Lindos ícones sociais vintage. Download
31 de mai. de 2013
30 de mai. de 2013
Efeito hover nas imagens com CSS - efeitos de rotação
Use estes códigos para dar efeitos legais para as imagens de seu blog usando apenas CSS.
Implementar CSS
No modelo de seu blog", clique em "Personalizar"
Ao abrir essa janela, vá em Avançado -------> Adicionar CSS
Copie o código abaixo e cole no local indicado.
Efeito mostrar background com listras
.post-body img{
border: 0; /* borda na imagem em zero, não altere */
margin: 0 -30px 0 -30px; /* margem da direita e esquerda, não altere */
padding: 0; /* espaço entre margens e imagem, não altere */
max-width: 480px; /* tamanho máximo da imagem, pode e deve ser alterado */
-webkit-transition:All 1s ease;
-moz-transition:All 1s ease;
-o-transition:All 1s ease;
}
.post-body img:hover{
width:auto;
border: dashed 4px #ff73da;
-webkit-transform: rotatex(-360deg);
-webkit-transition-duration: 1.00s;
-moz-transition-duration: 1.00s;
transition-duration: 1.00s;}
.post-body img{
border: 0; /* borda na imagem em zero, não altere */
margin: 0 -30px 0 -30px; /* margem da direita e esquerda, não altere */
padding: 0; /* espaço entre margens e imagem, não altere */
max-width: 480px; /* tamanho máximo da imagem, pode e deve ser alterado */
-webkit-transition:All 1s ease;
-moz-transition:All 1s ease;
-o-transition:All 1s ease;
}
.post-body img:hover{
width:auto;
border: dashed 4px #ff73da;
-webkit-transform: rotatex(-360deg);
-webkit-transition-duration: 1.00s;
-moz-transition-duration: 1.00s;
transition-duration: 1.00s;}
Efeito transitório para dentro
.post-body img{
border: 0; /* borda na imagem em zero, não altere */
margin: 0 -30px 0 -30px; /* margem da direita e esquerda, não altere */
padding: 0; /* espaço entre margens e imagem, não altere */
max-width: 480px; /* tamanho máximo da imagem, pode e deve ser alterado */
-webkit-transition:All 1s ease;
-moz-transition:All 1s ease;
-o-transition:All 1s ease;
}
.post-body img:hover{
width:auto;
-webkit-transform: rotateY(-360deg);
-webkit-transition-duration: 1.00s;
-moz-transition-duration: 1.00s;
transition-duration: 1.00s}
Efeito giro 360º
.post-body img{
border: 0; /* borda na imagem em zero, não altere */
margin: 0 -30px 0 -30px; /* margem da direita e esquerda, não altere */
padding: 0; /* espaço entre margens e imagem, não altere */
max-width: 480px; /* tamanho máximo da imagem, pode e deve ser alterado */
-webkit-transition:All 1s ease;
-moz-transition:All 1s ease;
-o-transition:All 1s ease;
}
.post-body img:hover{
-moz-transform: scale(1.2) rotate(-350deg);-webkit-transform: scale(1.2) rotate(-350deg);-o-transform: scale(1.2) rotate(-350deg);-ms-transform: scale(1.2) rotate(-350deg);transform: scale(1.2) rotate(-350deg);-webkit-box-shadow: 0 0 20px rgba(255,0,0,.4), inset 0 0 20px rgba(255,255,255,1);-moz-box-shadow: 0 0 20px rgba(255,0,0,.4), inset 0 0 20px rgba(255,255,255,1);box-shadow: 0 0 20px rgba(255,0,0,.4), inset 0 0 20px rgba(255,255,255,1);}
Efeito zoom
.post-body:hover img {
-webkit-transform: scale(1.5);
webkit-transform-origin: 50% 50%;
-o-transform: scale(1.5);
-o-transform-origin: 50% 50% 0;
transform: scale(1.5);
transform-origin: 50% 50% 0;
}
Efeito Preto e branco
.post-body img {-webkit-transition-duration: .90s;}
.post-body img:hover{-webkit-transition-duration: .90s;-webkit-filter: grayscale(100%);}
Efeito sépia
.post-body img {-webkit-transition-duration: .90s;}
.post-body img:hover{-webkit-transition-duration: .90s;
-webkit-filter: sepia(100%);}
.post-body img:hover{-webkit-transition-duration: .90s;
-webkit-filter: sepia(100%);}
Efeito arco-íris
.post-body img{
filter: hue-rotate(360deg);
-webkit-filter: hue-rotate(360deg);
-moz-filter: hue-rotate(360deg);
-webkit-filter;(1);
-webkit-transition: all 0.7s linear;
-moz-transition: all 0.7s linear;
transition: all 0.7s linear
}
.post-body img:hover{
filter: hue-rotate(0deg);
-webkit-filter: hue-rotate(0deg);
-moz-filter: hue-rotate(0deg);
-webkit-filter;(0}
filter: hue-rotate(360deg);
-webkit-filter: hue-rotate(360deg);
-moz-filter: hue-rotate(360deg);
-webkit-filter;(1);
-webkit-transition: all 0.7s linear;
-moz-transition: all 0.7s linear;
transition: all 0.7s linear
}
.post-body img:hover{
