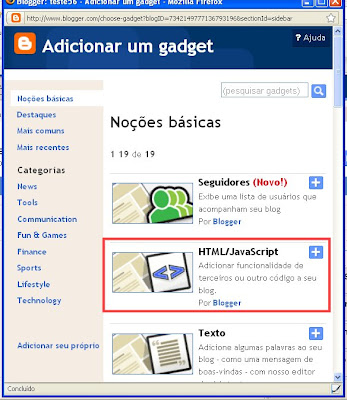
Vá até "Elementos de página", e abra um HTML/Javascript. Cole lá o código e insira o endereço da imagem. Salve e pronto.

Para a imagem se repetir:
<script>document.write(unescape("%3Cstyle%20type%3D%22text/css%22%3E%0Abody%20%7B background-image %3A%20url%28%22 AQUI O ENDEREÇO DA IMAGEM %22%29%3B%20background-position%3A%20center%3B%20background-repeat%3A%20repeat%3B%20 background-attachment %3A%20fixed%3B%20%7D%0A%3C/style%3E%0A%3Cdiv%20id%3D%22tag%22%20 style%3D%22position%3Aabsolute %3B%20left%3A0px%3B%20top%3A30px%3B%20z-index%3A50%3B%20 width%3A150px%3B%20height%3A45px%3B%22%3E%0A%3Ca%20href%3D%22 %22%20border%3D%220%22/ %3E%0A%3C/a%3E%3C/div%3E%20"));</script>
Para a imagem não se repetir, o código é este:
<script>document.write(unescape("%3Cstyle%20type%3D%22text/css%22%3E%0Abody%20%7B background-image %3A%20url%28%22 AQUI O ENDEREÇO DA IMAGEM %22%29%3B%20background-position%3A%20center%3B%20background-repeat%3A%20no-repeat%3B%20 background-attachment %3A%20fixed%3B%20%7D%0A%3C/style%3E%0A%3Cdiv%20id%3D%22tag%22%20 style%3D%22position%3Aabsolute %3B%20left%3A0px%3B%20top%3A30px%3B%20z-index%3A50%3B%20 width%3A150px%3B%20height%3A45px%3B%22%3E%0A%3Ca%20href%3D%22 %22%20border%3D%220%22/ %3E%0A%3C/a%3E%3C/div%3E%20"));</script>









Já coloquei no meu blog, adorei menina
ResponderExcluirBeijos
Adoro seu blog, sempre que preciso corro aki, por isso indiquei p/ receber o selo Top 10 Fav's
ResponderExcluirFica Deus
GOSTEI MUINTO SEU BLOG E D+ DEPOI VC COLOCA UNS CODICO PARA COLOCA ACESSORIOS NO BLOG VALEU SUA DICA VALEU A PENA GOSTEI
ResponderExcluirElke, fofa é vc, querida! Olha, descobri outra forma de inserir o fundo direto no modelo HTML, após o código (bem embaixo sem expandir).
ResponderExcluirSegue este código convertido pois o sistema não aceitou o código HTML (acredito que vc saiba desconverter):
<div id='sidebar-wrapper'>
Eu preferí esse modo de inserir pois não perco o código se trocar o modelo, repondo
o modelo não precisa repôr o código, ele ficará sempre integrado ao modelo, entendeu? Tem mais, na parte de elementos de página o fundo tbm vai aparecer. Bárbaro. Bj!
Amiguinhs, amigona, eu só queria saber por que o texto que segue o cursor não desce com o mesmo quando descemos na página. Aqui tbm é assim, pensei: é normal. Mas entrei num site que o texto fica grudadinho mesmo no cursor, de cima à baixo da página. Confere:
ResponderExcluirhttp://www.geocities.com/the_midimania/abba.html
Bj.
Adorei a dica, mas ainda preciso de um help: a imagem saiu repetida varias vezes mas eu queria ela uma vez só extendida, como eu faço?
ResponderExcluirBeijinho
Ma ajudou imenso com estas dicas andava doida para conseguir colocar o fundo no meu blog , Obrigada já consegui também colocar o seu selinho no meu blog crochedadodo também não entendi logo que era no texto que se coloca os selinhos
ResponderExcluirBoa semana para si com muita alegria
beijinhos
Aldora
OI!!!
ResponderExcluirFlor tentei de todas as formar o código de um template pra colocar no meu blog mas não encontrei!!!não tem uma forma de deixar os códigos junto aos modelos? desde ja grata!!
:)
Ei Elkinha,
ResponderExcluirVi que você já está de volta após o BB e com a corda toda!
Já estava com saudades!
Grande beijo no seu coração!
Aú
Oi Elke, parabéns seu blog está cada vez mais bonito. Espero que tenha recebido as mensagens que o blogger está enviando erradamente para mim, sempre as redireciono à vc e inclusive sempre com uma reclamação ao blogger, pois acabei anteriormente excluindo meu blog pois recebia até 15 mensagens por dia que deveriam ser enviadas à outro blog. Espero que o blogger resolva esse problema.
ResponderExcluirBjs, Márcia
Oi Elke!
ResponderExcluirEu preciso demais da sua ajuda!
Preciso de alguém que faça um layout ou um template personalizado para o meu blog.
Vc pode me ajudar?
Não consegui colocar por esse método!
ResponderExcluirVi seus templates, achei lindos...
Mas na verdade eu queria só a imagem de fundo, sem alterar as configurações que eu já tenho! Não acho em lugar nenhum...
Desde já, Agradeço.
Abraços
isso foi uma porcariaa no blogger não aconteceu nada hunf*
ResponderExcluirmuito booom! mas eu qria colocar uma imagem nos dois cantos verticais... será que tem como?
ResponderExcluirDesde ja obrigado!
ola quero disser que eu amo esse blog e que me ajudou e muito na divulgação do meu.
ResponderExcluireu eu usso essa dica e sempre eu até separei uma pasta com bloco de nota so com esses codg
Adorei seu blog! É muito útil tanto para iniciantes quanto para veteranos, parabéns!
ResponderExcluirNão consegui, só queria colocar uma imagem de fundo mas sem mudar as configurações atuais, e agora? D:
ResponderExcluirmuito obrigada eu vim a este blog e consegui pôr o fundo!
ResponderExcluirVlw !
ResponderExcluirMuito bom o seu blog, parabéns!
ResponderExcluirSe Da Certo Muito Obrigado :)
ResponderExcluir