = sliderCont;
//LINKS
if(contentmode) var linkUpd = ef;
else{
var lnk = newElement('DIV', styleDef); partsCont.appendChild(lnk);
var linkUpd = function(){
lnk.innerHTML = '';
value = links[current];
if(value){
if(value.tagName == 'MAP'){
var a = newElement('IMG', styleDef);
a.src = images[current];
a.useMap = '#'+value.name;
}else{
var a = newElement('A', styleDef);
a.href = value.href;
a.target = value.target;
}
setStyles(a.style, {opacity: 0, background: '#000000'})
a.onfocus = function(){this.blur();};
lnk.appendChild(a);
}
}
}
//LOADING
if(contentmode) var showLoading = ef;
else{
var loadingCont = newElement('DIV'); partsCont.appendChild(loadingCont);
if(loading.background){
var loadingBgStyle = array_copy(styleDef);
loadingBgStyle.background = loading.background;
if(loading.opacity) loadingBgStyle.opacity = loading.opacity;
loadingCont.appendChild(newElement('DIV', loadingBgStyle));
}
if(loading.image){
var loadingImgStyle = array_copy(styleDef);
loadingImgStyle.background = 'url('+(loading.image)+') no-repeat center center';
loadingCont.appendChild(newElement('DIV', loadingImgStyle));
}
var showLoading = function(a){
if(a) show(loadingCont.style);
else hide(loadingCont.style);
status = a ? 'loading' : 'free';
}
}
//DESCRIPTION
if(description && !contentmode){
var descriptionCont = newElement('DIV'); partsCont.appendChild(descriptionCont);
if(description.hide) hide(descriptionCont.style);
var descriptionStl = {position: 'absolute', overflow: 'hidden', textAlign: 'left'};
if(!description) description = [];
description.position = validateOption(description.position, 'top,left,right,bottom')
descriptionStl.background = description.background || 'white';
descriptionStl.opacity = description.opacity || 0.5;
descriptionStl.width = description.position == 'top' || description.position == 'bottom' ? display.width : description.width || display.width*0.2;
descriptionStl.height = description.position == 'left' || description.position == 'right' ? display.height : description.height || display.height*0.2;
descriptionStl[description.position == 'bottom'?'bottom':'top'] = 0;
descriptionStl[description.position == 'right'?'right':'left'] = 0;
var descBg = newElement('DIV', descriptionStl); descriptionCont.appendChild(descBg);
descriptionStl.opacity = 1; descriptionStl.background = '';
var desc = newElement('DIV', descriptionStl); descriptionCont.appendChild(desc);
var descriptionShow = function(){
desc.innerHTML = '';
setStyle(descriptionCont.style, 'visibility', 'hidden');
var value = descriptions[current];
if(value){
setStyle(descriptionCont.style, 'visibility', 'visible');
value = value.cloneNode(true);
show(value.style);
desc.appendChild(value);
if(isHover) show(descriptionCont.style);
}
}
}else var descriptionShow = ef
//BUTTONS
if(buttons){
var buttonsCont = newElement('DIV'); partsCont.appendChild(buttonsCont);
if(buttons.hide) hide(buttonsCont.style);
var btnPrev = newElement('A'); buttonsCont.appendChild(btnPrev);
btnPrev.href = 'javascript:void(0);';
var btnNext = btnPrev.cloneNode(true); buttonsCont.appendChild(btnNext);
btnPrev.onfocus = function(){this.blur();}
btnNext.onfocus = function(){this.blur();}
btnPrev.onclick = function(){Slider.prev();}
btnNext.onclick = function(){Slider.next();}
if(buttons.prev.label) btnPrev.innerHTML = typeof(buttons.prev.label) == 'string' ? buttons.prev.label : 'prev';
if(buttons.prev.label) btnNext.innerHTML = typeof(buttons.next.label) == 'string' ? buttons.next.label : 'next';
if(buttons.prev.className) btnPrev.className = buttons.prev.className;
if(buttons.next.className) btnNext.className = buttons.next.className;
if(buttons.opacity || buttons.prev.opacity) setOpacity(btnPrev.style, buttons.opacity || buttons.prev.opacity);
if(buttons.opacity || buttons.next.opacity) setOpacity(btnNext.style, buttons.opacity || buttons.next.opacity);
}
//NAVIGATION
if(navigation){
var navigationCont = document.getElementById(navigation.container);
var a;
if(navigation.prev){
a = newElement('A');
if(navigation.prev.label) a.innerHTML = typeof(navigation.prev.label) == 'string' ? navigation.prev.label : 'Prev';
if(navigation.prev.className) a.className = navigation.prev.className;
a.href = 'javascript:void(0);';
a.onfocus = function(){this.blur();};
a.onclick = function(){Slider.prev();};
navigationCont.appendChild(a);
}
var navigationLinks = [];
for(var i = 0; i < images.length; i++){
