Você deverá primeiro salvar o script. Para fazer isso clique sobre o link do sript que deverá estar como no modelo abaixo.
jquery-1.3.2.js
Preste atenção onde você está salvando o script, em instantes você precisará dele.
Bom, agora vamos passar a segunda etapa, a parte em que você irá subir o script e hospeda-lo na net. A primeira coisa a fazer é entrar em sua conta do Google. Faça o login e vá até a página onde tem sua conta.
Clique em "Sites"
Deixe selecionado a opção "Modelo em branco"
Dê um nome para sua página, repita o código e depois clique em "Criar site"
Clique no botão em cima a esquerda para criar a página
Agora clique em "Arquivos", escreva novamente o nome e clique em "Criar página"
Agora você irá subir o código que salvou em seu computador. Clique em "Adicionar arquivo"
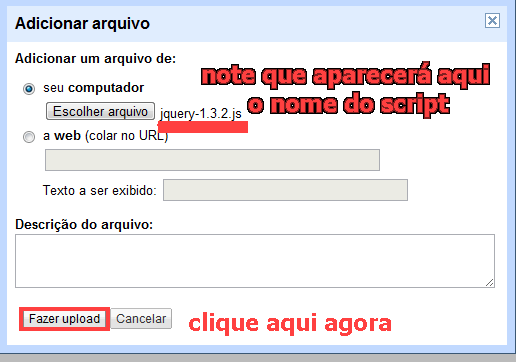
Ao abrir essa janela clique em "Selecionar arquivo"
Abrirá uma janela do browser de seu computador, procure aí o script e depois clique sobre ele.
Veja que o nome do script aparecerá ao lado do botão "Escolher arquivo" Clique então em "Fazer upload"
Agora aguarde alguns instantes...
Note que apareceu o script na página. Você deverá então copir o endereço, para isso, clique sobre a palavra "Download" com o botão direito do mouse. Abrirá uma janela, clique então em "Copiar endereço do link"
O código fornecido será mais ou menos assim:
http://sites.google.com/site/tampa233/lavatrat233-1/jquery-1.3.2.js?attredirects=0&d=1
Copie o que estiver antes do ponto de interrogação, o endereço é este. Ficará assim:
http://sites.google.com/site/tampa233/lavatrat233-1/jquery-1.3.2.jsAgora você poderá instalar o código JQuery ou Javacript sem problemas, mas coloque entre o seguinte código:
<script src='AQUI O ENDEREÇO DE SEU SCRIPT'/></script>





















Oi linda,se possível me dê uma ajuda,pois não consigo hospedar o script no google site.Segui toas as instruções,mas ao invés de download aparece a palavra transferir,fiz algo errado?
ResponderExcluirEi Vilma, menina, não esqueceu de parte nehuma ? Não sei o que poderá ter sido :-(
ResponderExcluirÓ minha linda,obrigada por me responder,vou tentar novamente.
ResponderExcluirolá, não consegui te mandar um e-mail.
ResponderExcluirmas será que pode me ajudar como colocar este botão: http://img32.imageshack.us/img32/3187/tagsh.jpg
é porque meu blog está com muitas tags e eu queria que aparecesse menos na página principal.
Dona Elke valeu por esta dica e que dica. E u sofri muito por não saber como hospedar esses códigos meuu eu tremia quando encontrava algo que tinha que hospedar.Agora tô super confiante com relação a este tipo detarefa.
ResponderExcluirMuito obrigado e um bom fim desemana pra senhora e sua familia. QUE DEUS LHE ABENÇOE SEMPRE.
Realmente, funciona. Dá pra hospedar no Google Sites. Mas ainda eu terei que aprender a "chamar"
ResponderExcluircom o "Src='código.js'". Valeu pela dica!!!
nao tive problema algum. peguei todos os scrips do meu template e hospedei no google. agora fico tudo blz, ficou ate mais rapido. obrigado fica com Deus.
ResponderExcluirOlá!
ResponderExcluirSegui suas orientações, emboras o Google deve ter trocado o modelo de páginas, mas consegui subir o jQuery.
No momento, minha necessidade é colocar uma contagem regressiva em um site que devo começar, para que o cliente possa acompanhar e não ficar falando que já passa de um ano (rs rs rs).
Já tenho o endereço do jQuery no Google e tambem sei onde baixar o script para este Countdown. Não sei como trabalhar com ele para rodar em minha página na web.
Veja o endereço do Countdown:
http://keith-wood.name/countdown.html
Me ajude, por favor, se possível resposta para meu email "vagasbh@msn.com"!
Santsam