Se você deseja fazer o efeito no título do blog ,procure por este trecho abaixo e insira o código desejado depois dele.
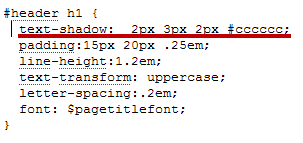
#header h1 {
Ficará assim:

Se você deseja fazer este efeito nos títulos da sidebar, então procure pelo trecho.
/* Sidebar Content
----------------------------------------------- */
E depois dele cole o seguinte código colocando onde está em verde o código desejado.
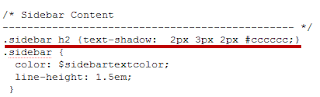
#sidebar h2 { COLE AQUI O CÓDIGO DESEJADO}
Ficará assim:

Se você deseja colocar o código nos títulos das postagens, procure pelo seguinte código e depois dele cole o código desejado.
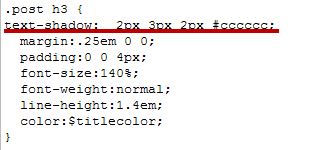
.post h3 {
Ficará assim:

Códigos: Troque os códigos na cor azul pelo código da cor que quiser
text-shadow: 2px -2px 30px #06DC06;
text-shadow: -10px 10px 10px #808080;
text-shadow: 1px 1px 1px #cc0000;
text-shadow: -1px -1px 1px #cccccc;
text-shadow: 1px 1px 1px #cccccc;
text-shadow: 2px 3px 2px #cccccc;
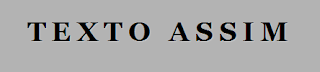
Como pode observar há infinitos efeitos a se fazer, tudo depende das cores que se escolhe, cor da letra, cor do fundo e cores do efeito shadow, dependerá de sua criatividade.
*Atenção que não são todos os navegadores que suportam este efeito.

















Belo blog cara!
ResponderExcluirtá de parabéns.