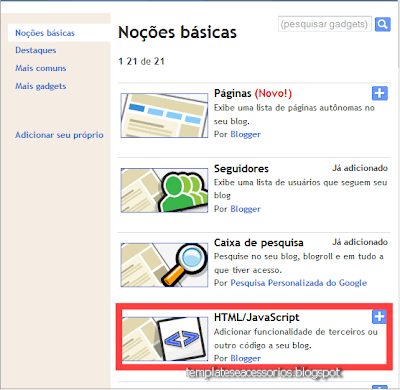
Copie o código abaixo e cole em HTML/Javascript, que fica em "Elementos de página"
<style>
#info{
border: 1px solid #000;
margin: 10px 0px;
padding:15px 10px 15px 50px;
background-repeat: no-repeat;
background-position: 10px center;
position:relative;
color: #fff;
background-color: #808080;
background-image: url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhTE6uXN-F4rejiQytv_a9_QHbnlDMkl5mNpSxjER0efcAI_KGahsy5ZaUcbz3tWxu090beOjUieo0FDnaXp1_cO45QGKFui_-kUO2nTIQadYCc5lR2z0erCbnqKW24ubnoppb-bCHzjhI/s1600/alerta2en6so7.gif');}
</style><script src="http://code.jquery.com/jquery-1.2.3.min.js" type="text/javascript">
</script>
<script type="text/javascript">
$(document).ready(function(){
$(".close").click(function(){
$("#info").animate({left:"+=10px"}).animate({left:"-5000px"});});
$("#info").fadeOut(800).fadeIn(800).fadeOut(400).fadeIn(400)
.fadeOut(400).fadeIn(400);});
</script>
<div id="info">
<a class="close" href="#close" style="float: right;"><img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh_QgE3ONnJ9dwAnEXw2VCMc0_6iiftwyFmH18WvTMuJxj_kxTgrVKHF5jTvAQoRdJNENRFf8IkfD5UeqVSqSrH5y4kcBUwMdpATs0h5TsTFhqgVQPKoqW6F7dKtpk6JhyphenhyphendW2M588LY16c/s1600/fechar.png" /></a>
AQUI A MENSAGEM</div>
#info{
border: 1px solid #000;
margin: 10px 0px;
padding:15px 10px 15px 50px;
background-repeat: no-repeat;
background-position: 10px center;
position:relative;
color: #fff;
background-color: #808080;
background-image: url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhTE6uXN-F4rejiQytv_a9_QHbnlDMkl5mNpSxjER0efcAI_KGahsy5ZaUcbz3tWxu090beOjUieo0FDnaXp1_cO45QGKFui_-kUO2nTIQadYCc5lR2z0erCbnqKW24ubnoppb-bCHzjhI/s1600/alerta2en6so7.gif');}
</style><script src="http://code.jquery.com/jquery-1.2.3.min.js" type="text/javascript">
</script>
<script type="text/javascript">
$(document).ready(function(){
$(".close").click(function(){
$("#info").animate({left:"+=10px"}).animate({left:"-5000px"});});
$("#info").fadeOut(800).fadeIn(800).fadeOut(400).fadeIn(400)
.fadeOut(400).fadeIn(400);});
</script>
<div id="info">
<a class="close" href="#close" style="float: right;"><img border="0" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh_QgE3ONnJ9dwAnEXw2VCMc0_6iiftwyFmH18WvTMuJxj_kxTgrVKHF5jTvAQoRdJNENRFf8IkfD5UeqVSqSrH5y4kcBUwMdpATs0h5TsTFhqgVQPKoqW6F7dKtpk6JhyphenhyphendW2M588LY16c/s1600/fechar.png" /></a>
AQUI A MENSAGEM</div>
Créditos: Blog Tutorial











ERRO
ResponderExcluirMuito útil esse código, gostaria de saber se tem como após a mensagem sair o espaço em vão que ficar ser retirado?
ResponderExcluirGostaria de Aproveitar a Parabenizar o Templantes & Acessórios que pra mim tem sido muito útil, além de ser o mais completo no quesito "Blog" que já ví..
Estranho Yuri, fiz vários testes e deu certo sempre.
ResponderExcluirPedro Paulo, vou tentar dando uma mexidinha no código. Beijos
Oqueiii =]
ResponderExcluirUtilmente Útil!
ResponderExcluirValeeu pelas dicaas, tao me ajudando muito.. Bjos.