filter: hue-rotate(0deg);
-webkit-filter: hue-rotate(0deg);
-moz-filter: hue-rotate(0deg);
-webkit-filter;(0}
Efeito arredondar margens imagem
.post-body img {
-webkit-transition-duration: .50s;
border-radius: 10px 10px 10px 10px;
}
.post-body img:hover {
-webkit-transition-duration: .50s;
border-radius: 260px 260px 260px 260px;
}
-webkit-transition-duration: .50s;
border-radius: 10px 10px 10px 10px;
}
.post-body img:hover {
-webkit-transition-duration: .50s;
border-radius: 260px 260px 260px 260px;
}
Depois, clique em "Aplicar ao blog", no canto direito de seu monitor, na parte superior para salvar.
29 de mai. de 2013
Imagens que carregam a medida que rola o Blogger
Com este código onde as imagens vão sendo carregadas a medida que rola o Blogger, além de um efeito bacana, o blog carrega com mais rapidez.
Vá até o editor do seu blog.
Acima dele cole este próximo código. (se você já possui ajax em seu blog, basta retirar o código grifado em laranja.)
<!--Código imagens preguiçosas-->
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js' type='text/javascript'/>
<script type='text/javascript'>
//<;self.loaded=true;}).attr("src",$(self).attr("original"));};});if("scroll"!=settings.event){$(self).bind(settings.event,function(event){if(!self.loaded){$(self).trigger("appear");}});}});$(settings.container).trigger(settings.event);return this;};$.belowthefold=function(element,settings){if(settings.container===undefined||settings.container===window){var fold=$(window).height()+$(window).scrollTop();}else{var fold=$(settings.container).offset().top+$(settings.container).height();}
return fold<=$(element).offset().top-settings.threshold;};$.rightoffold=function(element,settings){if(settings.container===undefined||settings.container===window){var fold=$(window).width()+$(window).scrollLeft();}else{var fold=$(settings.container).offset().left+$(settings.container).width();}
return fold<=$(element).offset().left-settings.threshold;};$.abovethetop=function(element,settings){if(settings.container===undefined||settings.container===window){var fold=$(window).scrollTop();}else{var fold=$(settings.container).offset().top;}
return fold>=$(element).offset().top+settings.threshold+$(element).height();};$.leftofbegin=function(element,settings){if(settings.container===undefined||settings.container===window){var fold=$(window).scrollLeft();}else{var fold=$(settings.container).offset().left;}
return fold>=$(element).offset().left+settings.threshold+$(element).width();};$.extend($.expr[':'],{"below-the-fold":"$.belowthefold(a, {threshold : 0, container: window})","above-the-fold":"!$.belowthefold(a, {threshold : 0, container: window})","right-of-fold":"$.rightoffold(a, {threshold : 0, container: window})","left-of-fold":"!$.rightoffold(a, {threshold : 0, container: window})"});})(jQuery);
$(document).ready(function($){
$('.post img').lazyload({
effect:'fadeIn',
placeholder:'https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgFtShs2TwBZQMK0WQ1pKPiqqUjkWH8jL_yfQBJJFPt2IE2ochJB6M-nLDjmmSlpx8EZmfdSWOfe1xf-dolyJ9szP75b8nn2Zx1OfbXBmRNI7AY548raRQmDK6BCxJ9NK5tP_Vnv_CnuEE/s1/bg_placeholder.png'
});
});
//]]>
</script>
28 de mai. de 2013
Menu navegação em flash para o novo Blogger
O Cláudio Sanches do Ferramentas Blog desenvolveu este plugin para o Wordpress e o pessoal do Dicas Frenetizadas adaptou-o para o Blogger. Como a dica do blog do Dicas Frenetizadas está para o antigo Blogger, trouxe a dica adaptada para o novo Blogger, implementado em julho de 2010. (usei o template Simples)
Vá até o HTML de seu blog e clique em editar HTML
Procure por:
.blog-pager {
background: $(paging.background);
}
.blog-pager-older-link, .home-link,
.blog-pager-newer-link {
background-color: $(content.background.color);
padding: 5px;
}
Troque-o então por:
<b:if cond="data:blog.pageType != "item"">"
.blog-pager {
background: $(paging.background);
}
.blog-pager-older-link, .home-link,
.blog-pager-newer-link {
background-color: $(content.background.color);
padding: 5px;
}
</b:if>
.blog-pager {
background: $(paging.background);
}
.blog-pager-older-link, .home-link,
.blog-pager-newer-link {
background-color: $(content.background.color);
padding: 5px;
}
</b:if>
Salve !
