Sei que você já viu esse menu no
Plugins Dicas e Templates, mais dei uma complementada e eis o que deu. Um menu em abas para o seu Blogger com o script hospedado em seu próprio Blogger. Sem essa de hospedar aqui ou ali. Sabem como é, esses serviços gratuitos saem da rede de uma hora para a outra e deixam os clientes chupando o dedo. Então vamos lá:

 Não se esqueça de antes de começar salvar uma cópia de seu template, caso não dê certo, é só reinstalá-lo.
Não se esqueça de antes de começar salvar uma cópia de seu template, caso não dê certo, é só reinstalá-lo.
Vá até o HTML do seu blog e procure pelo código:
]]></b:skin>

Agora cole o código abaixo dele.
<script type='text/javascript'>
//<![CDATA[
/*==================================================
$Id: tabber.js,v 1.9 2006/04/27 20:51:51 pat Exp $
tabber.js by Patrick Fitzgerald pat@barelyfitz.com
Documentation can be found at the following URL:
http://www.barelyfitz.com/projects/tabber/
License (http://www.opensource.org/licenses/mit-license.php)
Copyright (c) 2006 Patrick Fitzgerald
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.
==================================================*/
function tabberObj(argsObj)
{
var arg;
this.div = null;
this.classMain = "tabber";
this.classMainLive = "tabberlive";
this.classTab = "tabbertab";
this.classTabDefault = "tabbertabdefault";
this.classNav = "tabbernav";
this.classTabHide = "tabbertabhide";
this.classNavActive = "tabberactive";
this.titleElements = ['h2','h3','h4','h5','h6'];
this.titleElementsStripHTML = true;
this.removeTitle = true;
this.addLinkId = false;
this.linkIdFormat = '<tabberid>nav<tabnumberone>';
for (arg in argsObj) { this[arg] = argsObj[arg]; }
this.REclassMain = new RegExp('\\b' + this.classMain + '\\b', 'gi');
this.REclassMainLive = new RegExp('\\b' + this.classMainLive + '\\b', 'gi');
this.REclassTab = new RegExp('\\b' + this.classTab + '\\b', 'gi');
this.REclassTabDefault = new RegExp('\\b' + this.classTabDefault + '\\b', 'gi');
this.REclassTabHide = new RegExp('\\b' + this.classTabHide + '\\b', 'gi');
this.tabs = new Array();
if (this.div) {
this.init(this.div);
this.div = null;
}
}
tabberObj.prototype.init = function(e)
{
var
childNodes,
i, i2,
t,
defaultTab=0,
DOM_ul,
DOM_li,
DOM_a,
aId,
headingElement;
if (!document.getElementsByTagName) { return false; }
if (e.id) {
this.id = e.id;
}
this.tabs.length = 0;
childNodes = e.childNodes;
for(i=0; i < childNodes.length; i++) {
if(childNodes[i].className &&
childNodes[i].className.match(this.REclassTab)) {
t = new Object();
t.div = childNodes[i];
this.tabs[this.tabs.length] = t;
if (childNodes[i].className.match(this.REclassTabDefault)) {
defaultTab = this.tabs.length-1;
}
}
}
DOM_ul = document.createElement("ul");
DOM_ul.className = this.classNav;
for (i=0; i < this.tabs.length; i++) {
t = this.tabs[i];
t.headingText = t.div.title;
if (this.removeTitle) { t.div.title = ''; }
if (!t.headingText) {
for (i2=0; i2<this.titleElements.length; i2++) {
headingElement = t.div.getElementsByTagName(this.titleElements[i2])[0];
if (headingElement) {
t.headingText = headingElement.innerHTML;
if (this.titleElementsStripHTML) {
t.headingText.replace(/<br>/gi," ");
t.headingText = t.headingText.replace(/<[^>]+>/g,"");
}
break;
}
}
}
if (!t.headingText) {
t.headingText = i + 1;
}
DOM_li = document.createElement("li");
t.li = DOM_li;
DOM_a = document.createElement("a");
DOM_a.appendChild(document.createTextNode(t.headingText));
DOM_a.href = "javascript:void(null);";
DOM_a.title = t.headingText;
DOM_a.onclick = this.navClick;
DOM_a.tabber = this;
DOM_a.tabberIndex = i;
if (this.addLinkId && this.linkIdFormat) {
aId = this.linkIdFormat;
aId = aId.replace(/<tabberid>/gi, this.id);
aId = aId.replace(/<tabnumberzero>/gi, i);
aId = aId.replace(/<tabnumberone>/gi, i+1);
aId = aId.replace(/<tabtitle>/gi, t.headingText.replace(/[^a-zA-Z0-9\-]/gi, ''));
DOM_a.id = aId;
}
DOM_li.appendChild(DOM_a);
DOM_ul.appendChild(DOM_li);
}
e.insertBefore(DOM_ul, e.firstChild);
e.className = e.className.replace(this.REclassMain, this.classMainLive);