a = newElement('A');
if(navigation.label) a.innerHTML = typeof(navigation.label) == 'string' ? navigation.label : i+1;
if(navigation.className) a.className = navigation.className;
a.href = 'javascript:void(0);';
a.id = parameters.container+'_SliderNavigation'+i;
a.onfocus = function(){this.blur();};
a.onclick = function(){Slider.go(this.id.replace(/[^\d]+/g, ''));};
navigationLinks.push(a);
navigationCont.appendChild(a);
}
if(navigation.next){
a = newElement('A');
if(navigation.next.label) a.innerHTML = typeof(navigation.next.label) == 'string' ? navigation.next.label : 'Next';
if(navigation.next.className) a.className = navigation.next.className;
a.href = 'javascript:void(0);';
a.onfocus = function(){this.blur();};
a.onclick = function(){Slider.next();};
navigationCont.appendChild(a);
}
var navigationUpd = function(){
for(var i = 0; i < navigationLinks.length; i++) navigationLinks[i].className = navigationLinks[i].className.replace(/\bactive\b/g, '');
navigationLinks[current].className += ' active';
}
}else var navigationUpd = ef
//AUTOPLAY
if(display.autoplay){
var autoplayTimeout;
var autoplay = function(a){
if(autoplayTimeout) clearTimeout(autoplayTimeout);
if(a && !(isHover && display.pause)) autoplayTimeout = setTimeout(Slider.next, display.autoplay);
}//autoplay
}else var autoplay = ef
var doEffect = function(src){
eventCall('before');
showLoading(false); status = 'busy'; descriptionShow(); linkUpd(); navigationUpd();
Effects({effect: getEffect(), display: display, container: imagesCont, src: src, callback: function(img){
if(prevImg) prevImg.parentNode.removeChild(prevImg);
prevImg = img; status = 'free'; autoplay(true);
eventCall('after');
}, contentmode: contentmode});
};
Slider.next = function(){Slider.go(current + 1);}
Slider.prev = function(){Slider.go(current - 1);}
Slider.go = function(index){
index = (images.length + index) % images.length;
autoplay(false);
if(status != 'free' || current == index) return;
previous = current;
current = index;
eventCall('loading');
showLoading(true);
if(contentmode) doEffect(images[current]);
else loadImage(images[current], doEffect, display.always_show_loading);
}//go
Slider.get = function(a){
switch(a){
case 'length': return images.length; break;
case 'current': return current; break;
case 'previous': return previous; break;
case 'images': return images; break;
case 'links': return links; break;
case 'descriptions': return descriptions; break;
}
}//get
if(display.mousewheel){
onmousewheel = function(d){
if(d > 0) Slider.prev();
else if(d < 0) Slider.next();
return true;
};
function wheel(event){
var d = 0;
if(!event) event = window.event;
if(event.wheelDelta){
d = event.wheelDelta/120;
if(window.opera) d = -d;
}else if(event.detail) d = -event.detail/3;
if(d && onmousewheel(d)){
if(event.preventDefault) event.preventDefault();
event.returnValue = false;
}
}//wheel
if(mainCont.addEventListener){
mainCont.addEventListener("DOMMouseScroll",wheel,false);
mainCont.addEventListener("mousewheel",wheel,false);
}else addElementEvent(mainCont, 'onmousewheel', wheel);
}
Slider.go(0);
return Slider;
}//Sliderman.slider
}
//]]>
</script>
<!-- /sliderman.js -->
<div class="c"></div>
<div id="SliderNameNavigation"></div>
<div class="c"></div>
<script type="text/javascript">
// we created new effect and called it 'demo01'. We use this name later.
Sliderman.effect({name: 'demo01', cols: 10, rows: 5, delay: 10, fade: true, order: 'straight_stairs'});
var demoSlider = Sliderman.slider({container: 'SliderName', width: 560, height: 300, effects: 'demo01',
display: {
pause: true, // slider pauses on mouseover
autoplay: 3000, // 3 seconds slideshow
always_show_loading: 200, // testing loading mode
description: {background: '#ffffff', opacity: 0.5, height: 50, position: 'bottom'}, // image description box settings
loading: {background: '#000000', opacity: 0.2, image: 'https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiPxFyj1LScQBEOI9F61EnhiK9IrroVJsUlc1ut2wZfJvO8AqjRt_hGMV0WeEAqaA6bHtZc0JYTiZQQEWX2qWa8VWT8H0dbYu4tJWp_tdMnW10pLoVLagLw-W2PsR2O4JDTPtPiPOfP7-Y/s1600/loading.gif'}, // loading box settings
buttons: {opacity: 1, prev: {className: 'SliderNamePrev', label: ''}, next: {className: 'SliderNameNext', label: ''}}, // Next/Prev buttons settings
navigation: {container: 'SliderNameNavigation', label: ' '} // navigation (pages) settings
}});
</script></div></div></div>
Assinar:
Comentários (Atom)