Agora procure por:
<b:skin>...]]></b:skin>
Abaixo dele, cole este próximo código:
<!--Menu lateral -->
<style>
#fnp-nav {font-size:13px;color:#000;text-align:left;}
.fnp-previous {position:fixed;top:50%;left:10px;height:37px;width:20px;z-index:9999;}
.fnp-next {position:fixed;top:50%;right:10px;height:37px;width:20px;z-index:9999;}
.fnp-previous a, .fnp-next a {transition:all 0.4s ease;-webkit-transition:all 0.4s ease;-o-transition:all 0.4s ease;-moz-transition:all 0.4s ease;opacity:0.6;}
.fnp-previous a:hover, .fnp-next a:hover {opacity:1;text-decoration:none;}
.fnp-box-left {position:relative;width:20px;height:37px;background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEir7ALAf2Q8vBg_hBxFWy00Ldc5V121bZAuU3tZDZb9eb6Y-yNDGzNiNvm46crATwCNz4MlOHpYlasvuUBDlxkZ0p-Wa4ug8GpW_48kPD7PfR5mswQEJoQ5I11cEkvkPW4e42KjqvvFpSAh/s1600/arrow-left.png) no-repeat;}
.fnp-content-left {overflow:hidden;width:200px;height:101px;padding:5px 10px 0 60px;border:1px solid #ccc;color:#000;background:#fff;display:block;position:absolute;top:-36px;left:-235px;z-index:-1;-moz-border-radius:0 20px 20px 0;-webkit-border-radius:0 20px 20px 0;border-radius:0 20px 20px 0;}
.fnp-box-right {position:relative;width:20px;height:37px;background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhddIS_jBsYQXPdyCjMOqiYC6xf-tjI1UGS3D6ZXH1TLHzS-zWk6MvFieyp3WCrw2zzgMuoJP2cTKx8f1LP80hIwnGjAKhajDro8NjppyLwK6rGTcpW7W7aibNjFwnew95yPTe-Lc8f4e03/s1600/arrow-right.png) no-repeat;}
.fnp-content-right {overflow:hidden;width:200px;height:101px;padding:5px 60px 0 10px;border:1px solid #ccc;color:#000;background:#fff;display:block;position:absolute;top:-36px;right:-235px;z-index:-1;-moz-border-radius:20px 0 0 20px;-webkit-border-radius:20px 0 0 20px;border-radius:20px 0 0 20px;}
.fnp-nav-title {opacity:0;font-weight:bold;margin:5px 0;}
.fnp-nav-link {opacity:0}
.fb-content-left .fb-content-border,.fb-content-right .fb-content-border {display:none;}
@media screen and (max-width: 900px) {
.fnp-previous {display:none;}
.fnp-next {display:none;}
</style>
<!-- Início código navegação por página -->
<b:if cond='data:blog.pageType == "item"'>
<script src='https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js' type='text/javascript'/>
<script type='text/javascript'>
var alts = jQuery.noConflict();
alts(document).ready(function(){
var newerLink = alts("a.blog-pager-newer-link").attr("href");
alts("a.blog-pager-newer-link").load(newerLink+" .post-title:first", function() {
var newerLinkTitle = alts("a.blog-pager-newer-link").text();
alts("a.blog-pager-newer-link").text(newerLinkTitle);
});
var olderLink = alts("a.blog-pager-older-link").attr("href");
alts("a.blog-pager-older-link").load(olderLink+" .post-title:first", function() {
var olderLinkTitle = alts("a.blog-pager-older-link").text();
alts("a.blog-pager-older-link").text(olderLinkTitle);//rgt
});
});
var fnp = jQuery.noConflict();
fnp(document).ready(function(){
fnp(".fnp-previous").mouseenter(function(){
fnp(".fnp-content-left").stop().animate({
left:-10
},700);
fnp(".fnp-content-left .fnp-nav-title,.fnp-content-left .fnp-nav-link").stop().delay(500).animate({
opacity:1
},500);
});
fnp(".fnp-previous").mouseleave(function(){
fnp(".fnp-content-left").stop().animate({
left:-400
},700);