this.tabShow(defaultTab);
if (typeof this.onLoad == 'function') {
this.onLoad({tabber:this});
}
return this;
};
tabberObj.prototype.navClick = function(event)
{
var
rVal,
a,
self,
tabberIndex,
onClickArgs;
a = this;
if (!a.tabber) { return false; }
self = a.tabber;
tabberIndex = a.tabberIndex;
a.blur();
if (typeof self.onClick == 'function') {
onClickArgs = {'tabber':self, 'index':tabberIndex, 'event':event};
if (!event) { onClickArgs.event = window.event; }
rVal = self.onClick(onClickArgs);
if (rVal === false) { return false; }
}
self.tabShow(tabberIndex);
return false;
};
tabberObj.prototype.tabHideAll = function()
{
var i;
for (i = 0; i < this.tabs.length; i++) {
this.tabHide(i);
}
};
tabberObj.prototype.tabHide = function(tabberIndex)
{
var div;
if (!this.tabs[tabberIndex]) { return false; }
div = this.tabs[tabberIndex].div;
if (!div.className.match(this.REclassTabHide)) {
div.className += ' ' + this.classTabHide;
}
this.navClearActive(tabberIndex);
return this;
};
tabberObj.prototype.tabShow = function(tabberIndex)
{
var div;
if (!this.tabs[tabberIndex]) { return false; }
this.tabHideAll();
div = this.tabs[tabberIndex].div;
div.className = div.className.replace(this.REclassTabHide, '');
this.navSetActive(tabberIndex);
if (typeof this.onTabDisplay == 'function') {
this.onTabDisplay({'tabber':this, 'index':tabberIndex});
}
return this;
};
tabberObj.prototype.navSetActive = function(tabberIndex)
{
this.tabs[tabberIndex].li.className = this.classNavActive;
return this;
};
tabberObj.prototype.navClearActive = function(tabberIndex)
{
this.tabs[tabberIndex].li.className = '';
return this;
};
function tabberAutomatic(tabberArgs)
{
var
tempObj,
divs,
i;
if (!tabberArgs) { tabberArgs = {}; }
tempObj = new tabberObj(tabberArgs);
divs = document.getElementsByTagName("div");
for (i=0; i < divs.length; i++) {
if (divs[i].className &&
divs[i].className.match(tempObj.REclassMain)) {
tabberArgs.div = divs[i];
divs[i].tabber = new tabberObj(tabberArgs);
}
}
return this;
}
function tabberAutomaticOnLoad(tabberArgs)
{
var oldOnLoad;
if (!tabberArgs) { tabberArgs = {}; }
oldOnLoad = window.onload;
if (typeof window.onload != 'function') {
window.onload = function() {
tabberAutomatic(tabberArgs);
};
} else {
window.onload = function() {
oldOnLoad();
tabberAutomatic(tabberArgs);
};
}
}
if (typeof tabberOptions == 'undefined') {
tabberAutomaticOnLoad();
} else {
if (!tabberOptions['manualStartup']) {
tabberAutomaticOnLoad(tabberOptions);
}
}
//]]>
</script>
Agora copie este código, que é o código que dará estilo ao seu menu é cole acima de:
]]></b:skin>
/*Tabber ---------------------------------*/
#tabsidebar-wrapper{
width: 300px;
float: right;
border: 1px none #CCC;
margin-bottom: 15px;
}
.tabberlive .tabbertabhide {
display:none;
}
.tabber {
display:none;
}
.tabberlive {
margin-top:1em;}
.tabber h2 {
border-bottom:2px solid #5B0;
margin-bottom: .3em;
padding: 0;
line-height:1.2em;
}
.tabber .widget {
margin-bottom: 1em;
}
.tabber .widget-content {margin: 0 5px;
}
ul.tabbernav{
margin:0;
padding: 8px 0;
border-bottom: 1px solid #CCC;
}
ul.tabbernav li{
list-style: none;
margin: 0;
display: inline;
}
ul.tabbernav li a{
padding: 8px 0.5em;
margin-right:2px;
border: 1px solid #CCC;
border-bottom: none;
background: #EEE;
text-decoration: none;
}
ul.tabbernav li a:link {
color:#369;
}
ul.tabbernav li a:visited {
color: #369;
}
ul.tabbernav li a:hover{
color:#00F;
background: #CCC;
border-color: #CCC;}
ul.tabbernav li.tabberactive a{
background-color: #FFF;color: #369;border-bottom: 1px solid #FFF;}
ul.tabbernav li.tabberactive a:hover{
color: #369;background: #FFF;
border-bottom: 1px solid #FFF;
}
.tabberlive .tabbertab {background: #FFF;padding:5px;border:1px solid #CCC;border-top:0;
}
.tabberlive .tabbertab h2 {
display:none;
}
.tabberlive .tabbertab h3 {
display:none;
}
Agora, copie o próximo código, este que será onde vc colocará os links para o seu menu em abas, vá até o HTML/Javascript e cole o código fazendo as alterações. Onde está na cor vermelha coloque o conteúdo do que vc quer que vá dentro.