fnp(".fnp-content-left .fnp-nav-title,.fnp-content-left .fnp-nav-link").stop().animate({
opacity:0},500)
});fnp(".fnp-next").mouseenter(function(){
fnp(".fnp-content-right").stop().animate({
right:-10
},700);
fnp(".fnp-content-right .fnp-nav-title,.fnp-content-right .fnp-nav-link").stop().delay(500).animate({
opacity:1
},500);
});fnp(".fnp-next").mouseleave(function(){
fnp(".fnp-content-right").stop().animate({
right:-400
},700);
fnp(".fnp-content-right .fnp-nav-title,.fnp-content-right .fnp-nav-link").stop().animate({
opacity:0
},500);
});
});
</script>
</b:if>
<!-- Fim do menu navegação por página -->
Salve.
Procure por:
<b:includable id='nextprev'>...</b:includable>
Substitua por todo o código abaixo.
<b:includable id='nextprev'>
<b:if cond='data:blog.pageType == "item"'>
<div id='fnp-nav'>
<div class='blog-pager' id='blog-pager'>
<b:if cond='data:newerPageUrl'>
<div class='fnp-previous'><a rel='prev'><div class='fnp-box-left'><div class='fnp-content-left'><div class='fnp-content-border'/><div class='fnp-nav-title'>Anterior</div><div class='fnp-nav-link'><a class='blog-pager-newer-link' expr:href='data:newerPageUrl' expr:id='data:widget.instanceId + "_blog-pager-newer-link"' expr:title='data:newerPageTitle' style='display: block;'/></div></div></div></a></div>
</b:if>
<b:if cond='data:olderPageUrl'>
<div class='fnp-next'><a rel='next'><div class='fnp-box-right'><div class='fnp-content-right'><div class='fnp-content-border'/><div class='fnp-nav-title'>Próximo</div><div class='fnp-nav-link'><a class='blog-pager-older-link' expr:href='data:olderPageUrl' expr:id='data:widget.instanceId + "_blog-pager-older-link"' expr:title='data:olderPageTitle'/></div></div></div></a></div>
</b:if>
</div>
<div class='clear'/>
</div>
</b:if>
<b:if cond='data:blog.pageType != "item"'>
<div class='blog-pager' id='blog-pager'>
<b:if cond='data:newerPageUrl'>
<span id='blog-pager-newer-link'>
<a class='blog-pager-newer-link' expr:href='data:newerPageUrl' expr:id='data:widget.instanceId + "_blog-pager-newer-link"' expr:title='data:newerPageTitle'>Página Anterior</a>
</span>
</b:if>
<b:if cond='data:olderPageUrl'>
<span id='blog-pager-older-link'>
<a class='blog-pager-older-link' expr:href='data:olderPageUrl' expr:id='data:widget.instanceId + "_blog-pager-older-link"' expr:title='data:olderPageTitle'>Próxima Página</a>
</span>
</b:if>
<b:if cond='data:blog.homepageUrl != data:blog.url'>
<a class='home-link' expr:href='data:blog.homepageUrl'><data:homeMsg/></a>
<b:else/>
<b:if cond='data:newerPageUrl'>
<a class='home-link' expr:href='data:blog.homepageUrl'><data:homeMsg/></a>
</b:if>
</b:if>
</div>
<div class='clear'/>
</b:if>
</b:includable>
<b:if cond='data:blog.pageType == "item"'>
<div id='fnp-nav'>
<div class='blog-pager' id='blog-pager'>
<b:if cond='data:newerPageUrl'>
<div class='fnp-previous'><a rel='prev'><div class='fnp-box-left'><div class='fnp-content-left'><div class='fnp-content-border'/><div class='fnp-nav-title'>Anterior</div><div class='fnp-nav-link'><a class='blog-pager-newer-link' expr:href='data:newerPageUrl' expr:id='data:widget.instanceId + "_blog-pager-newer-link"' expr:title='data:newerPageTitle' style='display: block;'/></div></div></div></a></div>
</b:if>
<b:if cond='data:olderPageUrl'>
<div class='fnp-next'><a rel='next'><div class='fnp-box-right'><div class='fnp-content-right'><div class='fnp-content-border'/><div class='fnp-nav-title'>Próximo</div><div class='fnp-nav-link'><a class='blog-pager-older-link' expr:href='data:olderPageUrl' expr:id='data:widget.instanceId + "_blog-pager-older-link"' expr:title='data:olderPageTitle'/></div></div></div></a></div>
</b:if>
</div>
<div class='clear'/>
</div>
</b:if>
<b:if cond='data:blog.pageType != "item"'>
<div class='blog-pager' id='blog-pager'>
<b:if cond='data:newerPageUrl'>
<span id='blog-pager-newer-link'>
<a class='blog-pager-newer-link' expr:href='data:newerPageUrl' expr:id='data:widget.instanceId + "_blog-pager-newer-link"' expr:title='data:newerPageTitle'>Página Anterior</a>
</span>
</b:if>
<b:if cond='data:olderPageUrl'>
<span id='blog-pager-older-link'>
<a class='blog-pager-older-link' expr:href='data:olderPageUrl' expr:id='data:widget.instanceId + "_blog-pager-older-link"' expr:title='data:olderPageTitle'>Próxima Página</a>
</span>
</b:if>
<b:if cond='data:blog.homepageUrl != data:blog.url'>
<a class='home-link' expr:href='data:blog.homepageUrl'><data:homeMsg/></a>
<b:else/>
<b:if cond='data:newerPageUrl'>
<a class='home-link' expr:href='data:blog.homepageUrl'><data:homeMsg/></a>
</b:if>
</b:if>
</div>
<div class='clear'/>
</b:if>
</b:includable>
Salve !
27 de mai. de 2013
Colocar nuvens flutuando no cabeçalho do Blogger
Efeitos fofinhos que deixam o blog totalmente exclusivos são sempre bem-vindos, não é mesmo ? Vejam este efeito de nuvens passando pelo cabeçalho, e que na verdade, você poderá colocar por todo o blog.
Vá até o "Modelo de seu blog", clique em "Editar HTML"
Abaixo dele cole este próximo código.(se quiser modificar a imagem, mude os endereços que estão grifados com a cor rosa pelo endereço da nuvem de sua preferência.)
<script src='http://jqueryjs.googlecode.com/files/jquery-1.3.2.js' type='text/javascript'/>
<div id='wrapper'>
<div id='content'>
<div id='cloud1'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjXURFQodsXHp0l9t_KG5V1i5zLxvPvEpMZ_JFNgKMIHrd9FjbcgO8AaudVIaIIZfSxp4jo7RTJyLtdsiHy1QrL-OKNaYceVFdpq07e-T3ZWoU46xsU4yroONdJEDwF_z0y_pylNqEG3Eo/s1600/nuvem+2.png'/></div>
<div id='cloud2'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjw4GTCaOAJ-PzSG06M9MCuapr9uLAEx8vJZ2zwNy6qwXNpPnvaUBIkcw6ZKQzVX2e2QtxCPmYEuSavYJm1K1R1-rUWnFV0sbjCgh7Yk_eE6OMWydkIm-zw7I3k_S_4u7RoDPcaOSxw3Wc/s1600/nuvem+1.png'/></div>
<div id='cloud3'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjXURFQodsXHp0l9t_KG5V1i5zLxvPvEpMZ_JFNgKMIHrd9FjbcgO8AaudVIaIIZfSxp4jo7RTJyLtdsiHy1QrL-OKNaYceVFdpq07e-T3ZWoU46xsU4yroONdJEDwF_z0y_pylNqEG3Eo/s1600/nuvem+2.png'/></div>
<div id='cloud4'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjw4GTCaOAJ-PzSG06M9MCuapr9uLAEx8vJZ2zwNy6qwXNpPnvaUBIkcw6ZKQzVX2e2QtxCPmYEuSavYJm1K1R1-rUWnFV0sbjCgh7Yk_eE6OMWydkIm-zw7I3k_S_4u7RoDPcaOSxw3Wc/s1600/nuvem+1.png'/></div>
</div>
</div>
<script type='text/javascript'>
$(document).ready(function() {
setTimeout("animation()",300);
});
function animation(){
cloud1();
cloud2();
cloud3();
cloud4();
}
function cloud1(){
$("#cloud1").animate({left:"+=80%"},50000).animate({left:"-0px"}, 0)
setTimeout("cloud1()",30000);
}
function cloud2(){
$("#cloud2").animate({left:"+=70%"},40000).animate({left:"-0px"}, 0)
setTimeout("cloud2()",20000);
}
function cloud3(){