<div id='tabsidebar-wrapper'>
<div class='tabber' id='tab1'>
<div class='tabbertab'>
<b:section class='sidebar' id='tabbertab1' maxwidgets='1' showaddelement='yes'>
<b:widget id='PopularPosts1' locked='false' title='Populares' type='PopularPosts'/>
</b:section>
</div>
<div class='tabbertab'>
<b:section class='sidebar' id='tabbertab2' maxwidgets='1' showaddelement='yes'>
<b:widget id='Gadget1' locked='false' title='Comentários' type='Gadget'/>
</b:section>
</div>
<div class='tabbertab'>
<b:section class='sidebar' id='tabbertab3' maxwidgets='1' showaddelement='yes'>
<b:widget id='Label1' locked='false' title='Labels' type='Label'/>
</b:section>
</div>
<div class='tabbertab'>
<b:section class='sidebar' id='tabbertab4' maxwidgets='1' showaddelement='yes'>
<b:widget id='HTML555' locked='false' title='Etc' type='HTML'/>
</b:section>
</div>
</div></div>





 Não se esqueça de antes de começar salvar uma cópia de seu template, caso não dê certo, é só reinstalá-lo.
Não se esqueça de antes de começar salvar uma cópia de seu template, caso não dê certo, é só reinstalá-lo.
 Não se esqueça de antes de começar salvar uma cópia de seu template, caso não dê certo, é só reinstalá-lo.
Não se esqueça de antes de começar salvar uma cópia de seu template, caso não dê certo, é só reinstalá-lo.
 Não se esqueça de antes de começar salvar uma cópia de seu template, caso não dê certo, é só reinstalá-lo.
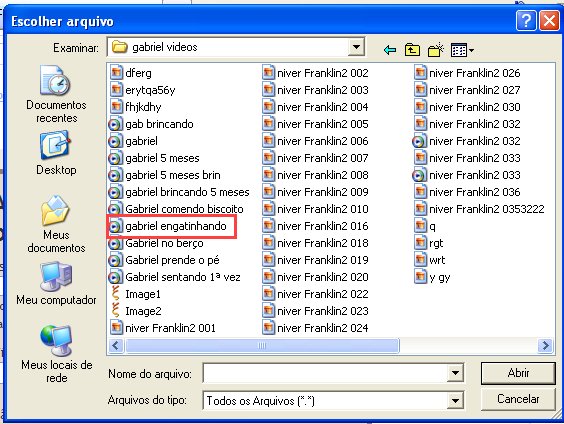
Não se esqueça de antes de começar salvar uma cópia de seu template, caso não dê certo, é só reinstalá-lo. na barra de ferramentas. Abrirá uma janela como essa abaixo. Clique em "Escolher um vídeo para enviar" abrirá uma janela. Procure então o vídeo que vc quer colocar.
na barra de ferramentas. Abrirá uma janela como essa abaixo. Clique em "Escolher um vídeo para enviar" abrirá uma janela. Procure então o vídeo que vc quer colocar.



 Bom, o widget vc já tem. Agora vamos colocar os marcadores em seus posts.
Bom, o widget vc já tem. Agora vamos colocar os marcadores em seus posts.
 Não se esqueça de antes de começar salvar uma cópia de seu template, caso não dê certo, é só reinstalá-lo.
Não se esqueça de antes de começar salvar uma cópia de seu template, caso não dê certo, é só reinstalá-lo.


 Não se esqueça de antes de começar salvar uma cópia de seu template, caso não dê certo, é só reinstalá-lo.
Não se esqueça de antes de começar salvar uma cópia de seu template, caso não dê certo, é só reinstalá-lo.


 Clique aqui e leia o blog inteiro
Clique aqui e leia o blog inteiro
 Não se esqueça de antes de começar salvar uma cópia de seu template, caso não dê certo, é só reinstalá-lo.
Não se esqueça de antes de começar salvar uma cópia de seu template, caso não dê certo, é só reinstalá-lo.
 Não se esqueça de antes de começar salvar uma cópia de seu template, caso não dê certo, é só reinstalá-lo.
Não se esqueça de antes de começar salvar uma cópia de seu template, caso não dê certo, é só reinstalá-lo. Não se esqueça de antes de começar salvar uma cópia de seu template, caso não dê certo, é só reinstalá-lo.
Não se esqueça de antes de começar salvar uma cópia de seu template, caso não dê certo, é só reinstalá-lo.