$("#cloud3").animate({left:"+=70%"},60000).animate({left:"-0px"}, 0)
setTimeout("cloud3()",20000);
}
function cloud4(){
$("#cloud4").animate({left:"+=70%"},75000).animate({left:"-0px"}, 0)
setTimeout("cloud4()",75000);
}
</script>
Implementar CSS
No modelo de seu blog", clique em "Personalizar"
Ao abrir essa janela, vá em Avançado -------> Adicionar CSS
Copie o código abaixo e cole no local indicado. (para separar as nuvens e mudar a posição, modifique os códigos grifados em azul)
/*Nuvens do cabeçalho-----------------------------------------------------------*/
#cloud1{ position:absolute; top:2px; left: 0px; z-index:10; }
#cloud2{ position:absolute; top:80px; left: 0px; z-index:10; }
#cloud3{ position:absolute; top:150px; left: 0px; z-index:10; }
#cloud4{ position:absolute; top:220px; left: 0px; z-index:10; }
Depois, clique em "Aplicar ao blog", no canto direito de seu monitor, na parte superior para salvar.
Outras imagens de nuvens
Efeito de desenho e pintura nas suas fotos online
Para gosta de desenhos, e de quebra transformar fotos em desenhos, venho compartilhar com vocês um excelente site que cumpre esta função com boa qualidade e variados efeitos o Be Funky
Efeitos
Há outro site que oferece este tipo de serviço, mas desta vez um efeito de desenho a lápis.
22 de mai. de 2013
Efeito hover com CSS- imagens com efeito vintage
Com esse código é possível fazer um efeito interessante nas imagens dos posts ao se passar o mouse em cima.
Implementar CSS
No modelo de seu blog", clique em "Personalizar"
Ao abrir essa janela, vá em Avançado -------> Adicionar CSS
Copie o código abaixo e cole no local indicado.
.post-body img{
border: 0; /* borda na imagem em zero, não altere */
margin: 0 -30px 0 -30px; /* margem da direita e esquerda, não altere */
padding: 0; /* espaço entre margens e imagem, não altere */
max-width: 480px; /* tamanho máximo da imagem, pode e deve ser alterado */
-webkit-transition:All 1s ease;
-moz-transition:All 1s ease;
-o-transition:All 1s ease;
}
.post-body img:hover{
-webkit-filter: sepia(1) blur(1px);
-moz-filter: sepia(1) blur(1px);
-webkit-transition:All 1s ease;
-moz-transition:All 1s ease;
-o-transition:All 1s ease;}
Depois, clique em "Aplicar ao blog", no canto direito de seu monitor, na parte superior para salvar.
21 de mai. de 2013
Blogroll de ajuda
Aqui estão listados para vocês, os melhores blogs de ajuda, os famosos "metablogs", e blogs de templates gratuitos, os não menos famosos "templates free" para a plataforma Blogger. Esse post será sempre atualizado tanto para inserir quanto para deletar links. Se o seu blog é sobre templates grátis e blog de ajuda, pode enviar-me um e-mail solicitando a integração nessa lista, claro que seu blog deverá ter um bom layout e conteúdo. Para isso, basta escrever no título da mensagem: "Quero ter meu blog avaliado para lista de metablogs." templateseacessorios2@gmail.com
Blogs em português
Blogs em inglês
Blogs em espanhol
Blogs de templates grátis
Menu horizontal lavalamp com CSS
Um menu podee ser muito útil para seu blog, conforme já afirmei aqui inúmeras vezes. Mas além de útil é necessário empregar a ele outras qualidades como beleza, facilidade de navegação, integração com o layout de seu blog e leveza. É possível fazer um menu com um bonito efeito hover somente com CSS.
Vá até o "Modelo de seu blog", clique em "Editar HTML"
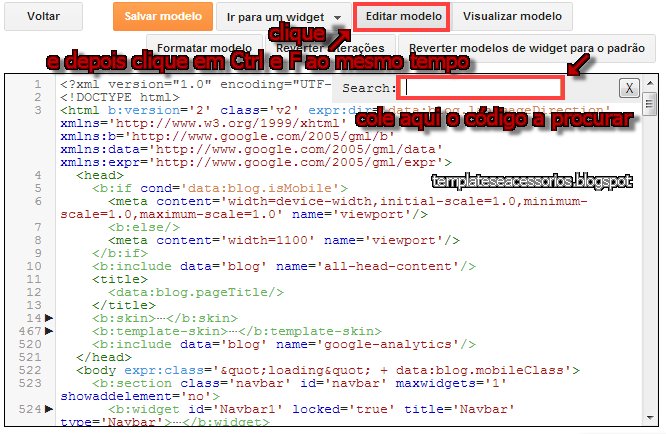
Clique no botão "Editar modelo" e depois nas teclas Ctrl e F. Ao abrir a janela, procure pelo seguinte trecho.
Procure por <header>
Acima dele, cole o próximo código:
<div class="ph-line-nav nav">
<a href="#">Home</a>
<a href="#">About</a>
<a href="#">Gallery</a>
<a href="#">Contact</a>
<div class="effect"></div>
</div>
Efeito bolinha
<div class="ph-dot-nav nav">
<a href="#">Home</a>
<a href="#">About</a>
<a href="#">Gallery</a>
<a href="#">Contact</a>
<div class="effect"></div>
</div>
Efeito coração
<div class="ph-heart-nav nav">
<a href="#">Home</a>
<a href="#">About</a>
<a href="#">Gallery</a>
<a href="#">Contact</a>
<div class="effect"></div>
</div>
Implementar CSS
No modelo de seu blog", clique em "Personalizar"
Ao abrir essa janela, vá em Avançado -------> Adicionar CSS
Copie o código abaixo e cole no local indicado.
/* --- for all three examples ----*/
.nav {
text-align: center;
overflow: hidden;
margin: 2em auto;
width: 480px;
position: relative; }
.nav a {
display: block;
position: relative;
float: left;
padding: 1em 0 2em;
width: 25%;
text-decoration: none;
color: #393939;
-webkit-transition: .7s;
-moz-transition: .7s;
-o-transition: .7s;
-ms-transition: .7s;
transition: .7s; }
.nav a:hover {
color: #c6342e; }
.effect {
position: absolute;
left: -12.5%;
-webkit-transition: 0.7s ease-in-out;
-moz-transition: 0.7s ease-in-out;
-o-transition: 0.7s ease-in-out;
-ms-transition: 0.7s ease-in-out;
transition: 0.7s ease-in-out; }
.nav a:nth-child(1):hover ~ .effect {
left: 12.5%; }
.nav a:nth-child(2):hover ~ .effect {
left: 37.5%; }
.nav a:nth-child(3):hover ~ .effect {
left: 62.5%; }
.nav a:nth-child(4):hover ~ .effect {
left: 87.5%; }
/* ----- line example -----*/
.ph-line-nav .effect {
width: 90px;
height: 2px;
bottom: 36px;
background: #c6342e;
box-shadow: 0 1px 0 white;
margin-left:-45px;
}
/* ----- dot example -----*/
.ph-dot-nav:after {
content: "";
display: block;
position: absolute;
width: 100%;
height: 1px;
background: #c6342e;
bottom: 40px; }
.ph-dot-nav a:after {
content: "";
position: absolute;
width: 4px;
height: 4px;
bottom: 38px;
left: 50%;
margin-left: -2px;
background: #c6342e;
border-radius: 100%; }
.ph-dot-nav .effect {
width: 10px;
height: 10px;
bottom: 36px;
margin-left: -5px;
background: #c6342e;
border-radius: 100%; }
/* ----- heart example -----*/
.ph-heart-nav .effect, .ph-heart-nav a:after, .ph-heart-nav a:before {
background: url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgnOMQ5tP1jEX71Jv8VCIHCYt-dwhK4QoePjK6ZmM6JplkT6uvHQHULnRlRN05javTp-RvvPyn0pV0QN7cQqIdeMlEhXnMgvNskEhLnrVCPvL18pqnprEl4l820MwR28cVQi9FJsJmz2H8/s1600/heart.png') no-repeat; }
.ph-heart-nav .effect {
position: absolute;
bottom: 26px;
background-position: 0 0;
height: 8px;
width: 62px;
margin-left:-31px; }
.ph-heart-nav a:before {
content: "";
display: block;
position: absolute;
left: 50%;
bottom: 20px;
background-position: -62px 0;
height: 20px;
width: 11px;
margin-left: -11px; }
.ph-heart-nav a:after {
content: "";
display: block;
position: absolute;
left: 50%;
bottom: 20px;
z-index: 1;
background-position: -73px 0;
height: 20px;
width: 11px; }
Depois, clique em "Aplicar ao blog", no canto direito de seu monitor, na parte superior para salvar.
Créditos: CSS Box
20 de mai. de 2013
Usar os comentários do Facebook e do Blogger no blog
Depois de tantos comentários e pedidos a respeito desta tutorial, resolvi refazê-la. Sei que deveria ter feito isso antes, mas vou me agarrar naquele velho ditado: "Antes tarde do que nunca"
O Facebook fez alterações em seus códigos, assim como o Blogger na estrutura de seu HTML, por isso o antigo hack já não funcionava mais, mas aí está, toda a tutorial reformulada, em 2013 para o novo editor do Blogger...
É necessário abrir o Facebook e fazer o login. Depois, clique neste link:
https://developers.facebook.com/apps
Você irá criar um aplicativo para seu blog, por isso atenção !
Clique no botão " + Criar Novo Aplicativo"
Agora abrirá uma janela...
Preencha as caixas como no modelo, depois clique em "Continuar". Perceba no entanto, que deverá aparecer a inscrição "Correto" e "Avaliable", ou não dará certo.
Preencha a capitcha conforme o exemplo.
Pronto, agora você será direcionado a uma página onde aparecerá o número do ID de seu aplicativo. Precisaremos dele para instalar os comentários em seu Blogger.
Deixe a página aberta ou anote o número do seu aplicativo, volte até o seu blog, vá em "Modelo". Clique em "Editar HTML"
Ao abrir o editor, dê um clique em cima do painel. Clique então nas teclas CTRL + F. Abrirá uma pequena janelinha. Procure então por
<head>
E abaixo dele cole este próximo código, colocando no local que se pede o número do aplicativo do Facebook.
<script src='http://connect.facebook.net/pt_BR/all.js#xfbml=1'/>
<script src='http://code.jquery.com/jquery-latest.js'/>
<meta content='AQUI O NÚMERO DO APLICATIVO DO FACEBOOK' property='fb:admins'/>
<script src='http://code.jquery.com/jquery-latest.js'/>
<meta content='AQUI O NÚMERO DO APLICATIVO DO FACEBOOK' property='fb:admins'/>
Salve !
Procure por
Imediatamente abaixo do código cole o este próximo código: (número grifado em rosa representa a largura da área do Facebook, troque-a caso necessário.)
<div class='comments-page' id='fb-comments-page'>
<b:if cond='data:blog.pageType == "item"'>
<div id='fb-root'/>
<fb:comments expr:href='data:post.url' num_posts='52' width='560'/>
</b:if>
</div>
<div class='comments comments-page' id='blogger-comments-page'/>
<b:if cond='data:blog.pageType == "item"'>
<div id='fb-root'/>
<fb:comments expr:href='data:post.url' num_posts='52' width='560'/>
</b:if>
</div>
<div class='comments comments-page' id='blogger-comments-page'/>
SALVE !!! Esta prontinho, os comentários do Facebook já estão em seu blog.
Assinar:
Comentários (Atom)





























.png)